
非表示に使用される 3 つの属性: 1. 可視性、属性値が「hidden」の場合、非表示要素自体がその位置を占有することができます; 2. 表示、値が「none」の場合、占有されません位置 要素自体を非表示にする; 3. オーバーフロー、値が「非表示」の場合、ボックスの外のコンテンツを非表示にすることができます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS での非表示に使用される属性と値
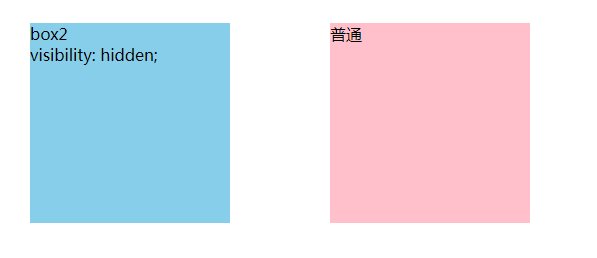
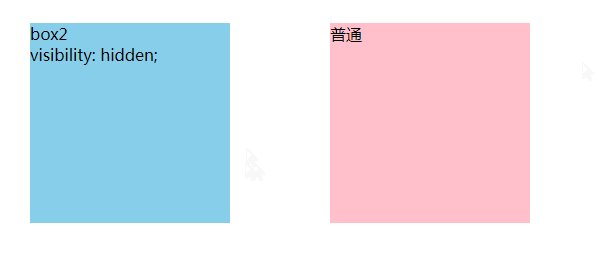
visibility:hiddenHidden要素自体を非表示にし、Web ページ内の位置を占有します
display:none要素自体を非表示にし、Web ページ内の位置を占有しません (一般的に使用されます)
overflow:hiddenボックスを超えたコンテンツを非表示にします (ボックスを超えたコンテンツは非表示になりますが、スペースを占有しません)
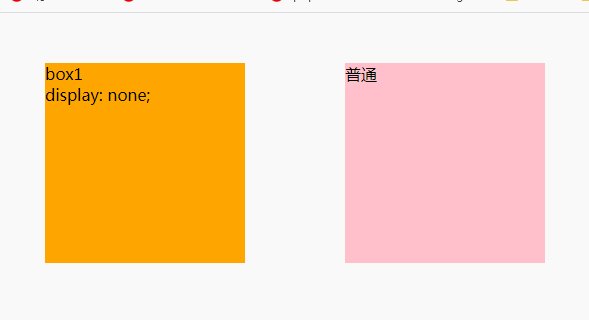
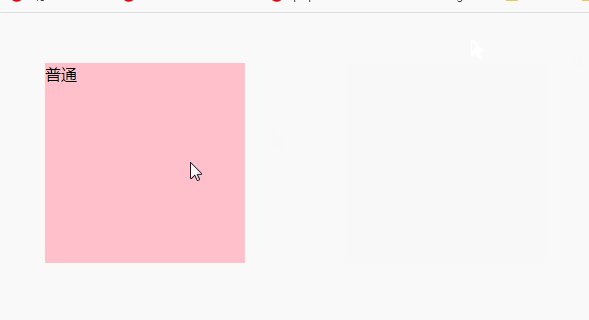
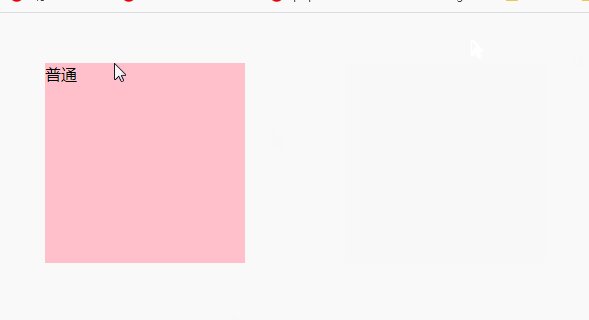
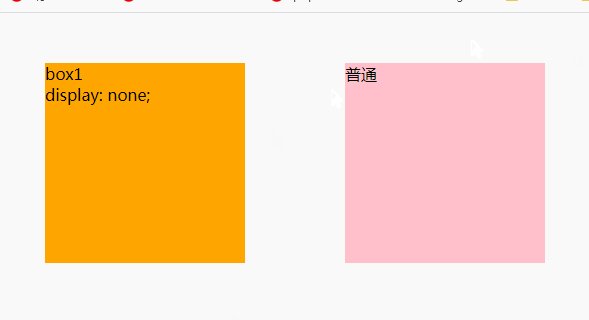
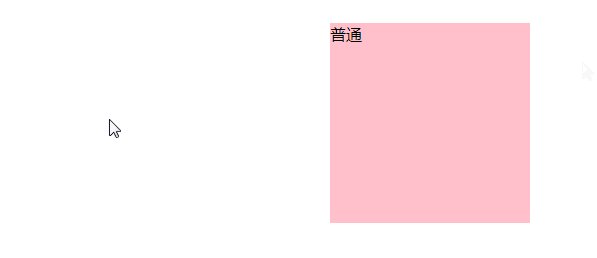
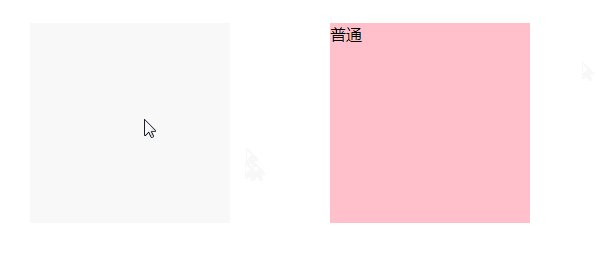
例 1: 表示: none は位置を占有せず、非表示になります。#
隐藏元素 box1
display: none;
普通

隐藏元素 box2
visibility: hidden;
普通

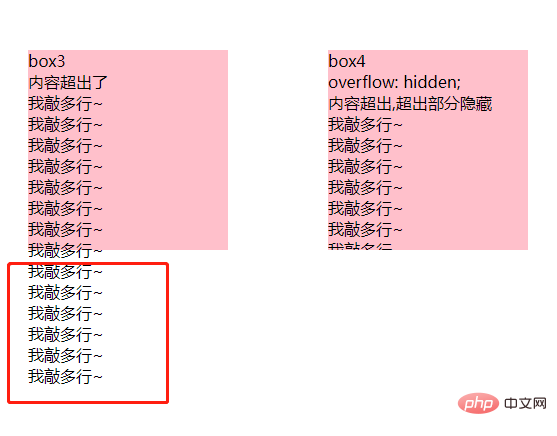
隐藏元素 box3
内容超出了
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
box4
overflow: hidden;
内容超出,超出部分隐藏我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
我敲多行~
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSで非表示にするために使用されるプロパティは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



