
この記事では、node の実戦を段階的に理解し、ノードに基づいた mycli コマンド ライン ツール/スキャフォールディングの作成方法について説明します。

まず、コンピューター上に node.js 環境があることを確認します。
コマンド ラインで次のコードを実行して、package.json ファイル
npm init -y
を初期化します。このとき、コマンドを実行すると必ずエラーが報告されます。行は mycli を実行します。
カスタム コマンドの構成
package.json Add bin フィールド、関連付けられた myclicommand
"bin": {
"mycli": "./test.js"
},/test に対応します。 jsFileconsole.log("mycli命令执行成功");install インストール コマンドが必要ですが、プロジェクトはまだ npm に公開されていないため、npm リンク##を使用してください#Command、mycli コマンドをグローバル ワールドに関連付けます。 mycli を実行しても、それ以上エラーは報告されません。
#スクリプト構成test.js ファイル:
console.log("mycli命令执行成功");次に # を実行します。 ##mycli
、エラー ポップアップ ウィンドウが表示されますこれは、 mycli
mycli
は js ファイル を直接実行できません。これには、スクリプト コードの最初の行に構成を追加して、node.js## を指定する必要があります。 #このjsスクリプトファイルを実行するプログラム。 #!/usr/bin/env node
C:\Program Files\nodejs\node_modules である可能性があります。
npm link を再度実行します。 次に、コンソールで mycli を実行すると、コンソールが正しく印刷されることがわかります。
関連ツールキットの使用
ロードの効果は、進行状況ライブラリ デザイン コマンド インタラクティブ機能 (質問するなど) と似ています。 インストール
npm install chalk@4.1.2 -S
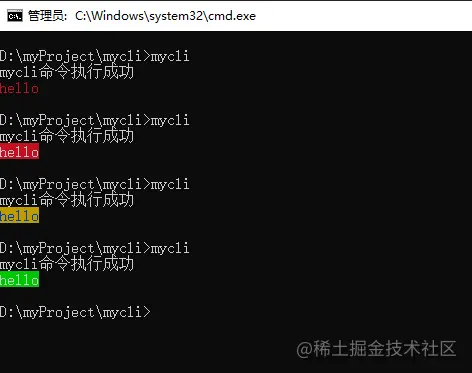
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
インストールnpm install ora@4.0.3 -S
const ora = require("ora");
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 2000)vue -V git --version vue Create
など)コマンドを実装したい場合は、commander ライブラリを使用する必要があります。 使用したコマンドの後ろにある -V --help などはコマンドのパラメータとして理解できるので、これらのパラメータを取得して判断する必要があります。さまざまなイベントを処理するには、さまざまなパラメータが使用されます。
node 環境では、process.argv を通じてこのパラメーターを取得できます。 commander
インストール
npm install commander@8.2.0 -S
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面mycli --help
はバージョン番号を設定するメソッドを提供します
commander.version("1.0.0");Execute mycli -V コンソールに カスタム コマンド メソッドcommander.option(コマンド名、説明、コールバック関数)
の一部上で書かれた関数は
--init コマンドに設定されています:
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 1000)
})commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})<参数名>表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。
自定义命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})执行 mycli create xx 回车,控制台可以看到 输出了xx。
查看帮助
执行 mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。
inquirer
npm install inquirer -S
prompt提问的方法 inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})type表示问题的类型,取值可能是:input, number, password, editor等。
answer 是 {username: 输入的值}
inputconst inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})confirmcommander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})输入y或n来进行判断。
listcommander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})执行 mycli testlist 命令:
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl 为要将模板下载到什么目录下。第三个参数clone 是否要用git clone下载。第四个参数 为下载完成执行的一些事情。
command方法使用commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})执行 mycli create pro 回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
以上がmycliコマンドラインツールのノード実践開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





