
vue親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?次の記事では、親コンポーネントから子コンポーネントにデータを渡す方法、および子コンポーネントから親コンポーネントにデータを渡す方法について紹介します。

各コンポーネントの変数とデータは独立しています。別のコンポーネントが別のコンポーネントのデータにアクセスしたい場合はどうすればよいでしょうか?
親コンポーネントを使用して子コンポーネントにデータを渡すことも、子コンポーネントを使用して親コンポーネントにデータを渡すこともできます。つまり、父から子へ、息子から父へと受け継がれていくのです。 (学習ビデオ共有: vue ビデオ チュートリアル)
親コンポーネントが子コンポーネントにデータを渡す方法について詳しく説明します。
理論: コンポーネント A が別のコンポーネント B を導入して使用する場合、コンポーネント A が親コンポーネントとなり、コンポーネント B が親コンポーネントになります。サブアセンブリ。
#実装プロセス:
1.在父组件中引入子组件、注册子组件、使用子组件 2.在父组件中的子组件标签上自定义一个属性 左边是定义的名称,右边是父组件中的数据 例如 <MyCon :list="list" /> 3.在子组件中用prpos接收父组件传来的数据 例如:prpos:['list'] 注意这里面的名称必须要和父组件 定义的名称一致才能可以。
原理図
親コンポーネント Footer.vue
親コンポーネントの子コンポーネント ラベルのプロパティをカスタマイズします<template>
<div>
<h1>父组件传子组件</h1>
<!-- 使用组件 自定义属性 -->
<MyCon :name="name" :age="age" />
</div>
</template>
<script>
// 引入组件 --> 创建组件 --> 使用组件
// 引入组件
import MyCon from "./MyCon.vue";
export default {
// 创建组件
components: { MyCon },
// 数据
data() {
return {
name: "张三",
age: 38,
};
},
};
</script>子コンポーネント MyCon.vue
親コンポーネントからデータを受信するには、子コンポーネントで prpos を使用します<template>
<div>
<h2>子组件</h2>
// 直接在标签中使用
<p>{{ name }} {{ age }}</p>
<button @click="fn">点击修改props的值</button>
</div>
</template>
<script>
export default {
// 子组件接收父组件传来的数据
props: ["name", "age"],
methods: {
fn() {
this.name = "傻逼谭磊";
this.age = 20
},
},
};
</script>#小規模なケースでは、親から子への送信を使用します #親コンポーネント App.vue
<template>
<div style="border: 1px solid #ccc; margin: 5px; padding: 5px">
<h1>父组件</h1>
<!-- 1. 父传。自定义属性 -->
<MyProduct
v-for="item in list"
:key="item.id"
:price="item.proprice"
:info="item.info"
:goodname="item.proname"
/>
</div>
</template>
<script>
// 导入->注册->使用
import MyProduct from "./MyProduct.vue";
export default {
data() {
return {
list: [
{
id: 1,
proname: "超级好吃的棒棒糖",
proprice: 18.8,
info: "开业大酬宾, 全场8折",
},
{
id: 2,
proname: "超级好吃的大鸡腿",
proprice: 34.2,
info: "好吃不腻, 快来买啊",
},
{
id: 3,
proname: "超级无敌的冰激凌",
proprice: 14.2,
info: "炎热的夏天, 来个冰激凌了",
},
],
};
},
components: { MyProduct },
};
</script>
<style>
</style><template>
<div style="border: 1px solid #ccc; margin: 5px; padding: 5px">
<h2>标题: {{ goodname }}</h2>
<p>价格: {{ price }}元</p>
<p>{{ info }}</p>
</div>
</template>
<script>
export default {
props: ["goodname", "price", "info"],
};
</script>
<style>
</style>
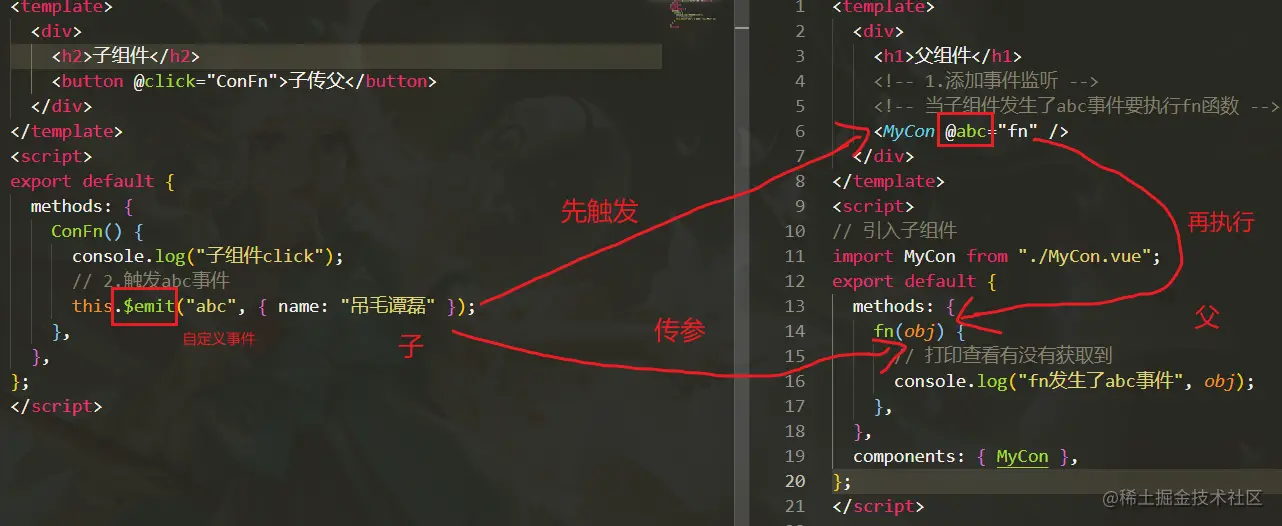
# 息子が父親に引き継ぐ
1.在父组件中引入子组件、注册子组件、使用子组件
2.在父组件的子组件标签上加一个事件监听 例如: <MyCon @abc="fn" />
3.在子组件中触发这个自定义的监听事件。例如:this.$emit("abc",参数)親コンポーネント App.vue

<template>
<div>
<h1>父组件</h1>
<!-- 1.添加事件监听 -->
<!-- 当子组件发生了abc事件要执行fn函数 -->
<MyCon @abc="fn" />
</div>
</template>
<script>
// 引入子组件
import MyCon from "./MyCon.vue";
export default {
methods: {
// 形参接收
fn(obj) {
// 打印查看有没有获取到
console.log("fn发生了abc事件", obj);
},
},
components: { MyCon },
};
</script>#サブコンポーネントでこのカスタム リスニング イベントをトリガーします
<template>
<div>
<h2>子组件</h2>
<button @click="ConFn">子传父</button>
</div>
</template>
<script>
export default {
methods: {
ConFn() {
console.log("子组件click");
// 2.触发abc事件
this.$emit("abc", { name: "吊毛谭磊" });
},
},
};
</script>Product このケースでは、子から親への使用が行われます
#親コンポーネント App.vue#<template>
<div style="border: 1px solid #ccc; margin: 5px; padding: 5px">
<h1>父组件</h1>
<!-- 1. 父传。自定义属性 -->
<!-- 添加自定义事件 -->
<MyProduct
v-for="(item, idx) in list"
:idx="idx"
:key="item.id"
:price="item.proprice"
:info="item.info"
:goodname="item.proname"
@pdd="fn"
/>
</div>
</template>
<script>
// 导入->注册->使用
import MyProduct from "./MyProduct.vue";
export default {
data() {
return {
list: [
{
id: 1,
proname: "超级好吃的棒棒糖",
proprice: 18.8,
info: "开业大酬宾, 全场8折",
},
{
id: 2,
proname: "超级好吃的大鸡腿",
proprice: 34.2,
info: "好吃不腻, 快来买啊",
},
{
id: 3,
proname: "超级无敌的冰激凌",
proprice: 14.2,
info: "炎热的夏天, 来个冰激凌了",
},
],
};
},
components: { MyProduct },
methods: {
fn(obj) {
console.log("父组件,收到了pdd事件", obj);
// 计算砍了几元 相减 再进行重新赋值
this.list[obj.idx].proprice -= obj.ran;
},
},
};
</script>
<style>
</style>
<template>
<div style="border: 1px solid #ccc; margin: 5px; padding: 5px">
<h2>标题: {{ goodname }}</h2>
<p>价格: {{ price }}元</p>
<p>{{ info }}</p>
<button @click="bargain">随机砍价</button>
</div>
</template>
<script>
export default {
// 子接收
props: ["goodname", "price", "info", "idx"],
methods: {
bargain() {
// 随机数字
const ran = Math.ceil(Math.random() * 10);
// 触发自定义事件
// 为了知道具体是哪个商品要减少价格,所以要回传idx下标
this.$emit("pdd", { idx: this.idx, ran });
},
},
};
</script>
<style>
</style>エフェクト表示
(学習ビデオ共有:
Web フロントエンド開発、Basicプログラミングビデオ
)以上がVue の親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか? (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。