
3 メソッド: 1. prev() を使用して前の兄弟要素を取得します。構文は「element.prev()」です。 2. prevAll() を使用して前の兄弟要素をすべて取得します。構文は次のとおりです。 "Element.prevAll()"; 3. prevUntil() を使用します。構文は "Element.prevUntil(stop)" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery で最初のいくつかの兄弟要素を取得する 3 つの方法
prev() メソッド。主に指定された要素の前の要素を取得するために使用されます。 element レベルの兄弟要素
prevAll() メソッド。主に指定された要素の前のレベルにあるすべての兄弟要素を取得するために使用されます
prevUntil( ) メソッド。主に指定された要素の前の兄弟要素を取得するために使用されます。この兄弟要素は、指定された要素と prevUntil() メソッドによって設定された要素の間の要素である必要があります。
このメソッドは、次の値を返します。指定された 2 つのパラメータ
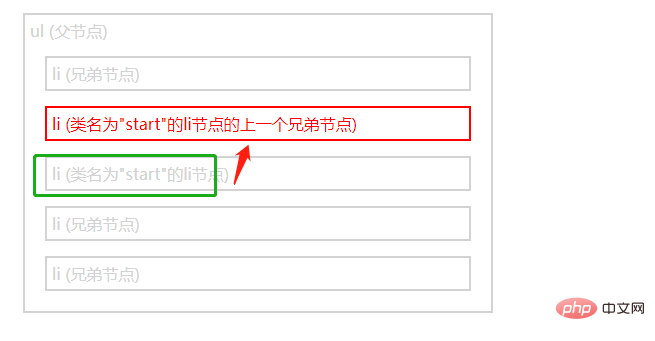
1 間の各要素の前のすべての兄弟要素 prev() メソッドを使用します
prev()返すメソッド 選択した要素の前の兄弟要素。 注: このメソッドは 1 つの要素のみを返します。 構文:| パラメータ | 説明 |
|---|---|
| フィルター | オプション。前の兄弟要素の検索を絞り込むセレクター式を指定します。 |
##例: クラス名「start」を持つ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
2. prevAll() メソッドを使用する
prevAll() メソッドは、選択した要素の前にあるすべての兄弟要素を返します。
構文:
$(selector).prevAll(filter)
| パラメータ | 説明 |
|---|---|
| フィルター | #オプション。検索要素の前の兄弟要素の範囲を狭めるセレクター式を指定します。注: 複数の兄弟要素を返す必要がある場合は、コンマを使用して各式を区切ってください。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
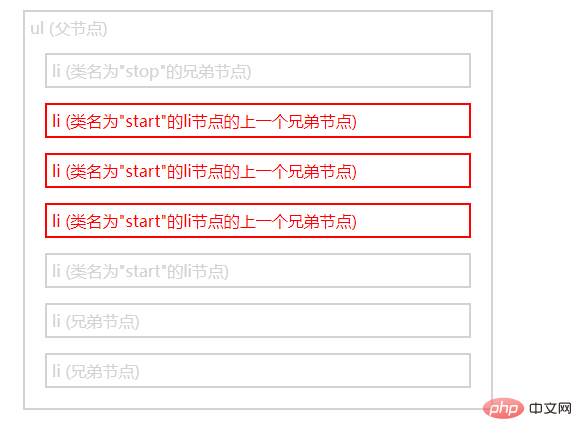
</html>3. prevUntil() メソッドを使用する
prevUntil() メソッドは、セレクターとストップの間の各要素の前にあるすべての兄弟要素を返します。$(selector).prevUntil(stop,filter)
| 説明 | |
|---|---|
| stop | はい選択する。セレクター式、要素、要素の前で一致する兄弟要素の検索を停止する場所を表す jQuery オブジェクト。|
| フィルター | オプション。selector と stop の間の兄弟要素の検索を絞り込むセレクター式を指定します。 注: 複数の兄弟要素を返す必要がある場合は、コンマを使用して各式を区切ってください。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li class="stop">li (类名为"stop"的兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ 】
以上がjqueryで最初のいくつかの兄弟要素を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




