
を検出できます。検出方法: 1. 「specified element.siblings()」ステートメントを使用して、指定された要素のすべての兄弟要素を取得し、兄弟要素を含む jquery オブジェクトを返します; 2. 「jquery object.length==0」ステートメントを使用します。兄弟要素の数を決定します。数が 0 かどうかに関係なく、0 の場合は兄弟要素はありません。それ以外の場合は兄弟要素があります。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery を使用して、指定された要素に兄弟要素があるかどうかを確認します。
チェック方法:
1. 指定された要素のすべての兄弟要素を取得するには、siblings() を使用します
指定元素.siblings()
兄弟要素を含む jquery オブジェクトを返します。
2. length 属性を使用して jquery オブジェクトの長さを取得します
length 属性によって取得される長さは兄弟要素の数です
jquery对象.length==0
兄弟要素の数が 0 の場合、兄弟要素はありません。
数値が 0 に等しくない場合、兄弟要素はあります。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
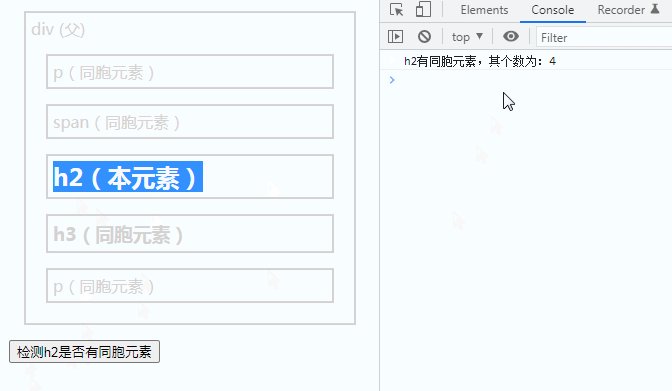
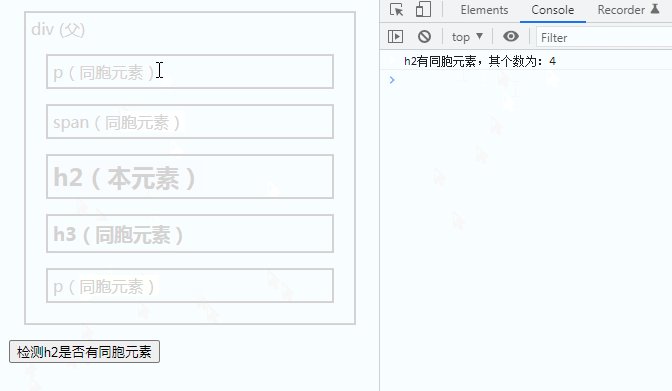
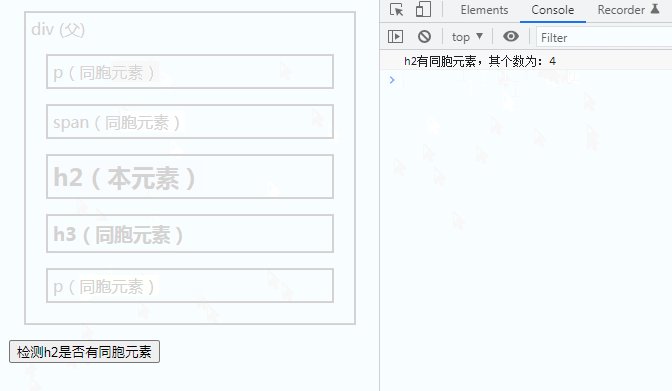
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
<body>
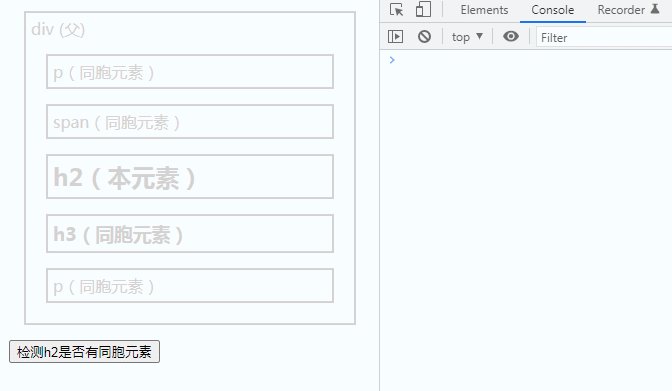
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryは兄弟要素があるかどうかを検出できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




