
3 メソッド: 1. 「click element.unbind()」を使用して、選択した要素のすべてのクリック イベントをキャンセルします。 2. 選択した要素にon()で追加したクリックイベントを「click element.off()」でキャンセルします。 3. delegate()でキャンセルしたクリックイベントを「parent element.undelegate()」でキャンセルします。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery には、クリック イベントをキャンセルするための複数のメソッドが用意されています
1. unbind() メソッドを使用します
unbind() メソッドは、選択した要素のイベント ハンドラーを削除します。
このメソッドは、イベントの発生時にすべてまたは選択したイベント ハンドラーを削除したり、指定された関数の実行を終了したりできます。
このメソッドは、イベント オブジェクトを通じてイベント ハンドラーのバインドを解除することもできます。このメソッドは、イベント自体のバインドを解除するためにも使用されます (イベントが一定回数トリガーされた後のイベント ハンドラーの削除など)。
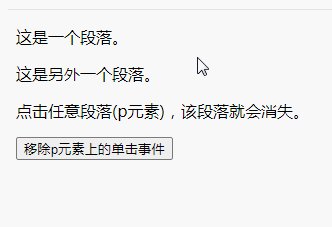
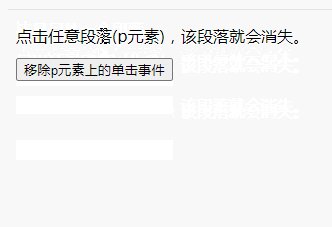
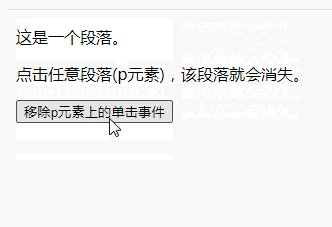
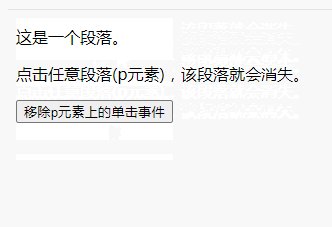
例: クリック イベントのキャンセル

2. off() メソッドを使用します
off() メソッド通常、on() メソッド経由で追加されたイベント ハンドラーを削除するために使用されます。
3. undelegate() メソッド
undelegate() メソッドを使用して、デリゲートによって追加された 1 つ以上の項目を削除します。 () メソッドのイベントハンドラー。

[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjQueryでクリックイベントをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。