
jquery フロントエンド フレームワークには次のものが含まれます: 1. EasyUI、jQuery に基づくユーザー インターフェイス プラグインのコレクション; 2. MiniUI、開発時間を短縮し、コードの量を削減できるプロフェッショナルな WebUI コントロール ライブラリ; 3. ページ UI プラグインのセットである jQuery UI; 4. Smart UI; 5. Liger UI など

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery フロントエンド フレームワーク
1、EasyUI
EasyUI は、jQuery に基づくユーザー インターフェイス プラグインのコレクションです。 easyui は、最新のインタラクティブな JavaScript アプリケーションを作成するために必要な機能を提供します。 easyui を使用すると、多くのコードを記述する必要はなく、いくつかの単純な HTML タグを記述してユーザー インターフェイスを定義するだけで済みます。
利点: オープンソースで無料、ページはまともです。
easyUI Getting Started:
このページでは、必要な js および css スタイル ファイルが紹介されています。ファイルの紹介の順序は次のとおりです:
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
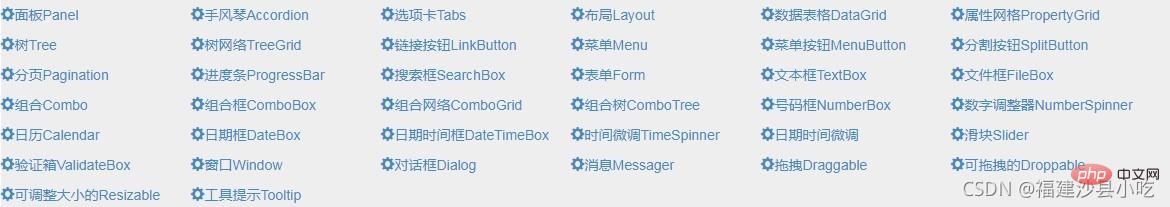
その後、ページに easyUI コードを記述するだけです。easyUI には多くのスタイルが用意されています:

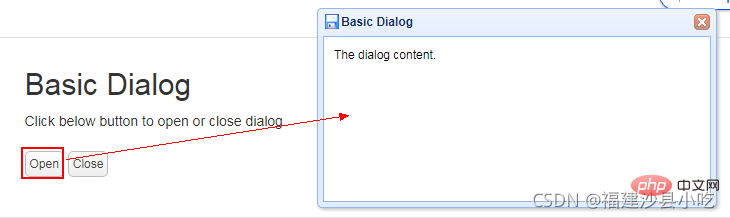
例は次のとおりです: 
実装コードは次のとおりです:
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2>Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
2. MiniUI
jQuery MiniUI - プロフェッショナルな WebUI コントロール ライブラリ。
開発時間を短縮し、コードの量を削減し、開発者がビジネスとサーバー側に集中できるようにし、インターフェイス開発を簡単に実装して、優れたユーザー エクスペリエンスを実現できます。
MiniUI を使用すると、開発者は更新なしの Ajax、B/S 高速データ入力、CRUD、マスター/詳細、メニュー ツールバー、ポップアップ パネル、レイアウト ナビゲーション、データ検証、ページング テーブル、ツリー、ツリーを迅速に作成できます。グラフィカル テーブルなどの典型的な WEB アプリケーション システム インターフェイス。
欠点: 料金がかかり、ソース コードがありません。この開発に基づいて機能を拡張したい場合は、アップグレードするチームを見つける必要があります。
次のカテゴリのコントロールを提供します:
テーブル コントロール ツリー コントロール
レイアウト コントロール: タイトル パネル、ポップアップ パネル、折りたたみスプリッター、レイアウト、フォーム レイアウトなど。
ナビゲーション コントロール: ページング ナビゲーター、ナビゲーション メニュー、タブ、メニュー、ツールバーなど。
フォーム コントロール: 複数選択入力ボックス、ポップアップ選択ボックス、テキスト入力ボックス、数値入力ボックス、日付選択ボックス、ドロップダウン選択ボックス、ドロップダウン ツリー選択ボックス、ドロップダウン テーブル選択ボックス、ファイル アップロード コントロール、複数選択ボックス、リスト ボックス、複数選択ボックス グループ、ラジオ ボタン グループ、ボタンなど。
リッチ テキスト エディター
チャート コントロール: 柱状グラフ、円グラフ、折れ線グラフ、二重軸グラフなど。
技術的なハイライト:
迅速な開発: Html を使用してインターフェイスを構成し、インターフェイス コードの量を 80% 削減します。
学習と使用が簡単: シンプルな API 設計で、コントロールは個別に使用することも、組み合わせて使用することもできます。
パフォーマンスの最適化: 組み込みのデータ遅延読み込み、低メモリ オーバーヘッド、高速インターフェイス レイアウト、その他のメカニズム。
豊富なコントロール: テーブル、ツリー、データ検証、レイアウト ナビゲーションなどの 50 を超えるコントロールが含まれます。
非常に強力なテーブル: ロックされた列、複数のヘッダー、ページング並べ替え、行フィルタリング、データ概要、セル編集、詳細行、Excel エクスポートなどの機能を提供します。
サードパーティの互換性: ExtJS、jQuery、YUI、Dojo などのサードパーティ コントロールとシームレスに統合します。ブラウザの互換性: IE6、FireFox、Chromeなどをサポートします。
クロスプラットフォームのサポート: Java、.NET、PHP などをサポートします。
例は次のとおりです:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="max-width:90%" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3、jQueryUI
jQuery UI は、タブ (このサイトのホームページの右上隅など)、カーテン効果など、一般的に使用される多くのページ スペースを含む jQuery ページ UI プラグインのセットです。 (このサイトのホームページの左上隅)、ダイアログ ボックス、ドラッグ アンド ドロップ効果、日付の選択、色の選択、データの並べ替え、フォームのサイズ変更など。
技術ハイライト:
シンプルで使いやすい: jQuery の使いやすい機能を継承し、高度に抽象化されたインターフェイスを提供し、使いやすさを向上させます。短期的にはウェブサイト。
オープンソースと無料: MIT と GPL の二重合意ライセンスを使用することで、無料製品からエンタープライズ製品まで、さまざまなライセンスのニーズに簡単に対応できます。
幅広い互換性: すべての主要なデスクトップ ブラウザと互換性があります。 IE 6、Firefox 2、Safari 3、Opera 9、Chrome 1 を含みます。軽量かつ高速: コンポーネントは比較的独立しており、帯域幅の浪費や Web ページを開く速度の低下を避けるためにオンデマンドで読み込むことができます。
高度な標準: WAI-ARIA をサポートし、標準 XHTML コードを通じて段階的な拡張機能を提供し、ローエンド環境でのアクセシビリティを保証します。
美しく多様: 20 近くのプリセット テーマが提供され、最大 60 の構成可能なスタイル ルールをカスタマイズして、24 の背景テクスチャの選択肢を提供します。 Du Niang で jQueryUI の API を検索します。その使用法は easyUI や MiniUI と似ているため、ここでは例は示しません。
4. スマート UI
公式 Web サイトのアドレス http://smartui.chinamzz.com
Smart UI は、フロントとバックエンド、機能とデータの分離を実現する JQuery ベースの Ajax 開発フレームワークで、UI 層はすべて htm js json で完結し、統一されたデータ インターフェイスを通じてサーバーとデータがやり取りされます。
これは主に 3 つの部分で構成されます:
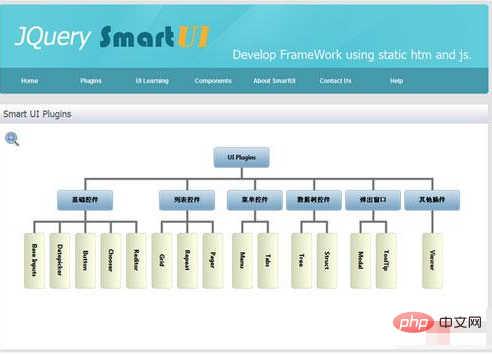
1. 日常のアプリケーション用の JQuery プラグインのセット (JQuery UI、JQuery EasyUI に似ています)、コアは次のとおりです。 template.js テンプレート プラグインに基づいており、強力なカスタマイズ機能を備えています。

#2. さまざまな基本的なシナリオに対応し、優れたカプセル化とスケーラビリティを備えたフロントエンド開発フレームワーク (js、css) のセット。システムは、ページの動的作成、バックグラウンドとの対話、値の取得と割り当てなどの面倒な操作を自動的に実行します。
3. バックグラウンド データ フレームワーク (.net) は、Smart UI とシームレスに統合されています。
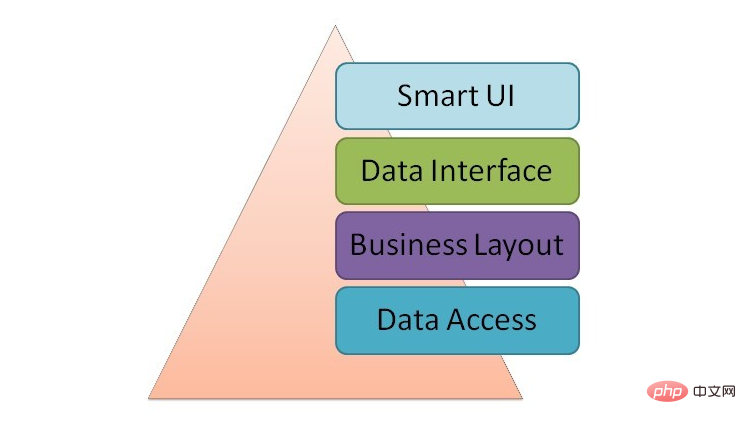
Smart UI のフレームワークは、主に UI 層 (Smart UI)、データ インターフェイス、ビジネス層、データ層の 4 つの部分で構成されます。今日は主に UI 層について説明します この部分は、これまでの一般的なフレームワークのアーキテクチャとは異なり、純粋なフロントエンド開発アーキテクチャであるため、Smart UI に限らず、css や js は詳細な階層構造になっていますが、他のフレームワークでも参考にしていただければと思いますので、皆様から貴重なご提案をいただければ幸いです。

#5.ライガーUI##公式サイトアドレス http://www.ligerui.com/
LigerUI は、フォーム、レイアウト、テーブル、その他の一般的な UI コントロールを含む、jQuery に基づいて開発された一連のコントロール グループで構成される jquery ui フレームワークです。LigerUI を使用すると、統一されたスタイルのインターフェイス効果をすばやく作成できます。
6. Chico UIjQuery UI と同様に、Chico UI にはオートコンプリート、ブリンク、カルーセル、カウントダウン、日付ピッカー、ドロップダウンが含まれています、展開、カレンダー、その他多くの機能に加え、Web ページのレイアウトとテーブルを実装するための CSS レイアウト フレームワークも提供します。
オンライン デモ: http://chico-ui.com.ar/
7、PrimeUIPrimeUI はいPrimeFaces チームの jQuery UI コンポーネント ライブラリ。現在複数の UI パーツが含まれています。
オンライン デモ: http://www.primefaces.org/primeui/
8、 w2ui は、レイアウト、テーブル、ツリー、タブ、ツールバー、ポップアップ メニュー、フォームなどの一般的な UI コンポーネントを含む、Jquery に基づく UI ライブラリです。
Html5 CSS3 で書かれており、Chrome、FireFox7、Safari 5、IE 9 などの一般的に使用されるブラウザをサポートできます。
オンライン デモ: http://w2ui.com/web/home
9、Ninja UIjQuery はい非常に優れた JavaScript フレームワークであり、かなりの数のプラグインがあります。インターフェイス プラグインである Ninja UI など、UI プラグインの中には非常に強力なものもあり、これを使用するとプロジェクトに多くの色を加えることができます。このプラグインには、スライドショーやスマート リマインダーなどの一般的な効果が含まれています。
オンライン デモンストレーション: http://ninjaui.com/examples
10、B-JUIB-JUIクライアント側フレームワーク (Best jQuery UI) は、Bootstrap スタイルと jQuery ライブラリに基づく Ajax RIA オープン ソース フレームワークです。
B-JUI クライアント フレームワークは拡張しやすく、使いやすいため、HTML 構文と HTML 属性の使用に精通していれば、多くの場合、Ajax を使用してプロジェクトを簡単に開発できます。これは、JavaScript に詳しくないプログラマーにとって非常に便利です。バックエンド ビジネス ロジックの実装に集中する必要があるだけで済み、フロントエンド ページに HTML コードを記述するだけで済みます。
このフレームワークは、Bootstrap フロントエンド スタイルと jQuery ライブラリに基づいて開発されており、豊富なコンポーネントと UI を提供しています。さまざまなコンポーネントと関連する Ajax リクエスト呼び出しをカプセル化し、jQuery 標準プラグと組み合わせています。 -ins. なので、二次開発や拡張に非常に便利です。
[推奨学習:
jQuery ビデオ チュートリアル以上がjquery にはどのようなフロントエンド フレームワークがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。