
VueRouter4.x の使い方は?次の記事では、簡単なチュートリアルと、10 分で VueRouter4.x をすぐに使い始める方法を紹介します。

Vue Router は、Vue チームによって開発されたルーティング プラグインで、Vue.js のコアと深く統合されており、単一ページ プログラムの構築が非常に簡単になります。 Vue を使用する; Vue Router の最新バージョンは 4.X であり、Vue3 の推奨バージョンでもあります。この記事では、Vue Router 4.X について学習します。 (学習ビデオ共有: vue ビデオ チュートリアル)
には 2 種類の history## があります。 Vue Router # (ルーティングの履歴を記録)、それぞれ URL.hash と History が HTML5 で提供されます。
file:// など)、または構成サーバーが任意の URL を処理できない場合に便利ですが、ハッシュは SEO にとって非常に不十分です。
npm i vue-router
main.js 次のコードを記述します。
import { createApp } from 'vue'
import App from './App.vue'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 2 定义路由映射表
const routes = [
/* more router */
]
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app')routes が多すぎる場合は、router.js ファイルを定義して抽出できます。サンプルコードは次のとおりです:
router.js
export default [ /* more router */ ]
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 2 引入路由映射表
import routes from './router'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app')router.js でルーティング インスタンスを直接エクスポートし、main.js**(この方法がより一般的に使用されます)。
は Vue によって提供されるカスタム コンポーネントであり、リンクの作成に使用されます。ネイティブ <a> は、URL を変更するとリセットされるため、Vue では使用されません。ページを読み込みますが、<router-link> は読み込みません。<router-link> コンポーネントがサポートするプロパティの詳細については、ドキュメント#を参照してください。 ##。 router-view
<template>
<router-link to="/hello"
><img alt="Vue logo" src="./assets/logo.png"
/></router-link>
<router-view></router-view>
</template>import RootComponent from './components/root.vue'
export default [
{
path: '/',
// 引入组件
component: RootComponent
},
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue')
}
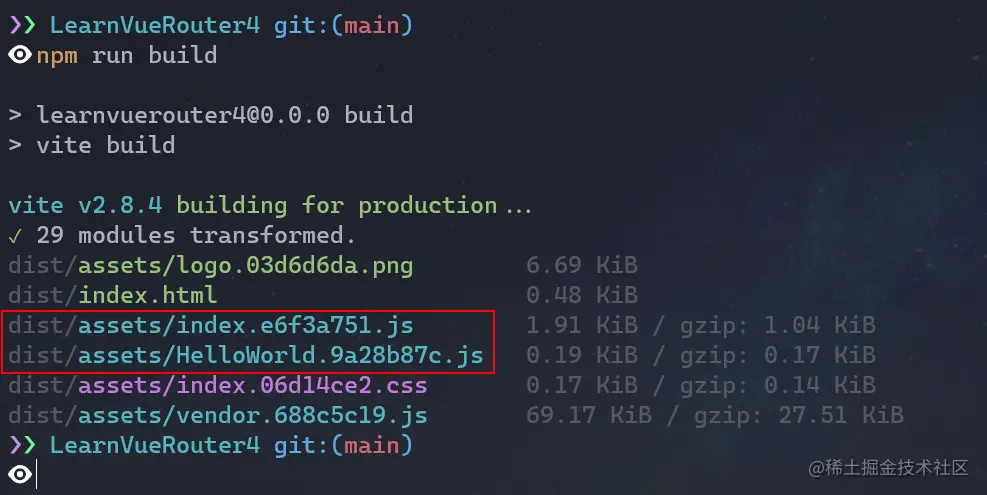
]他の設定項目については、ドキュメントを参照してください。 コードの実行結果は次のとおりです。
アプリケーションがより多くの機能を備えたものになると、 JavaScript コードが大きい場合、パッケージ化された JavaScript コードも特に大きくなります。このとき、アプリケーション全体をさまざまなブロックに分割する必要があります。Vue Router はこの機能をサポートしています。
component: () => import('./components/HelloWorld.vue')
##動的ルーティング
VueRouter を使用すると、ルーティング一致ルールを動的に設定できます。たとえば、User
コンポーネントができました。とコンポーネントの内容が表示されます IDごとに表示内容が異なります 設定方法は:パラメータ名 の形式で設定するだけです。
の形式で設定するだけです。
{
path: '/user/:id',
component: () => import('@/components/User')
}<router-link to="/user/10010"></router-link>
または、useRouter が提供する push メソッドを使用します。例:
import { useRouter } from 'vue-router'
const {push} = useRouter()
push({
path: '/user',
params: { id: 10010 }
})
// 或者
let id = 10010
push('/user/' + id)useRoute
フックを介してルーティング アドレスを取得できます。使用方法は
useRouter と一致します。 すべてのルートを一致させる
VueRouter の動的ルーティングを使用すると、一致しないルートを一致させることができます。サンプル コードは次のとおりです。ルート 照合が失敗した場合、このルートが照合されます。 ルーティングのネスト
这个时候路由嵌套的就发挥作用了,其实路由嵌套比较简单,就是通过路由配置中的一个children属性来实现,示例代码如下:
HelloWorld.vue
<template>
<h1>Hello World</h1>
<div
style="
display: flex;
justify-content: space-between;
width: 240px;
margin: 0 auto;
"
>
<router-link to="about">about</router-link>
<router-link to="user">user</router-link>
</div>
<router-view></router-view>
</template>router.js
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue'),
children: [
{
path: 'about',
component: () => import('./components/about.vue'),
},
{
path: 'user',
component: () => import('./components/user.vue'),
},
],
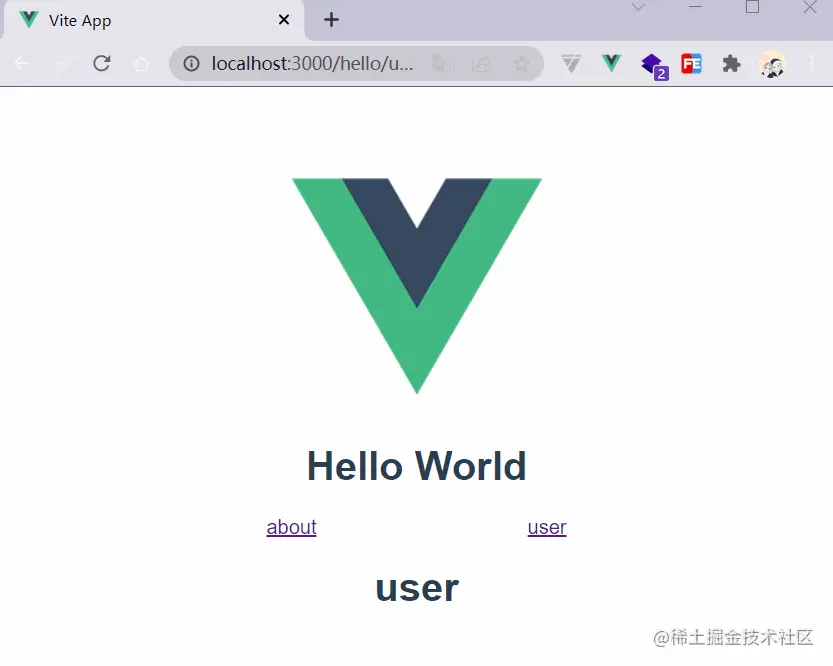
},子组件比较简单,只有一个<h1></h1>标签,最终效果如下:

这篇文章到这就结束了,总的来说比较简单没有什么太深入的东西,比较适合入门。
以上がVueRouter4.xの使い方は?クイックスタートガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。