
2 つの方法: 1. attr() を使用します。クラス属性に値を追加するだけです。構文は「element object.attr("class","class name");」です。 2. addClass() を使用して 1 つ以上のクラスを追加します。構文は「element object.addClass("クラス名")」です。複数のクラスを追加する場合は、クラス名をスペースで区切ります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery にクラスを追加する 2 つの方法
1. attr() を使用します
attr()は選択した要素の属性値を設定し、属性が「class」の場合はクラスを追加することができます。
このメソッドは、前にクラスが存在しない場合に新しいクラスを追加するために使用されます。
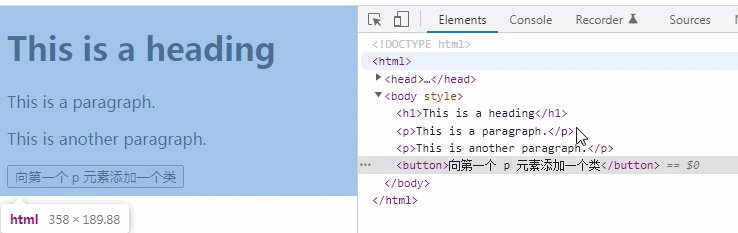
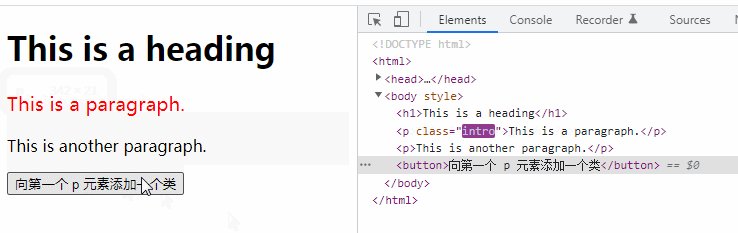
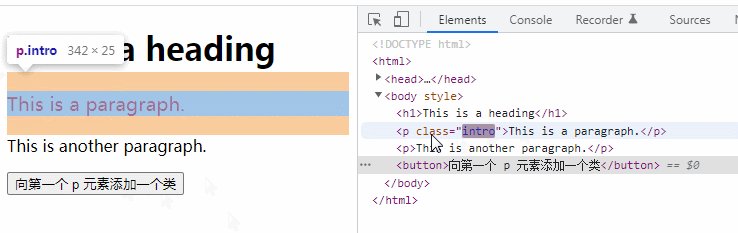
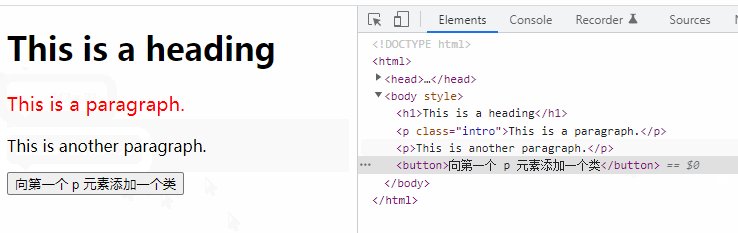
例: 最初の p 要素にクラスを追加します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
##2. addClass()# を使用します##addClass() メソッドは、選択した要素に 1 つ以上のクラスを追加します。
このメソッドは既存のクラス属性を削除しませんが、1 つ以上のクラス属性を追加するだけです。複数のクラスを追加する必要がある場合は、クラス名をスペースで区切ります。
例: 2 番目の p 要素にクラスを追加します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:nth-child(3)").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<button>向第二个 p 元素添加一个类</button>
</body>
</html>
, ウェブ フロントエンド ビデオ ]
以上がjQueryでクラスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


