
3 メソッド: 1. 値属性を変更するには、「element object.val("new value")」を使用します。 2. 「element object.attr("value","new value" )」を使用します。 value 属性の値を変更できます; 3. 「element object.removeAttr("value")」を使用して value 属性を削除します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
HTML value 属性
value 属性は、 要素の値を指定します。 value 属性は、入力タイプごとに異なる使用法を持ちます。
#「ボタン」、「リセット」、「送信」タイプの場合 - ボタン上のテキストを定義します
val() を使用して、 value 属性
val() メソッドは、選択された要素の値を返すか、設定します。 。要素の値は value 属性を介して設定されます。このメソッドは主に入力要素に使用されます。
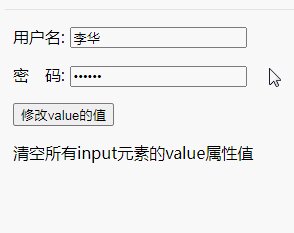
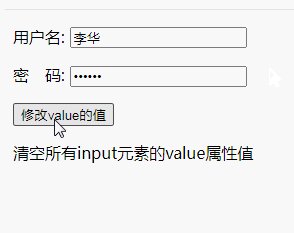
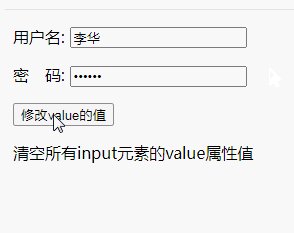
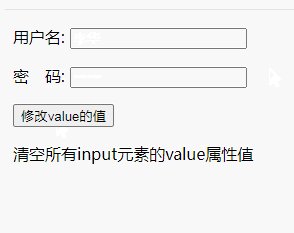
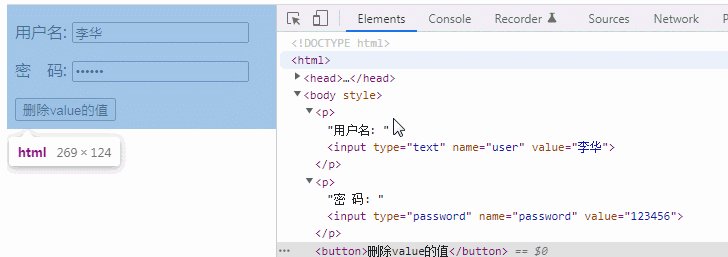
例: value 属性の値をクリアします<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
<button>修改value的值</button>
<p>清空所有input元素的value属性值</p>
</body>
</html> 2。attr() を使用して value 属性の値を変更します
2。attr() を使用して value 属性の値を変更します
$(document).ready(function() {
$("button").click(function() {
$("input").attr("value","hello");
});
}); 3. 値属性を削除するには、removeAttr() を使用します。
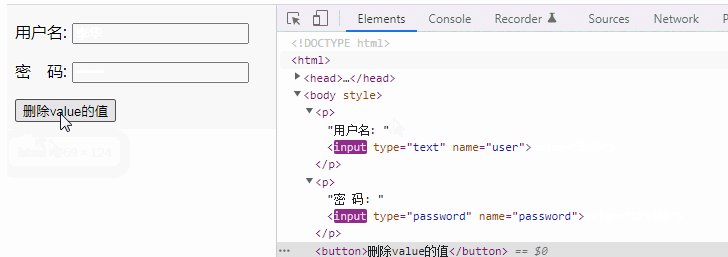
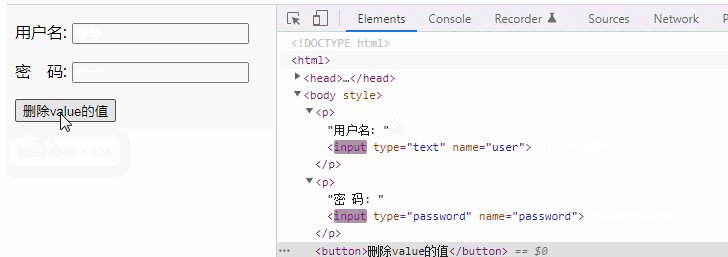
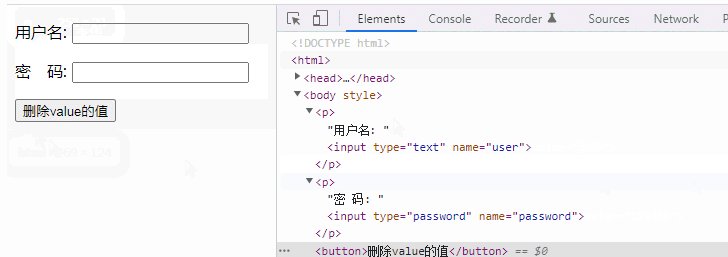
3. 値属性を削除するには、removeAttr() を使用します。
removeAttr() は、指定された属性を削除するために使用します。選択した要素の
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});[推奨学習:  jQuery ビデオ チュートリアル
jQuery ビデオ チュートリアル
Web フロントエンド ビデオ ]
以上がjqueryでvalue属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



