
方法: 1. 表示スタイルを追加して非表示にするには、「$("th").hide()」を使用します。 2. 「$("th").fadeOut()」または「$( "」を使用します。 th").fadeTo(milliseconds,0)"、透明度を変更して非表示にします; 3. "$("th").slideUp()" を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
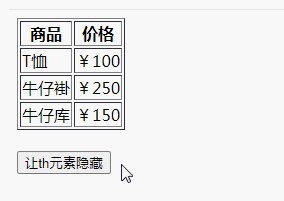
タグは、HTML テーブルのヘッダー セルを定義します。例:
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |
次に、jquery を使用して th 要素を非表示にします
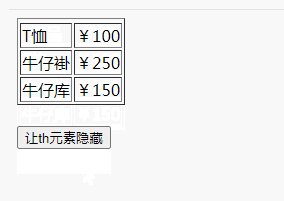
1. 選択した要素を非表示にするには、 hide()
hide() メソッドを使用します (要素に display:none スタイルを追加することで非表示にします)。
$(document).ready(function() { $("button").click(function() { $("th").hide(); }); });
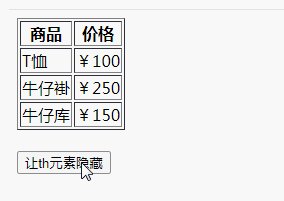
2. fadeOut()
fadeOut() メソッドを使用して、選択した要素の不透明度を段階的に変更します。表示から非表示 (フェード効果)。
$(document).ready(function() { $("button").click(function() { $("th").fadeOut(); }); });

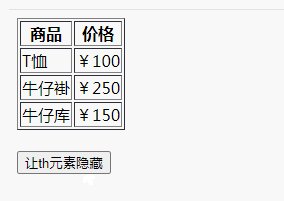
3. fadeTo()
fadeTo() メソッドを使用して、選択した要素の不透明度を段階的に変更します。指定された値 (フェード効果)。
最終的な不透明度を 0 に設定するだけです。
$(document).ready(function() { $("button").click(function() { $("th").fadeTo(1000,0); }); });

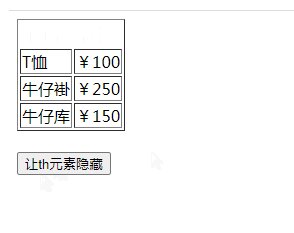
4. slideUp()
slideUp() メソッドを使用して、選択した要素をスライド式に非表示にします。
$(document).ready(function() { $("button").click(function() { $("th").slideUp(); }); });

[推奨学習:jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryで要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

