
CSS では、content 属性は、コンテンツを挿入するために ":before" および ":after" 擬似要素と組み合わせて使用されます。構文は、"content:normal|none|counter|attr|string|" です。 open-quote |close-quote|no-open-quote|no-close-quote|url|initial|inherit;"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
content 属性は、コンテンツを挿入するために :before および :after 擬似要素とともに使用されます。
構文は次のとおりです:
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
指定された属性値は次のとおりです:
例は次のとおりです:
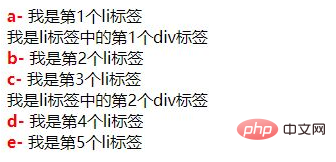
出力結果:
例は以下のとおりです:
現在の要素番号(指定された型)を挿入

css:
html:
5、插入当前元素编号(指定种类)
(学習ビデオ共有:css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がCSSでcontent属性を使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



