
react では、条件付きレンダリングとは、指定された条件の下でレンダリングすることを指します。条件が満たされない場合、レンダリングは実行されません。つまり、インターフェースのコンテンツは、状況に応じて異なるコンテンツを表示するか、または決定します。特定の部分のコンテンツをレンダリングするかどうか。 React の条件付きレンダリング メソッド: 1. 条件付き判断ステートメント、より多くのロジックが必要な状況に適しています; 2. 三項演算子、比較的単純なロジックの状況に適しています; 3. AND 演算子 "&&"、条件が true の場合に特定の項目をレンダリングするのに適していますコンポーネント。条件が満たされない場合、何も表示されません。

#このチュートリアルの動作環境: Windows7 システム、react18 バージョン、Dell G3 コンピューター。
条件付きレンダリングは、その名前が示すように、「特定の条件下ではレンダリングする」、「他の条件下ではレンダリングしない」、つまり典型的な if-else シナリオを意味します。
#場合によっては、インターフェイスのコンテンツは、さまざまな状況に応じてさまざまなコンテンツを表示したり、特定のコンテンツをレンダリングするかどうかを決定したりすることがあります。コンテンツの一部:
条件付きレンダリングの一般的な方法は何ですか?
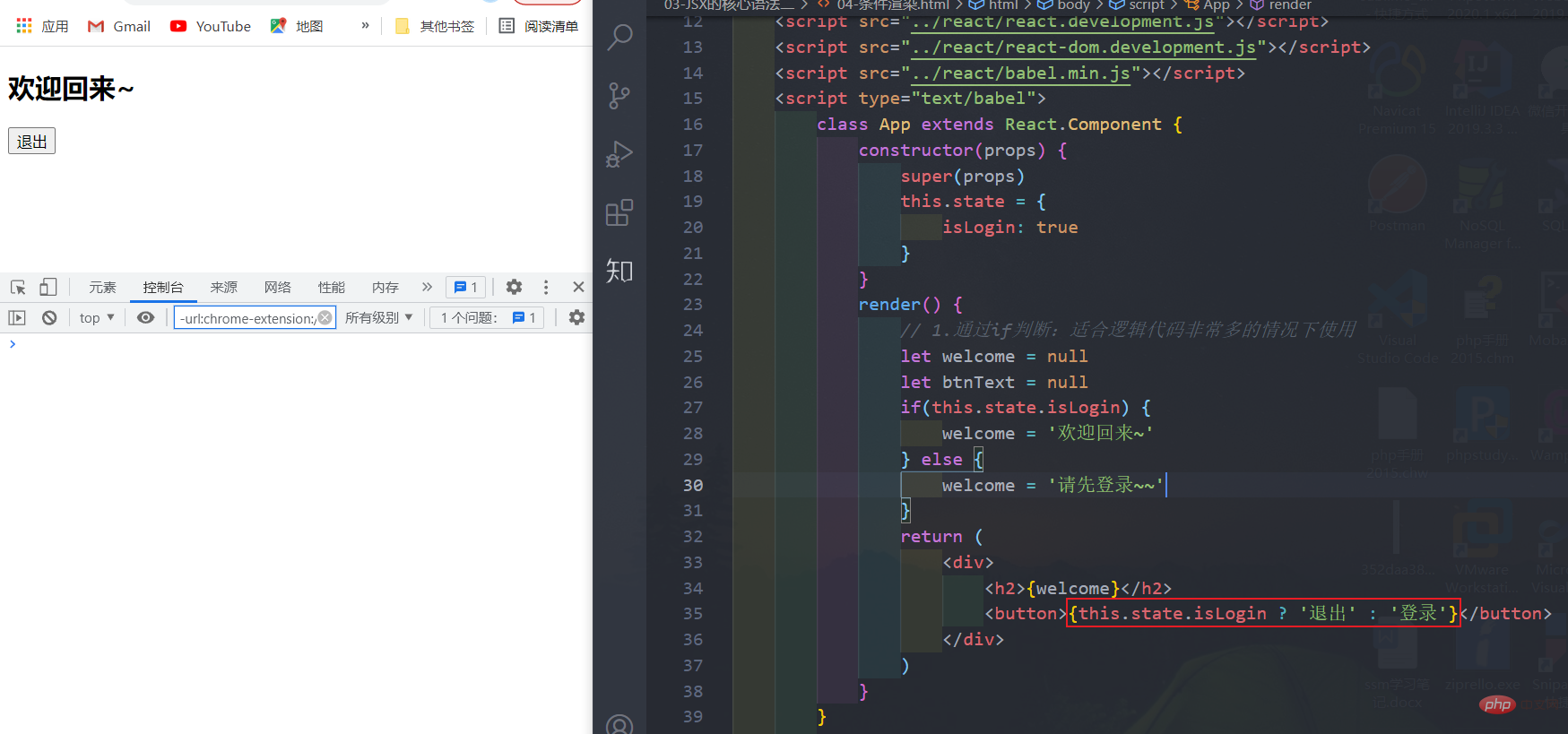
#方法 1: 条件付き判断ステートメント
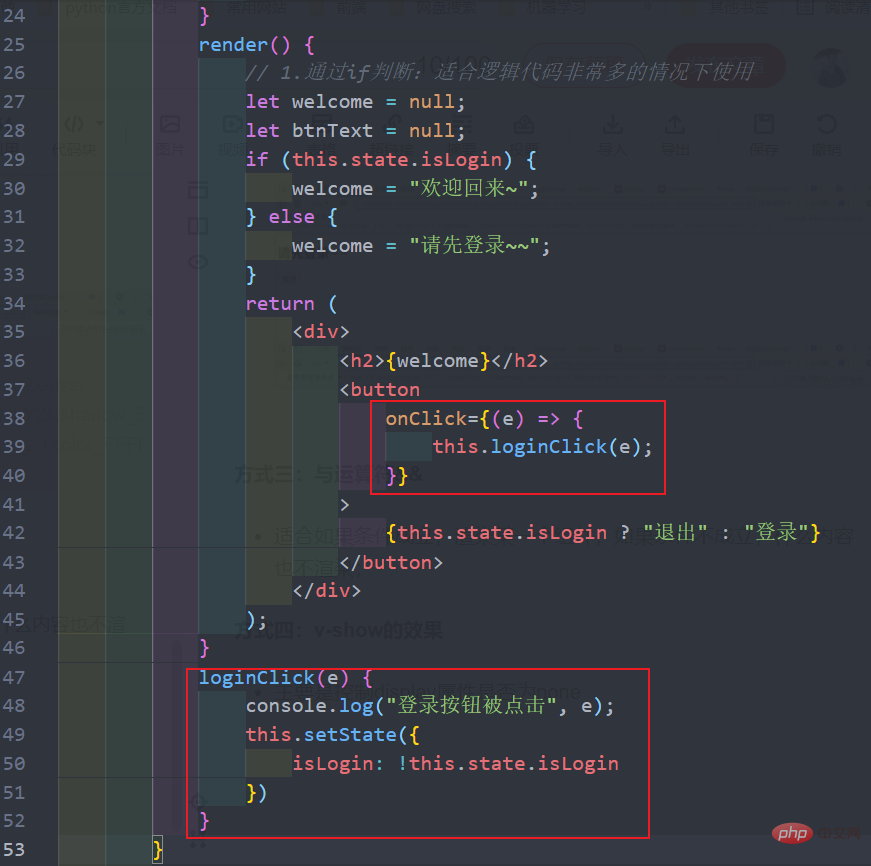
方法 2: 三項演算子



以上が反応条件付きレンダリングとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





