VSCode プラグインをパッケージ化して移行するにはどうすればよいですか?次の記事では、VSCode プラグインをパッケージ化して、指定した場所に移行する方法を紹介します。

[推奨学習: 「vscode 入門チュートリアル 」]
1. VSCode プラグインのデフォルトlocation
コンピューターに外部ネットワーク環境がない場合、プラグインをダウンロードするのが面倒な場合があるため、既製のプラグインを直接移行する方が便利です。
##プラグインのデフォルトの場所を見つけてパッケージ化します。CanC:\Users\用户名\.vscode\extensions

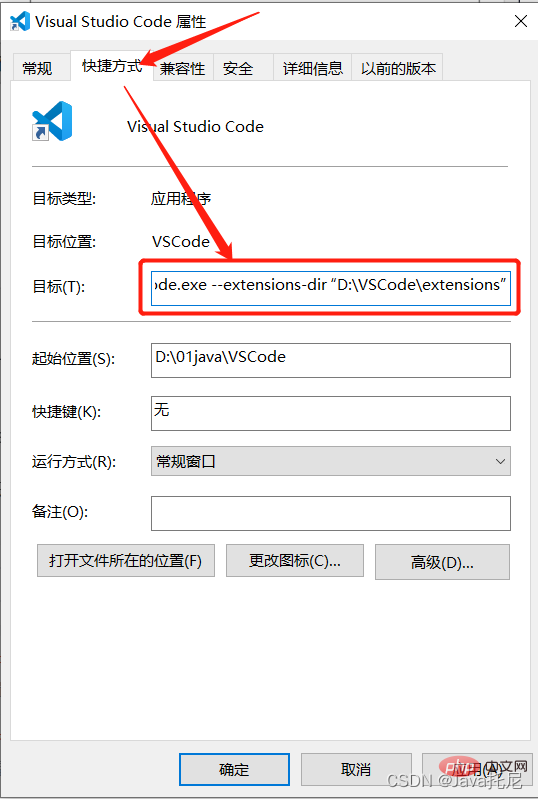
2. VSCode プラグインを指定します。場所
重いため、C ドライブにインストールしたくない場合があります。システムをインストールすると消えてしまうため、ソフトウェアのインストールでインストールすることを検討してください。 最初にフォルダー拡張子を作成します

vscode チュートリアル を参照してください。
以上がVSCode プラグインをパッケージ化して指定の場所に移行する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。