
2 つの方法: 1. Children() および ":last-child" セレクター、構文 "$(親要素).children(":last-child")" を使用します。 2. Children() と eq() を使用します。構文は「$(親要素).children().eq(-1)」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
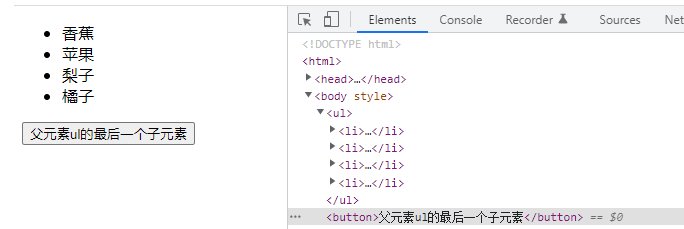
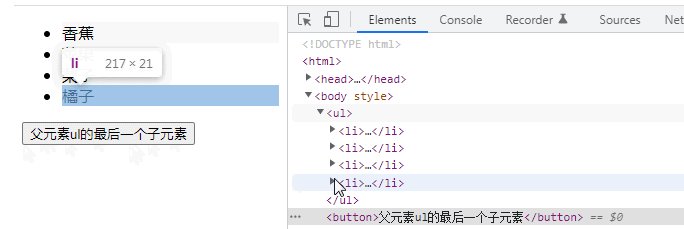
jQuery で最後の子要素をクエリするための 2 つのメソッド
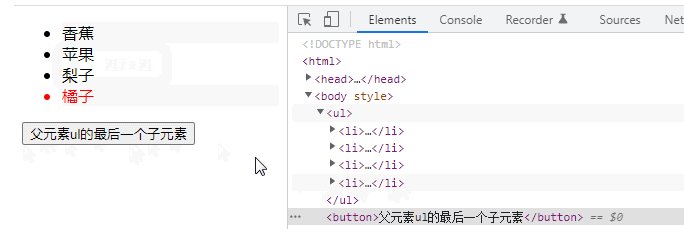
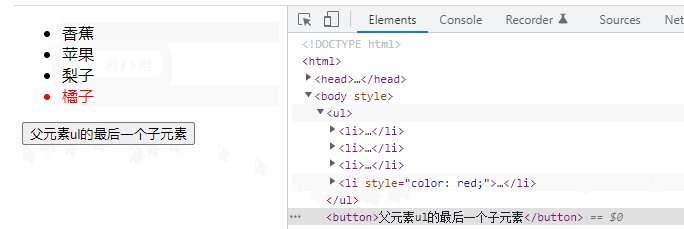
方法 1:children()を使用するand:last-childselector

方法 2:children() と eq() を使用します
$(function() { $("button").click(function() { $("ul").children().eq(-1).css("color", "red"); }) })
[推奨学習: jQuery ビデオ チュートリアル
jQuery ビデオ チュートリアル
Web フロントエンド ビデオ]
以上がjqueryで最後の子要素をクエリする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


