
jquery では、css() メソッドを使用して要素の margin の値を変更できます。このメソッドは、要素の css 属性値を返すか、設定するために使用されます。margin 属性は、要素のマージンの値を設定するために使用されます。要素の外側マージンの css 属性。構文は「 $("指定された要素").css("マージン","変更されたマージン値");」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.4.1 バージョン、Dell G3 コンピューター。
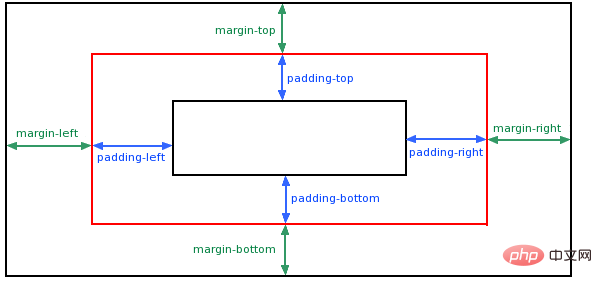
margin は周囲 (外側の境界線) の要素領域をクリアします。余白には背景色がなく、完全に透明です。
margin 要素の上下左右の余白を個別に変更することも、すべての属性を一度に変更することもできます。

css("propertyname","value");<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("margin","0px");
});
});
</script>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
<button>设置 p 元素的margin </button>
</body>
</html>  #ビデオ チュートリアルの推奨:
#ビデオ チュートリアルの推奨:
以上がjqueryでマージン値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



