
Vue CLI とは何ですか?次の記事では、vue cli について詳しく説明し、vue cli の構成と使用方法について説明します。

vuejs ビデオ チュートリアル )
Vue 開発環境とそれに対応するものをすぐに構築できます。 webpack 設定.
 ##1.2. Vue CLI を使用するための前提条件 - ノード
##1.2. Vue CLI を使用するための前提条件 - ノード
インストールされているバージョンを検出します
デフォルトで自動的にノードと NPM をインストールします
NPM とは何ですか?
NPM の正式名Node Package Manager
は、Node モジュール (パッケージ) を公開するための非公式の標準となっている NodeJS パッケージ管理および配布ツールです。将来的には、開発プロセス中にいくつかの依存関係パッケージをインストールするために NPM を使用することが多くなります。
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]ログイン後にコピー
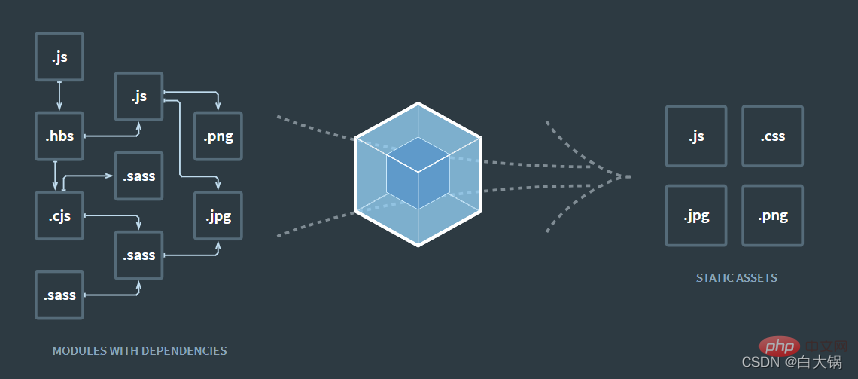
1.3. Vue CLI を使用するための前提条件 - Webpack
開発プロセス中に完全な機能セットを提供するため、開発プロセスを効率化できます。
Webpack のグローバル インストールnpm install webpack -gログイン後にコピー
 1.4.Vue CLI の使用
1.4.Vue CLI の使用
npm install -g @vue/cli
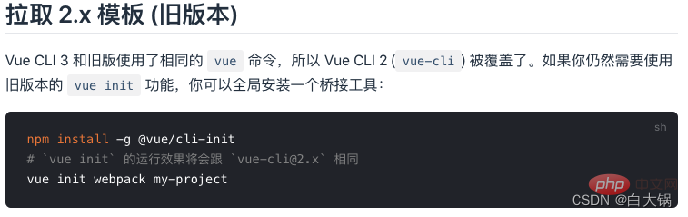
Vue CLI2 初期化プロジェクト
vue init webpack my-project
vue create my-project
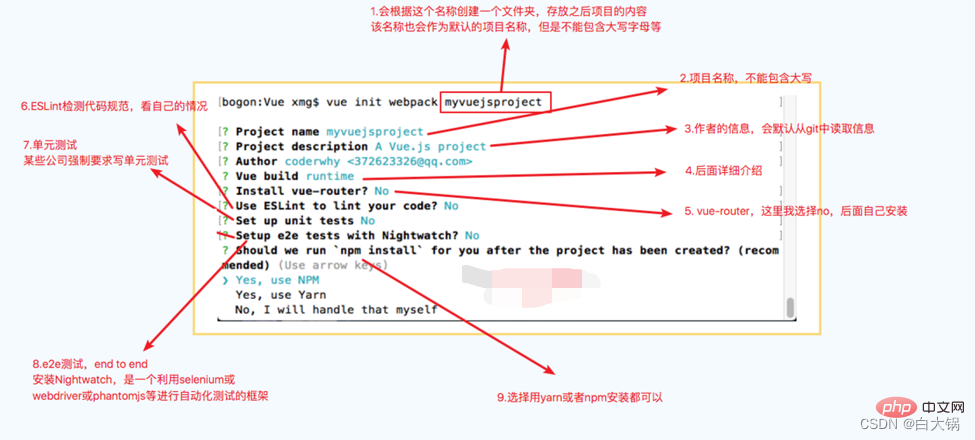
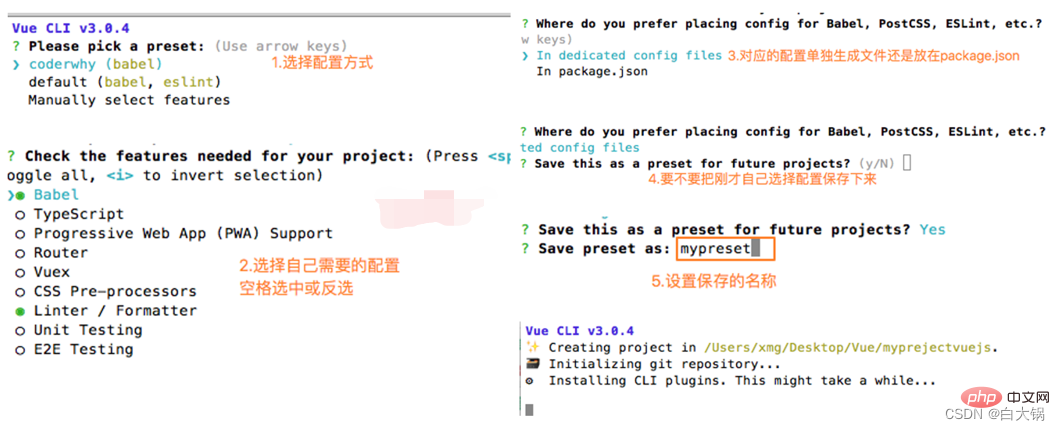
2.Vue CLI2


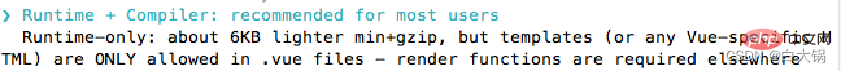
2 を選択する必要があります。将来の開発に .vue フォルダーを使用する場合は、Runtime-only
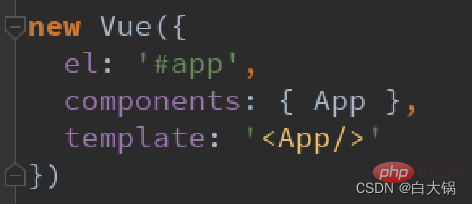
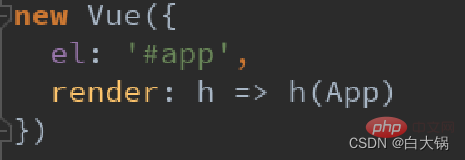
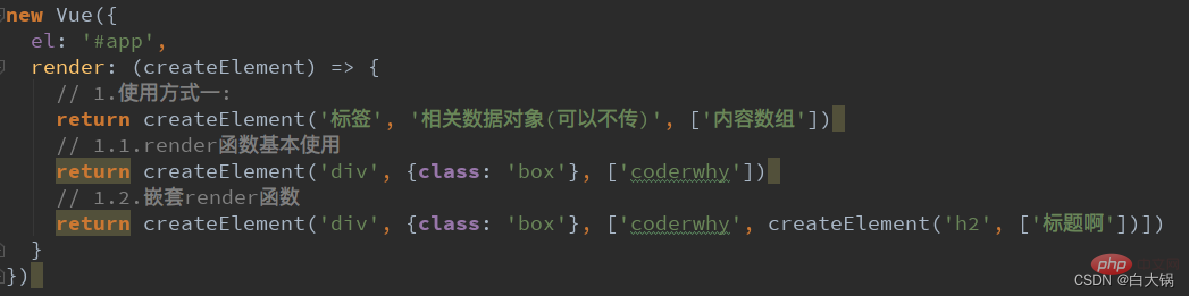
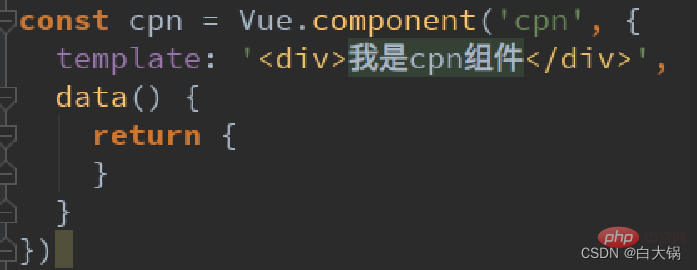
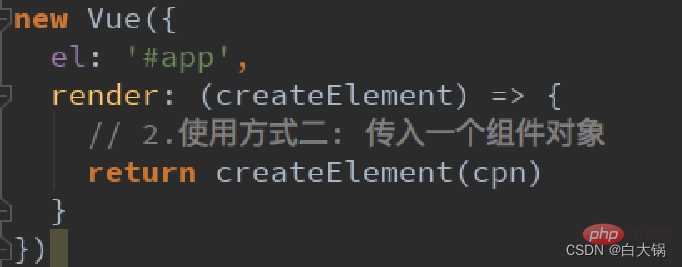
Runtime-Compiler と Runtime-only##2.4.render と template

下の図を見てみましょう
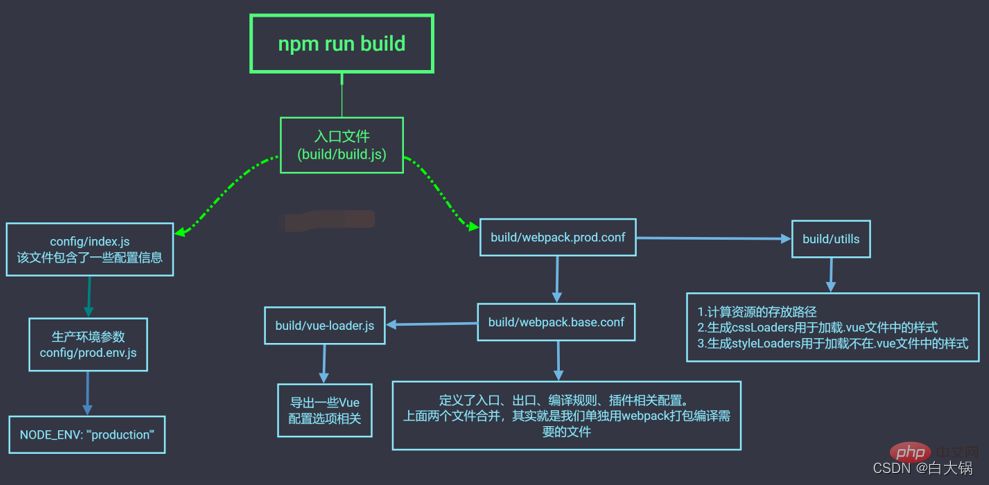
2.5. Vue プログラムの実行プロセス







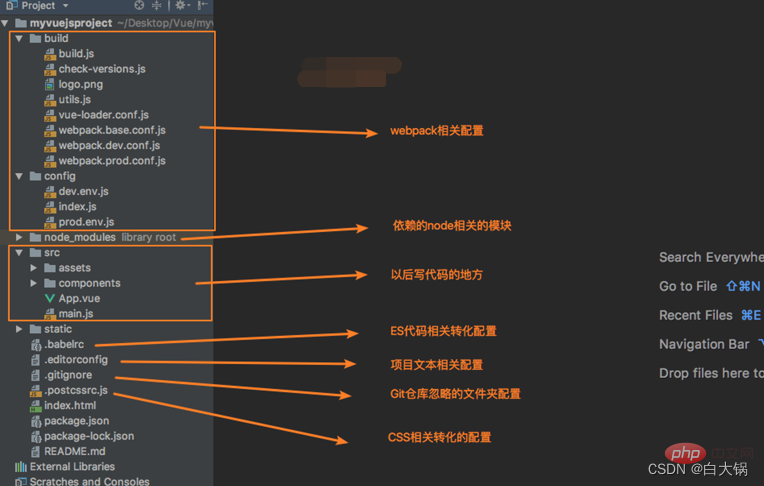
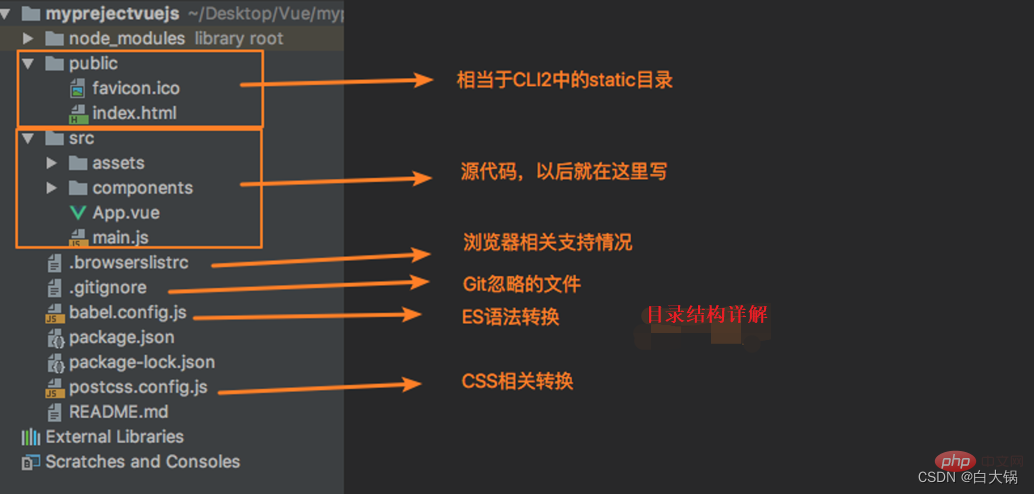
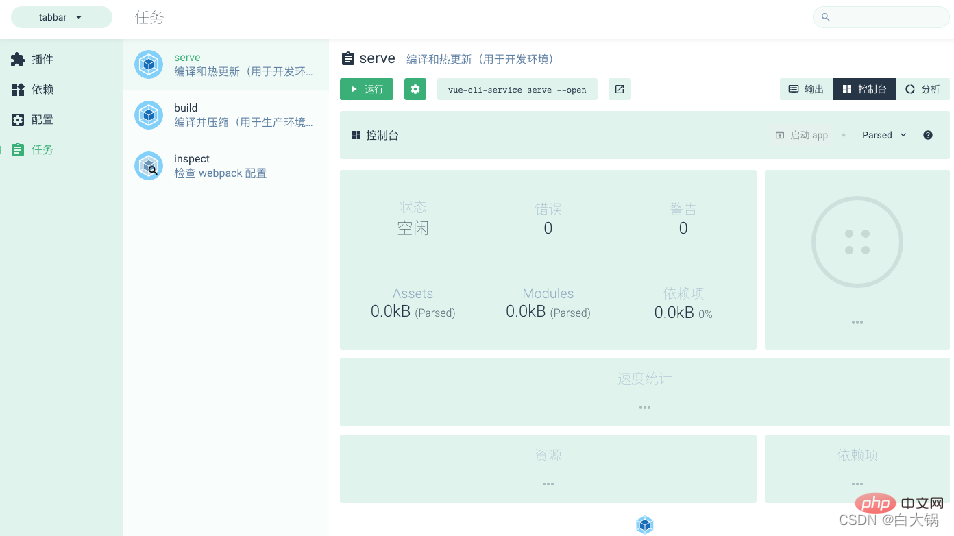
2. vue-cli 3 の設計原則は「0 構成」です。構成ファイルのルート ディレクトリの下にある build ディレクトリと config ディレクトリを削除します。3. vue-cli 3 は、vue ui コマンドを提供します。より使いやすくなりました
4. 静的フォルダーが削除され、パブリック フォルダーが追加され、index.html が public に移動されました


設定サーバーを起動します: vue ui


 [関連ビデオ チュートリアルの推奨事項:
[関連ビデオ チュートリアルの推奨事項:
以上がVue CLIとは何ですか? vue cli の設定と使い方について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。