
削除方法: 1. ヘッダーを除く他の行を選択するには、「:not()」および「:first」セレクターを使用します。構文は「$("tr:not(:first)")」です。 , 要素を含む jq オブジェクトが返されます; 2. 選択した要素をすべて削除するには、remove() を使用します。構文は「選択された要素 object.remove()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery でヘッダー以外の行を削除するメソッド
テーブルでは、ヘッダーはテーブルの最初の行を指します。 1 行、最初の tr 要素の内容。
jquery はヘッダーを除く他の行を削除します。つまり、最初の行を除く tr 要素を削除します。
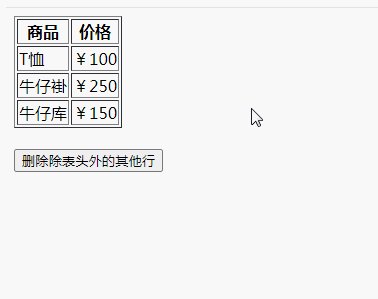
さて、削除のアイデアを分析した後、次の表を例として詳しく見てみましょう
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

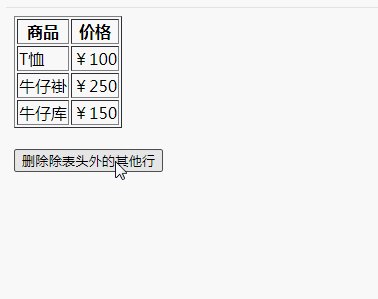
削除手順:
1. :not() セレクターと :first セレクターを使用して、ヘッダー ## を除く他の行を選択します。 #
$("tr:not(:first)")tr:first最初の tr 要素を選択できます。:not() セレクターを追加すると、最初の行の外側の tr 要素が選択されます。
$("tr:not(:first)").css("background","red");2. 選択したすべての要素を削除するには、remove() を使用します。
被选元素对象.remove()
<script>
$(document).ready(function() {
$("button").on("click", function() {
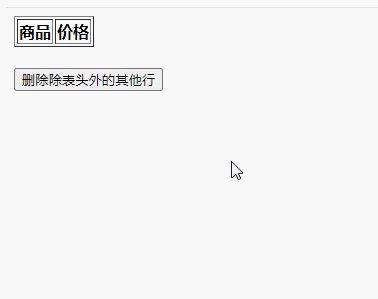
$("tr:not(:first)").remove();
});
});
</script>
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ 】
以上がjqueryでテーブルヘッダー以外の行を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


