
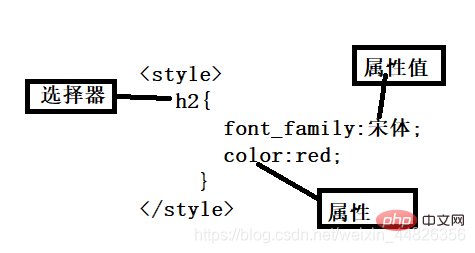
CSS スタイル シートの 3 つのコンポーネント: 1. セレクター、指定されたスタイルがページ内のどのオブジェクトに作用するかをブラウザーに伝えるために使用されます; 2. プロパティ、主に CSS によって提供されるスタイル オプションの設定です。フォント属性、テキスト属性、背景属性、レイアウト属性などを含む; 3. 属性値は指定された属性の有効な値であり、属性と属性値は「:」で区切られます。

# このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、デルのG3コンピューター。
选择符{属性:属性值;}

1. タグ セレクター
HTML ページはイメージ タグなどの多くのタグで構成されています、ハイパーリンク タグ、テーブル タグ
など、CSS タグ セレクターは、ページ内のどのタグがどの CSS タグを使用するかを宣言します。選択デバイスは、ページ内のすべての
タグのスタイルを宣言するために使用されます。たとえば、タグ セレクターを定義し、タグ セレクター内のハイパーリンクのフォントと色を定義します。2. カテゴリ セレクター
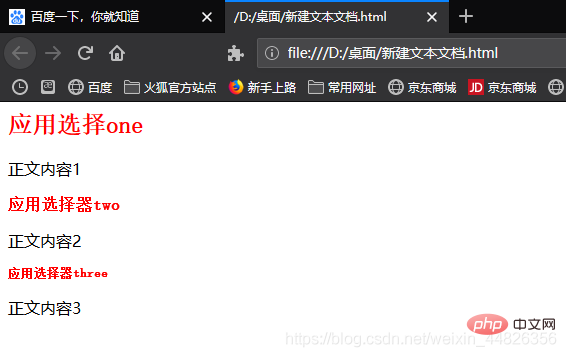
タグ セレクターの使用は非常に高速ですが、一定の制限があります。ページでタグ セレクターを宣言すると、ページ内のそのタグのすべてのコンテンツがそれに応じて変更されます。結合ページには 3 つのタグがあります。各を別々に表示したい場合は、タグ セレクターを使用できません。これが必要です。カテゴリセレクターを導入します。タイプセレクターの名前は自分で定義した「.」で始まり、定義された属性と属性値も CSS 仕様に準拠している必要があります。カテゴリ セレクターの HTML タグを適用するには、class 属性を使用して宣言するだけです。
3.ID セレクター
ID セレクター ID HTML ページの属性は、スタイルの選択と追加に使用されます。基本的にはカテゴリ セレクターと同じです。ただし、HTML ページには 2 つの同一の ID タグを含めることはできないため、定義された ID セレクターも、一度使用しました。名前付き ID セレクターは「#」記号で始まり、その後に HTML タグ内の ID 属性値が続く必要があります。
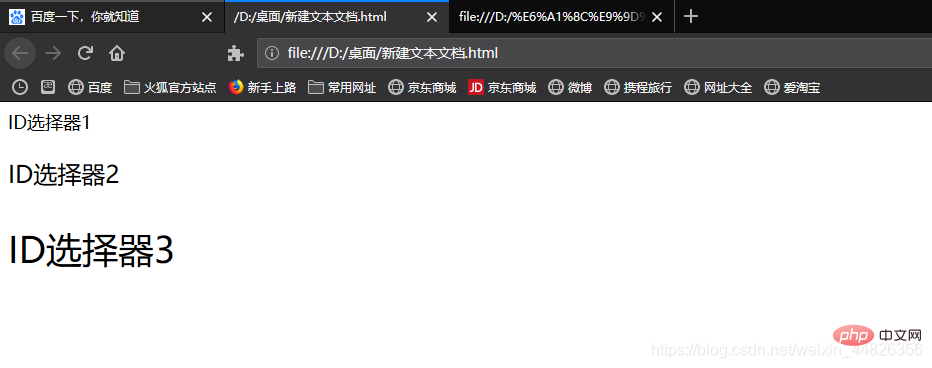
たとえば、ID セレクターを使用してページ内のスタイルを制御します。
ID选择器1
ID选择器2
ID选择器3

モジュールとモジュール構造
CSS 3 は全体構造を採用せず、分業・協業によるモジュール構造を採用しています。このパターン化された構造は、ブラウザが特定のモジュールを完全にサポートしていない状況を回避するために採用されています。全体がいくつかのモジュールに分割されている場合、各ブラウザはどのモジュールをサポートし、どのモジュールをサポートしないかを選択できます。CSS 3 で一般的に使用されるモジュールを次の表に示します。
| モジュール名 | 関数の説明 |
|---|---|
| Basic Box Model | さまざまなボックス関連モジュールの定義 |
| Line | さまざまなライン関連モジュールの定義スタイル |
| リスト | リストに関連するさまざまなスタイルを定義します。 |
| テキスト | さまざまなスタイルを定義します。 テキスト関連スタイル |
| Color | さまざまな色関連のスタイルを定義します |
| Font | さまざまなフォント関連を定義しますスタイル |
| #背景と境界線に関連するさまざまなスタイルを定義します | ##ページ メディア |
| 書き込みモード | |
Web フロントエンド)
以上がCSS スタイル シートは 3 つの部分から構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




