
jquery はテキスト コンテンツをクリアできます。クリア方法: 1. text() を使用して、通常の要素のテキスト コンテンツをクリアします。構文は、「element object.text("")」です。テキスト コンテンツを null 許容文字に設定するだけです。2. val() を使用して、フォーム要素 input のテキスト。内容、構文「$("input").val("")」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はテキスト コンテンツをクリアできます。
テキスト コンテンツをクリアするには 2 つのケースがあります:
通常の要素のテキスト コンテンツをクリアする
クリアフォーム要素 input のテキスト内容
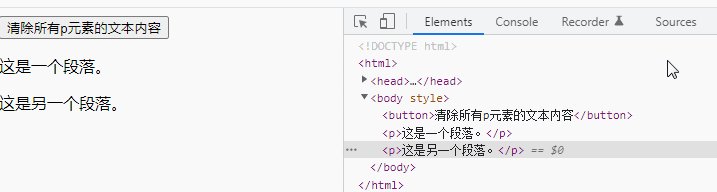
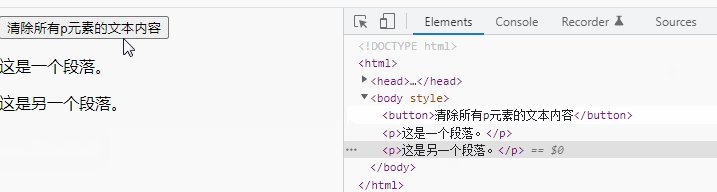
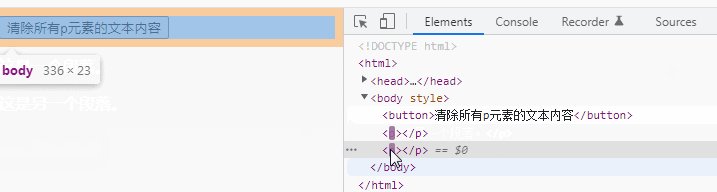
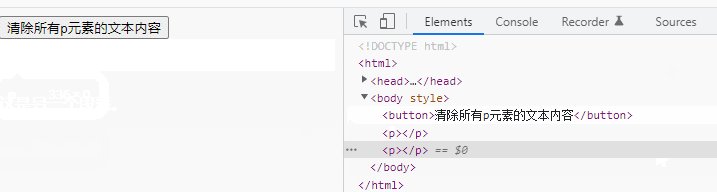
1. text() を使用して通常の要素のテキスト内容をクリアします
text() は設定できます要素のテキスト コンテンツ。クリアするには、テキスト コンテンツを null 許容文字に設定するだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("");
});
});
</script>
</head>
<body>
<button>清除所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2. val() を使用して、フォーム要素のテキスト内容をクリアします。 input
val() メソッドが返す、または選択した要素の値を設定します。要素の値は value 属性を介して設定されます。このメソッドは主に入力要素に使用されます。
val() を使用して、テキスト コンテンツをクリアする null 許容文字に設定するだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<button>清除所有input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>拡張知識:
要素のコンテンツを設定するには、html() メソッドもあります。
ただし、このメソッドによって設定または返されるコンテンツは、テキストと HTML タグを含むコンテンツです。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryはクリアテキストコンテンツを実行できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。