
この記事では、vue 命令の修飾子について説明し、vueの命令修飾子と dom イベントのイベント オブジェクトを比較し、一般的に使用されるイベント修飾子を紹介します。 . 役に立ちます!

vue の修飾子について説明する前に、 DOM 操作で使用されるイベント オブジェクトの共通のメソッド/属性を使用します。イベントの属性とは何ですか? 私が使用したイベントの属性は次のとおりです:
1. デフォルトのイベントジャンプ (a タグの href のジャンプやフォームの送信など) を防止します (学習ビデオ共有:vue ビデオ チュートリアル)
event.preventDefault()
2. バブリング イベントを防止します (たとえば、親要素がイベントをバインドし、子要素もイベントをバインドします。バブリングがキャンセルされない場合は、子要素をクリックすると、
要素は、親要素のイベント
event.stopPropagation()
3 もトリガーします。後続のイベントがトリガーされないようにします。A に記述すると、その後に登録されたイベント B はトリガーされません (たとえば、ボタン) 2 つのイベントをバインドします、
パス [優先度] に登録された A と B、A の実行時には B は実行されません)
event.stopImmediatePropagation()
4. イベントをバインドする要素 (ul バインディング イベントなど)そして li をクリックしてから currentTarget が返されます。戻り値は ul
event.currentTarget
5 です。ul バインディング イベントなどのイベントが発生した要素で、その後 li をクリックすると、ターゲットの戻り値はクリックされた li になります。
event.target
上記は DOM ツリーで動作するいくつかの属性/メソッドですが、Vue フレームワークを使用する場合、これらの DOM 操作は必要ありません。Vue のメソッドには、さまざまな機能を実装するためのより優れた、より簡潔な構文修飾子があります。 .
イベント ハンドラーには、特定のデフォルト イベント ジャンプの防止や、イベントをリロードせずにイベントを送信するなど、変更が必要な関数が常にあります。この問題を解決するために、vuejs は v-on 用のイベント修飾子をいくつか提供しています。修飾子はドットで始まる命令サフィックス名で表されます。イベント修飾子を使用しましたか? ?
.stop
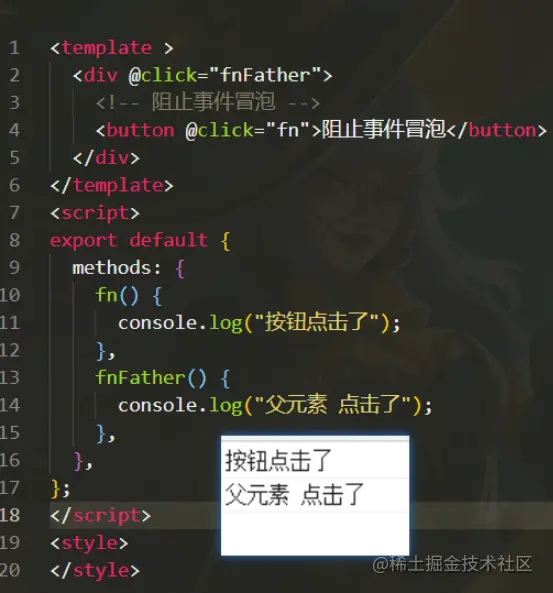
.prevent.capture.once# #.stop を追加しない場合の印刷結果.stop
## を追加した場合の印刷結果
#ソースコード:
 結論
結論
子要素をクリックすると、親要素もトリガーされ、これがイベント バブリングです。イベント バブリングを防ぐには .stop を使用します。これは、子要素のイベントが親に伝播するのを防ぐことを意味します。
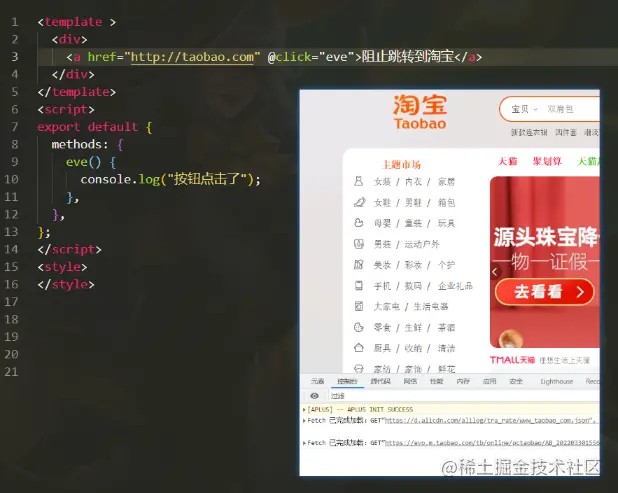
.prevent
属性の効果##追加

ソースコード

.capture
.capture
その意味は、イベント キャプチャは一般的には使用されませんが、理解することは依然として重要であるということです =
設定なし.captureIt 順番はイベントを内側から外側へ実行するバブリングイベントです。ソースコード
図のように
.capture
を設定後、外部から実行されます。単一の設定または複数の設定を指定できます。ソース コード
図に示すように:# ##################################
得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once.once含义是点击事件将只会触发一次 没有设置.once就是普通的函数正常执行
设置了.once就只能执行一次

得出结论
.once就只能执行一次,再次点击就不会执行了
以上がVue コマンドの修飾子、一般的なイベント修飾子の概要について説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。