
jquery はページに要素を追加できます。追加方法: 1.「Element Object.append("Insert Content")」で要素の最後に要素を追加する; 2.「Element Object.prepend("Insert Content")」で要素の先頭に要素を追加する要素; 3. 「Element object.after("Insert content")」を使用して、選択した要素の後に要素を追加します; 4. 「Element object.before("Insert content")」を使用して、選択した要素の後に要素を追加します。

このチュートリアルの動作環境: Windows10 システム、jquery3.4.1 バージョン、Dell G3 コンピューター。
jquery でページに要素を追加できます
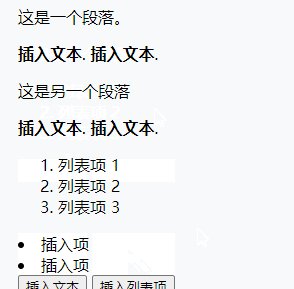
append() - 選択した要素の末尾にコンテンツを挿入します。
$(selector).append(content,function(index,html))
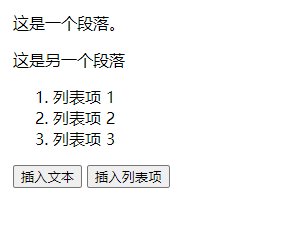
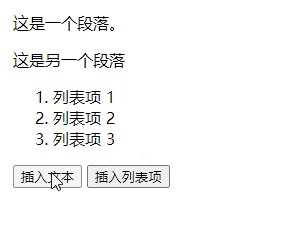
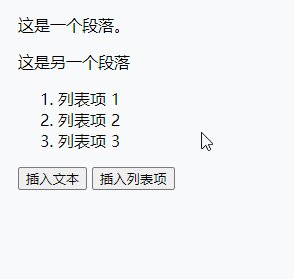
例は次のとおりです。
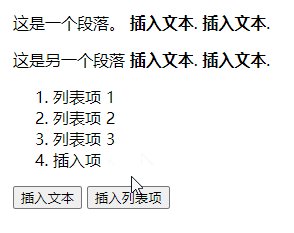
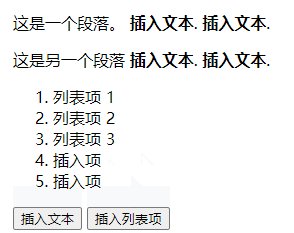
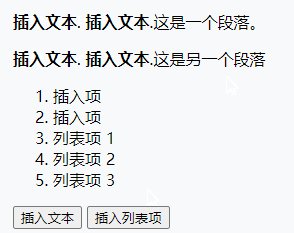
出力結果:

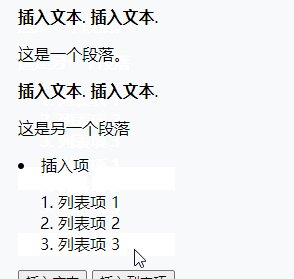
prepend() - 選択した要素の先頭にコンテンツを挿入します
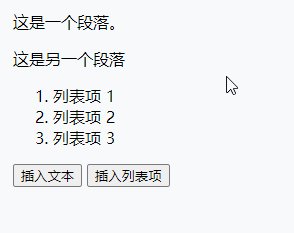
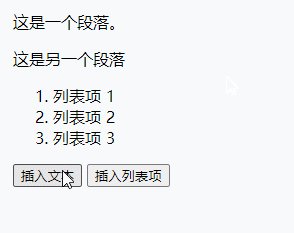
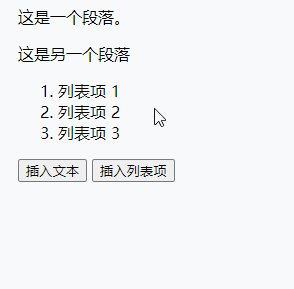
例は次のとおりです。
$(document).ready(function(){ $("#btn1").click(function(){ $("p").prepend(" 插入文本."); }); $("#btn2").click(function(){ $("ol").prepend("出力結果:

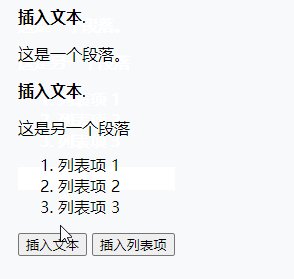
after() - コンテンツの後にコンテンツを挿入します。選択された要素
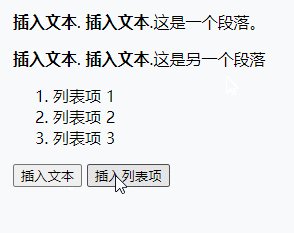
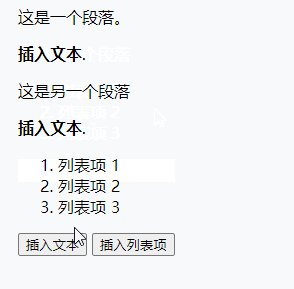
$(document).ready(function(){ $("#btn1").click(function(){ $("p").after(" 插入文本."); }); $("#btn2").click(function(){ $("ol").after("出力結果:

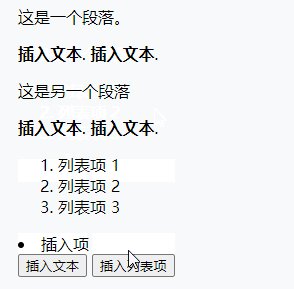
$(document).ready(function(){ $("#btn1").click(function(){ $("p").before(" 插入文本."); }); $("#btn2").click(function(){ $("ol").before(" #ビデオ チュートリアルの推奨事項:
#ビデオ チュートリアルの推奨事項:
以上がjqueryでページに要素を追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。