
2 つの削除方法: 1. 削除には attr() を使用します。構文は "$("div").attr("属性名","");" で、属性の値を設定できます。指定された属性を Empty に変更し、属性を無効にします。 2. 削除するには、removeAttr() を使用します。構文は、「$("div").removeAttr("属性名");」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
属性とは
属性は、HTML タグに追加情報を提供したり、HTML タグを変更したりできます。属性は開始タグに追加する必要があり、構文形式は次のとおりです。
attr="value"
attr は属性名を表し、value は属性値を表します。属性値は二重引用符 " " または一重引用符 ' ' で囲む必要があります。
二重引用符と一重引用符の両方で属性値を囲むことができますが、標準化と専門性の観点から、可能な限り二重引用符を使用してください。
タグには属性を含めないか、1 つ以上の属性を含めることができます。
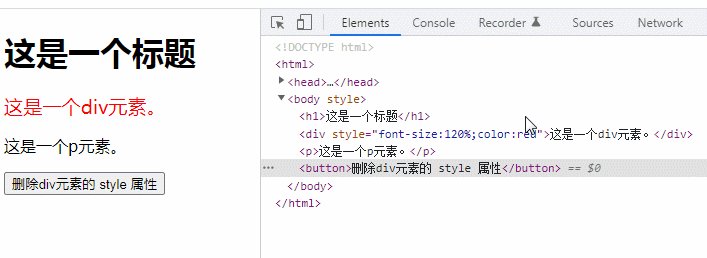
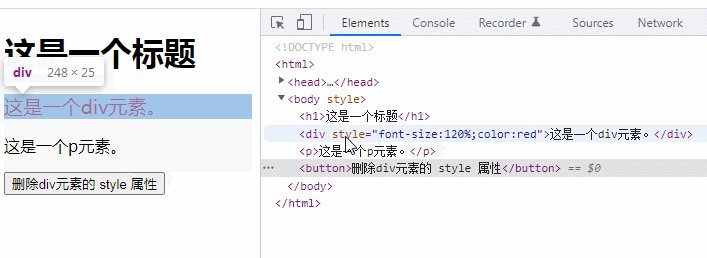
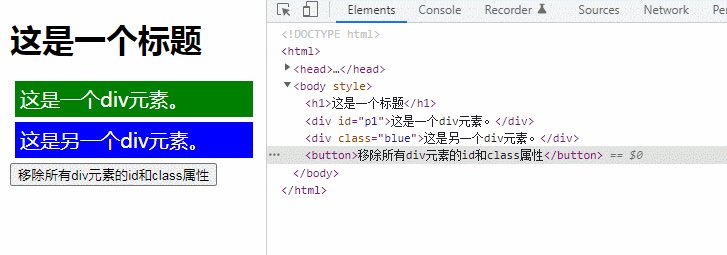
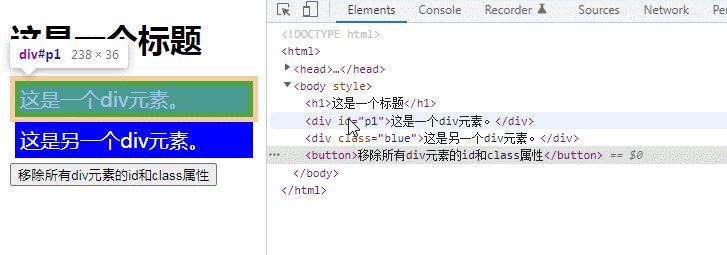
jQuery で div の属性を削除する 2 つのメソッド
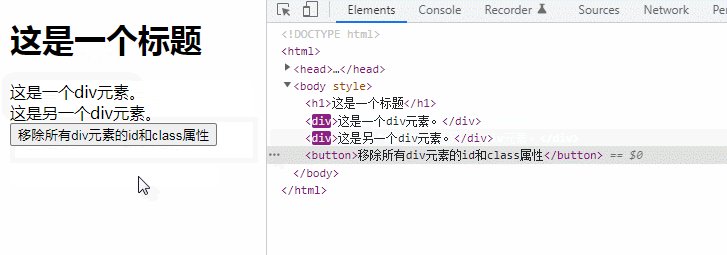
方法 1: attr() を使用して値を設定します指定された属性が空です
attr() メソッドを使用して、選択した要素の属性値を空に設定する場合、指定された属性を無効にすることもできます。

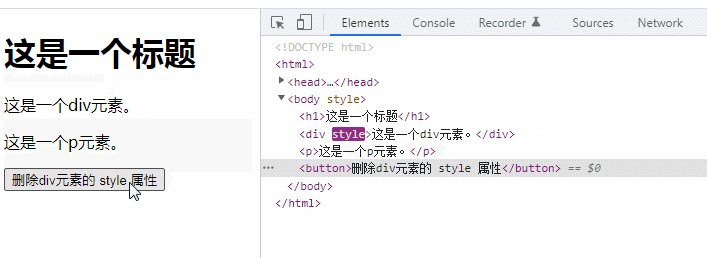
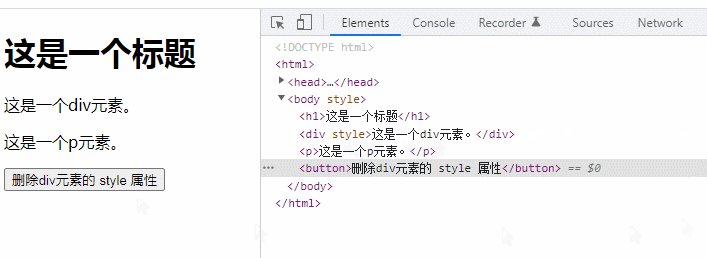
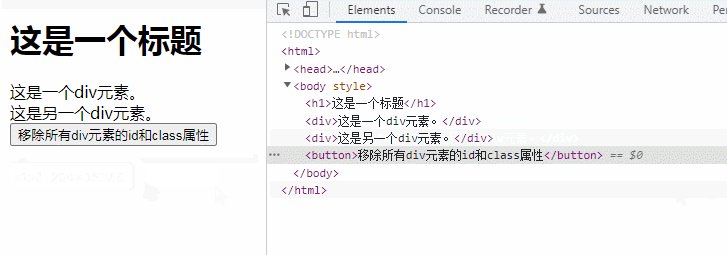
方法 2:removeAttr() を使用して、指定した属性を直接削除します
removeAttr() メソッドは、選択した要素から削除します1 つ以上の属性。複数のプロパティを削除するには、プロパティ名をスペースで区切ります。

[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでdivの属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

