
CSS では、150% の行間隔は「要素 {line-height:150%}」で表現できます。「ine-height」属性はパーセント値を使用して行間隔を設定できます。パーセント単位を使用する場合、現在のフォント サイズに基づいた行間隔のパーセンテージを表します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
「line-height」属性を使用して表現できます。構文は次のとおりです。
元素{line-height:150%}
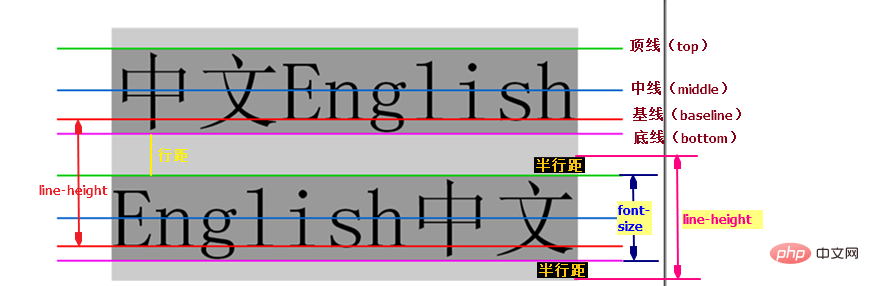
line-高さ (行とも呼ばれる) 高さは、2 行のテキストのベースライン間の距離を指し、このテキスト行が占める高さとも言えます。

行の高さ属性 line-height を使用して行間隔を設定できます。構文形式は「line-height: spacing value;」です。 Line-height 属性の値は、相対値、絶対値、または特定の数値にすることができます。line-height の値が大きいほど、行間隔も広くなります。
例は次のとおりです:
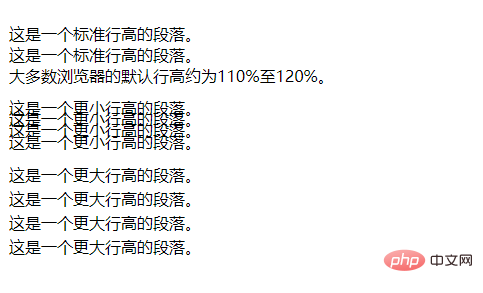
123 这是一个标准行高的段落。
这是一个标准行高的段落。
大多数浏览器的默认行高约为110%至120%。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
出力結果:

#拡張知識:
属性
#normal の値がデフォルトです。適切な行間隔を設定
#number 現在のフォント サイズに乗じて行間隔を設定する数値を設定します。
length は固定行間隔を設定します。
% 現在のフォント サイズに基づくパーセント行間隔。
(学習ビデオ共有:css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がCSSで行間150%を表現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




