前回の記事「実践的な Excel スキルの共有: 給与明細を簡単に作成する 2 つの方法 」では、給与明細を最も早く作成する 2 つの方法を学びました。今日は Excel で動的なガント チャートを作成する方法を紹介します。ぜひ見てください。

ガントチャートは主に作業の進捗状況を表示するために使用されます。フェーズのリスト、時間的な順序、および期間を視覚的に表示します。これにより、特定の段階がいつ実行されるかを直感的に把握したり、進捗状況を予想と比較したりできるため、プロジェクトマネージャーはプロジェクトの進捗状況をリアルタイムに把握しやすくなります。ガントチャートは建設、自動車、IT、化学工業、機械などの分野で広く使われています。
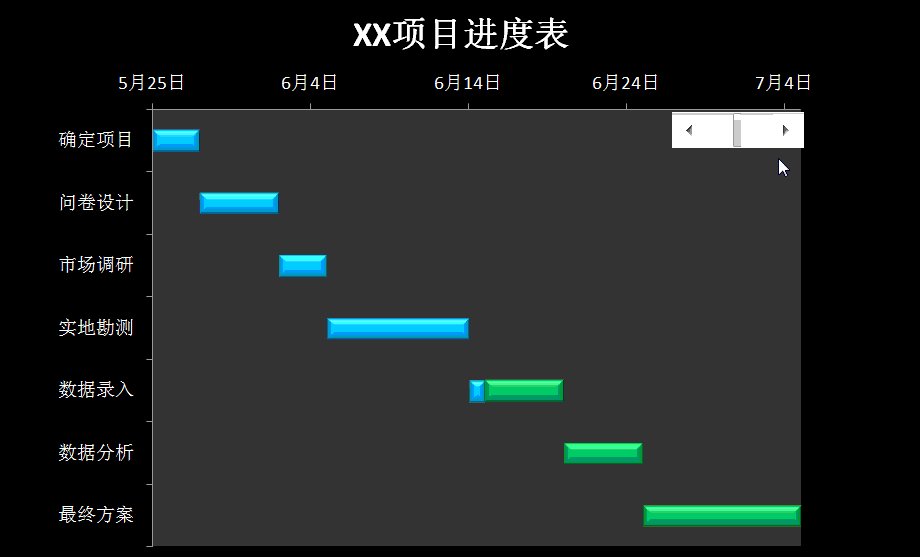
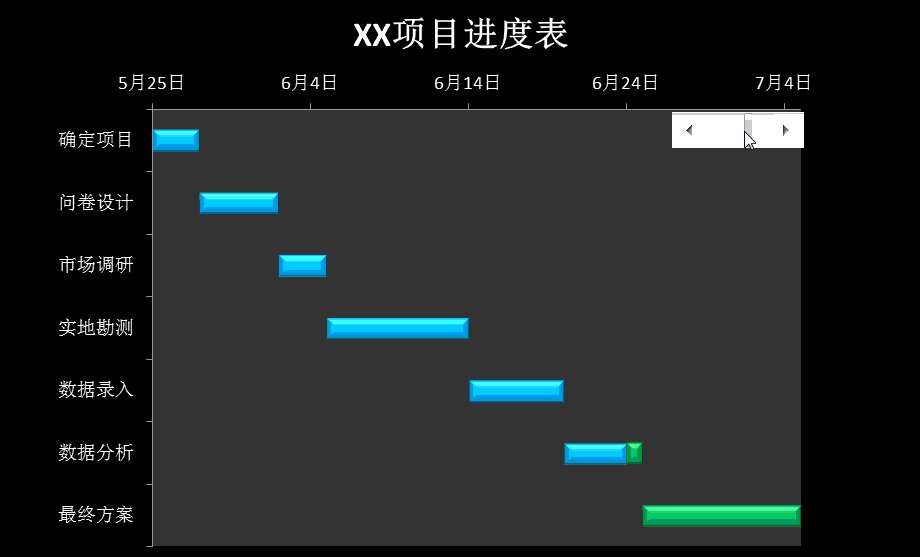
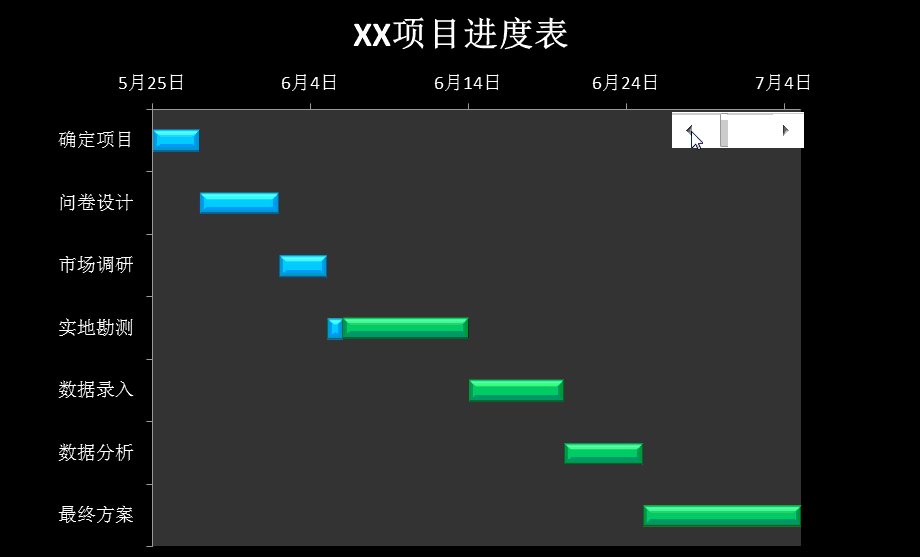
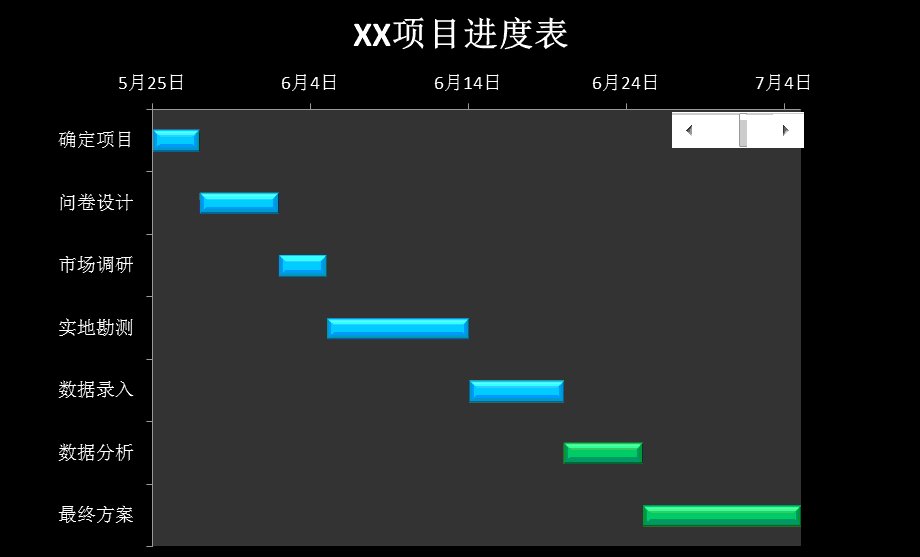
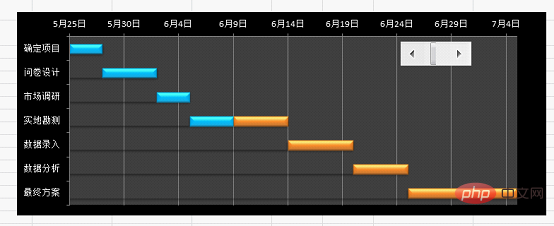
Visio、Project、その他の専門的なソフトウェアなど、ガント チャートを作成するためのソフトウェアは数多くあります。実際、Excel を使用して、強力なビジネス スタイルの動的なガント チャートを作成することもできます。最初に最終的な効果を見てみましょう:

以下は 2010 を使用しています。主な手順を説明するバージョン。
1. データ ソースの準備
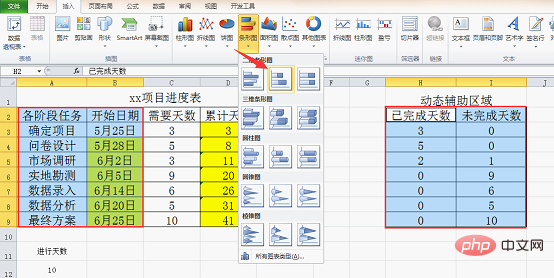
ガント チャートを作成する前に、いくつかのことを決定する必要があります。基本情報: フェーズのタスク、開始日、各フェーズに必要な日数、上の図に示すように、その他の空白部分は数式によって計算されます。
#1. 開始日
数式は非常に簡単です。セル B4 に「=B3 C3」と入力し、プルダウンします:
2. 累計日数
これは SUM 関数の典型的な使用法です。累積合計の数式を使用するには、セル D3
## に数式を入力します。 #=SUM($C$3:C3)、ドロップダウンします。
3. 完了時間
この数式もとても簡単で、セルE3に「=B3 C3」と入力してプルダウンするだけです。セル A12 は手動で入力された数値です。この数値を基に、数式を使用して「完了した日数」と「未完了の日数」を計算します。これら 2 つの場所:
4. 各ステージの完了日数
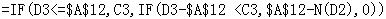
セル H2 に数式を入力します:
そしてそれを埋めてください。 
まず、
は各ステージの完了日数を計算します。これは固定されており、進行中の日数 A12 と比較されるため、式内の A12 では絶対参照が使用されます。 12ドル。2 番目に、
式は主に IF 関数を使用して、特定のステージの累積日数 (累積日数など) を比較することによって、ステージを完了するまでの日数を決定します。市場調査段階 D5) とセル A12 のサイズ。 D5A12 の場合は、D5 と A12 の差が必要な日数 C5 より小さいかどうかの判断を続けます。小さい場合は、 2 番目のパラメータ A12-N(D4) を返します。0 より大きい場合は 0 を返します。表からわかるように、完了までの日数が 10 の場合、D5>10、および D5-10=1 であり、C5 より小さいため、完了までの日数は A12-N(D4 )=10-D4=10-8=2、つまり、市場調査プロジェクトは 2 日間しか続きませんでした。
この式はグラフ データ全体の非常に重要な部分です。まだ理解していない場合は、そのまま適用してください。
5.未完了の日数
この数式はとても簡単で、セルI3に「=C3-H3」と入力してプルダウンします。つまり、未完了日数 = 必要日数 - 完了日数 となります。
この時点で、動的ガント チャートのデータ ソースが構築されました。ここで描画プロセスに入ります。各バージョンのインターフェイスは異なる場合があります。スクリーンショットのデモには Excel 2010 バージョンを使用します。
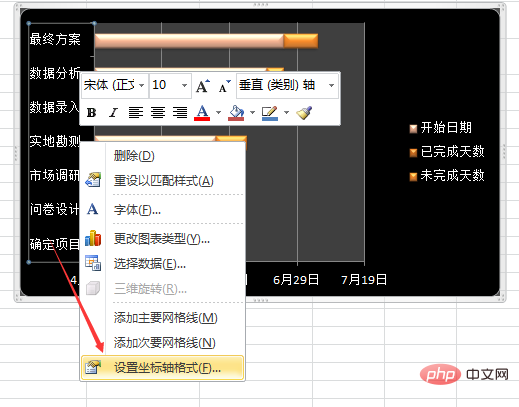
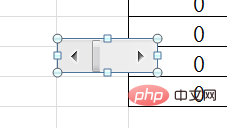
A2:B9 領域を選択し、Ctrl キーを押しながら H2:I9 領域を選択して、棒グラフの下に積み上げ棒グラフを挿入します。 完了後: 「グラフ ツール - データの選択」の下の「デザイン」をクリックします (グラフ ツールが表示されない場合は、挿入したばかりのグラフをクリックします): ポップアップ「データ ソースの選択」ダイアログ ボックスで「追加」ボタンをクリックします。 up "データ系列の編集" ダイアログ ボックスで、系列名としてセル B2 を選択し、系列値の元の内容を削除し、セル範囲 B3:B9 を選択して、[OK] をクリックします。 # [データ ソースの選択] ダイアログ ボックスで [開始日] を選択し、[上へ移動] ボタンをクリックして開始日を一番上に移動します: 次に、「軸ラベル」オプション領域の「水平(カテゴリ)「編集」ボタンをクリックします。 軸ラベル領域で A3:A9 セル範囲を選択し、 [OK] をクリックします: [OK] をクリックして [データ ソースの選択] ダイアログ ボックスを閉じます: 完了後の結果は次のようになります: お気に入りのグラフ スタイルを選択してください: たとえば、私はこれを選択しました: 一部の友人が問題を発見する可能性があります。この写真の順序は私たちが望んでいることとまったく逆です。プロジェクトの決定は最初のステップであり、最初の段階で行う必要があります。最終計画は最後のステップであり、一番下にあるはずです。したがって、調整を続けて垂直座標を右クリックし、ポップアップ ショートカット メニューから [軸の書式設定] を選択する必要があります。 [カテゴリを反転] をチェックします。 」チェックボックスをオンにして、「閉じる」をクリックします: ##塗りつぶしの種類として「塗りつぶしなし」を選択します: 境界線の色として「線なし」を選択します: このウィンドウを閉じずに、次のシリーズ (完了した日数) を直接選択してください。データからも、選択したコンテンツが変更されたことがわかります: 適切な色を選択すると、画像内に 2 つの色が表示されます。 3 番目のシリーズの色を設定する必要がある場合も、同じ方法が使用されます。 次に、時間軸を設定する必要があります。グラフの上の日付を右クリックし、「軸の書式設定」を選択します。 軸オプションで、最小値と最大値を固定方法として設定し、最小値にはプロジェクトの開始日を入力し、最大値にはプロジェクトの終了日を入力します: グラフを適切なサイズに引き伸ばし、右側の凡例を削除します。 この日数を手動で入力すると、グラフが変化することがわかります。それに応じて。 この時点で、静的なガント チャートが完成します。次に、この静的な図を動的なグラフに変換する方法を学びます。 3. ダイナミック チャートの完成 いわゆるダイナミック チャートは一般にコントロール ボタンを使用してデータの変更を調整するため、最初に追加する必要があります。 「開発者」タブ。 (インターフェースにすでに「開発ツール」タブがある場合は、この手順を無視してください。) 2010 バージョンを例に取ると、「ファイル」→「オプション」コマンドを選択し、「Excel オプション」でリボンをカスタマイズし、チェックを入れます。 「開発ツール」を選択し、「OK」をクリックします。 Excel ツールバーに「開発ツール」タブの内容が表示されます。 追加が完了したら、「挿入」の「スクロールバー(フォームコントロール)」ボタンを選択します。 テーブル内の任意の場所に適切なサイズの領域をドラッグして、ボタンの追加を完了します。 右クリックして「コントロールの書式設定」を選択します。 「コントロール」タブで、それぞれを設定します。以下の内容: 最小値 1、最大値 41、セルリンク選択 A12、「OK」をクリックします。 このボタンをチャートに移動し、ボタンをクリックして効果を確認します。 実際のアプリケーションでは、コントロールを使用してガント チャートを制御することはあまり意味がありません。より合理的な使用法は、数式 =TODAY()-B3 を使用して次のことを行うことです。日数(A12)を計算します。この利点は、毎日フォームを開くと、その日の進捗状況が確認できることです。 要約すると、今日の学習を通じて、次の重要なポイントを学びました。 多くのチャートの作成プロセスにおいて、唯一の基本的なポイントは次のとおりです。データだけでは十分とは言えません。グラフを実際のニーズにより一致させるために、補助データを改善するための数式も必要です。 ガント チャートは積み上げ棒を使用して作成されています。 chart はい、プロセス全体は面倒に思えますが、熟練していれば数分しかかかりません。特に、一部の高度なチャートでよく使用される、特定の系列を非表示にしたり空白を残すなどの一般的なテクニックの一部については、ほんの数分しかかかりません。 関連する学習の推奨事項: Excel チュートリアル








以上が実践的な Excel スキルの共有: 動的なガント チャートの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。