
削除方法: 1. クラス セレクターを使用して複数の要素を取得します。構文 "$(".class 属性値")" は、指定された複数の要素を含む jQuery オブジェクトを返します。 2. RemoveAttr( ) 関数を使用します。取得した要素オブジェクトのクラス属性を削除できます。構文は「element object.removeAttr("class")」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
複数の要素のクラス属性を削除する jquery メソッド
実装アイデア:
class クラス セレクターは複数の要素を取得します
$(".class属性值")複数の指定された要素を含む jQuery オブジェクトを返します
removeAttr() メソッドを使用してクラス属性を削除します
元素对象.removeAttr("class")実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
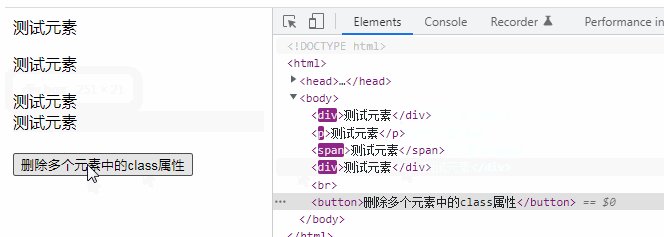
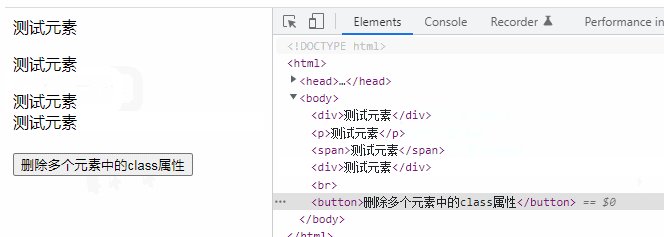
$(".box").removeAttr("class");
});
});
</script>
</head>
<body>
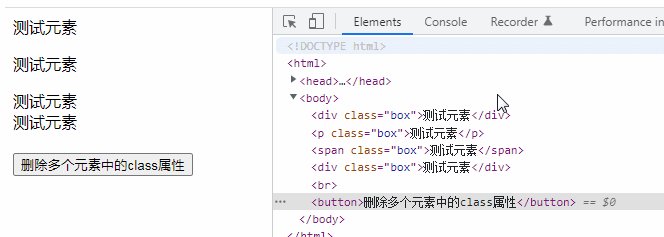
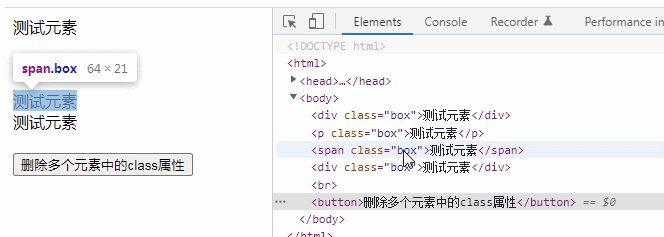
<div class="box">测试元素</div>
<p class="box">测试元素</p>
<span class="box">测试元素</span>
<div class="box">测试元素</div>
<br>
<button>删除多个元素中的class属性</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、 Webフロントエンドビデオ]
以上がjqueryで複数の要素のclass属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。