
jquery はイベントをバインドして関数を呼び出すことができます。 jquery はさまざまなバインディング メソッドを提供します: 1. 選択した要素に 1 つ以上のイベント ハンドラーを追加し、イベントの発生時に実行する関数を指定できる binding(); 2. 1 つ以上のイベントを追加できる Blur()選択された要素へのハンドラー フォーカス喪失イベント、およびイベントの発生時に実行される関数を規定します; 3.change()、選択された要素に変更イベントを追加でき、イベントの発生時に実行される関数を規定します。 4. click() は、選択した要素のクリック イベントにシングル クリック イベントを追加し、イベント ハンドラー関数を指定できます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jQuery イベント処理メソッドは、jQuery の中核です。
イベント メソッドは、一致する要素でイベントをトリガーするか、一致するすべての要素のイベントに関数をバインドします。
jquery はさまざまなバインディング メソッドを提供します
| メソッド | 説明 |
|---|---|
| bind() | 一致する要素に 1 つ以上のイベントを追加しますProcessor |
| blur() | 関数をトリガーするか、指定された要素のブラー イベントにバインドします |
| change( ) | Trigger、または指定された要素の変更イベントに関数をバインドします。 |
| click() | Trigger、または関数を指定された要素の変更イベントにバインドします。指定された要素のクリック イベント |
| dblclick() | がトリガーされるか、指定された要素のダブル クリック イベントに関数をバインドします |
| delegate() | 一致した要素の現在または将来の子要素に 1 つ以上のイベント ハンドラーをアタッチします |
| die() | Move live() 関数を通じて追加されたすべてのイベント ハンドラーを除きます。 |
| error() | 関数をトリガーするか、指定された要素のエラー イベントにバインドします |
| event.isDefaultPrevented( ) | event.preventDefault() がイベント オブジェクトに対して呼び出されたかどうかを返します。 |
| event.pageX | ドキュメントの左端を基準としたマウスの位置。 |
| event.pageY | ドキュメントの上端を基準としたマウスの位置。 |
| event.preventDefault() | イベントを防止するためのデフォルトのアクション。 |
| event.result | 指定されたイベントによってトリガーされたイベント ハンドラーによって返された最後の値が含まれます。 |
| event.target | イベントをトリガーした DOM 要素。 |
| event.timeStamp | このプロパティは、1970 年 1 月 1 日からイベントの時刻までのミリ秒数を返します。 |
| event.type | イベントのタイプを説明します。 |
| event.that | どのキーまたはボタンが押されたかを示します。 |
| focus() | トリガー、または指定された要素のフォーカス イベントに関数をバインドします |
| keydown() | Trigger、または指定された要素のキーダウンイベントに関数をバインドします |
| keypress() | Trigger、または関数を指定された要素 キー押下イベント |
| がトリガーされるか、指定された要素のキー アップ イベント | ## のキー アップ イベントに関数がバインドされます。 |
| 現在または将来の一致する要素に 1 つ以上のイベント ハンドラーを追加します | |
| トリガーまたはバインド指定された要素のロード イベントに関数をバインドします | #mousedown() |
| mouseenter() | |
| mouseleave() | |
| mousemove() | |
| mouseout() | |
| #mouseover() | |
| mouseup() | |
| one() | |
| ready() | |
| resize() | |
| scroll() | |
| select() | |
| submit() | |
| toggle() | |
| trigger() | 一致するすべての要素の指定されたイベント |
| triggerHandler() | 最初の A一致した要素の指定されたイベント |
| unbind() | 追加されたイベント ハンドラーを一致した要素から削除します |
| 現在または将来、追加されたイベント ハンドラーを一致する要素から削除します。 | |
| トリガー、または関数をバインドします。指定された要素のアンロード イベント |
1. Click() メソッド:
click() メソッドは、クリック イベントの発生時に実行される関数を指定します例:要素がクリックされたときの単一のアラート テキスト

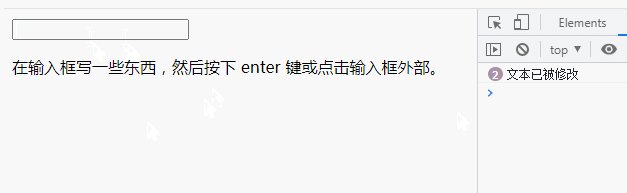
2.change()メソッド
change( ) メソッドは、変更イベントでいつ関数を実行するかを指定します。 例: フィールドが変更されたときのアラート テキスト
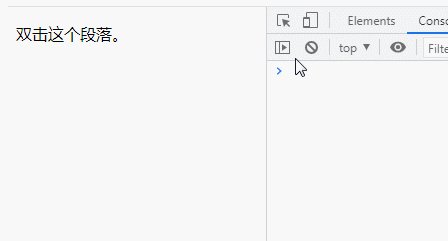
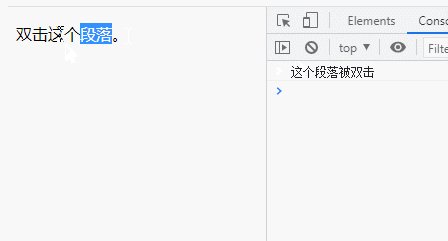
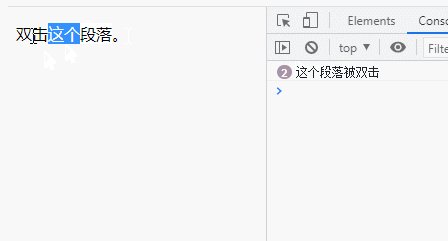
3, dblclick()
dblclick() メソッドは、ダブルクリック イベントが発生したときに実行する関数を指定します。 例:要素をダブルクリックしたときの警告テキスト

4、hover() メソッド
hover() メソッドは、マウス ポインターが選択された要素上にあるときに実行する 2 つの関数を指定します。 メソッドは、mouseenterイベントとmouseleaveイベントをトリガーします。 例: マウス ポインターが上にあるときに要素の背景色を変更する

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryはイベントをバインドして関数を呼び出すことができますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。