
方法: 1. Children() を使用して、指定した親ノードの下にあるすべての直接の子ノードを取得し、コレクション オブジェクトを返します。 2. ":first-child" セレクターを使用して、最初の子ノードを取得します。コレクション内のノードは 1 つだけで、構文は「$(父ノード).children(":first-child")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は親ノードの最初の子ノードを取得します
jquery では、children() メソッドと:first-child を使用できます。親ノードの最初の子ノードを取得するためのコンテナーを選択します。
実装アイデア:
children() メソッドは、指定された親ノードの下にあるすべての直接の子ノードを取得します
:first - 子セレクターは、子ノードのコレクション内の最初のノードを取得します。
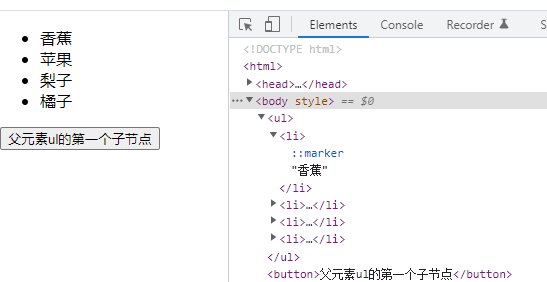
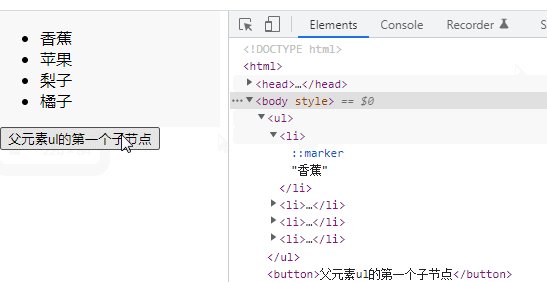
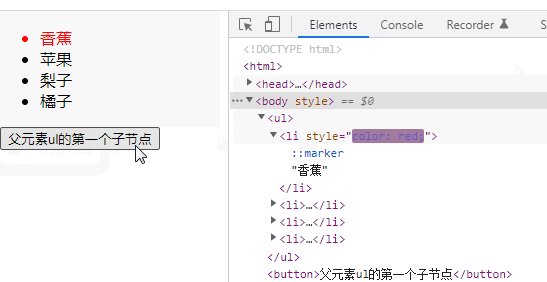
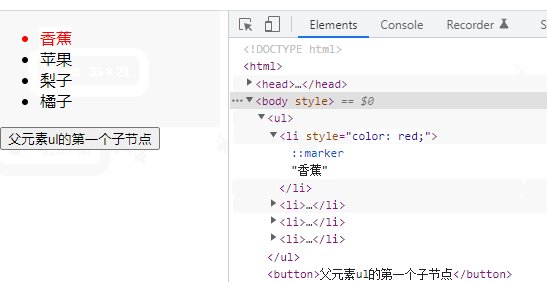
実装例:

[推奨学習:jQuery ビデオ チュートリアル、Web フロント-終わり ###】###
以上がjqueryで親ノードの最初の子ノードを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



