
この記事では、プロジェクト開発時の開発効率向上に役立つフロントエンドの実践ツールを20個以上紹介しますので、ぜひ集めて使ってみてください。

レイアウト: https://layout.bradwoods.io/customize
これは、CSS グリッド レイアウト構文を使用してさまざまなタイプのレイアウトを生成し、グリッドのプロパティを任意に変更し、リアルタイムで画面を表示し、対応するレイアウトを生成するために使用される、フル機能の CSS および JSX ジェネレーターです。コード。もちろん、Flex レイアウトもあります (ただし、まだ完璧ではありません)。 [推奨学習: css ビデオ チュートリアル ]
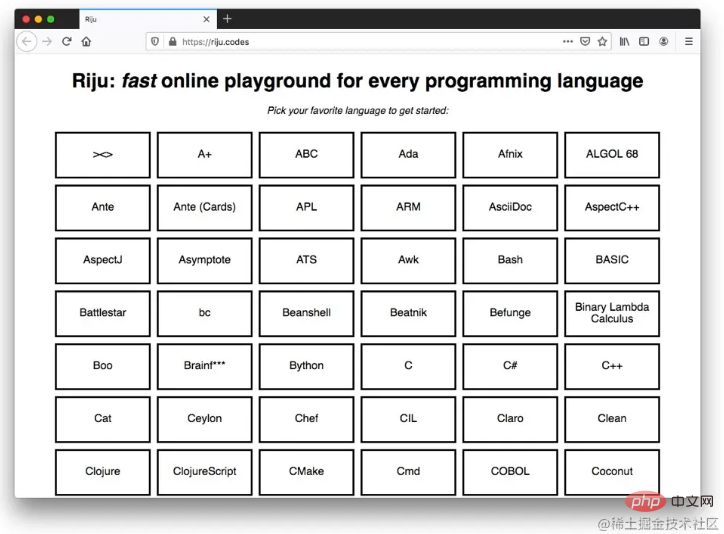
Riju: https ://riju.codes/
Riju は 224 の言語を継承するオンライン コード実行プラットフォームです。非常にシンプルで広告もありません。強くお勧めします。

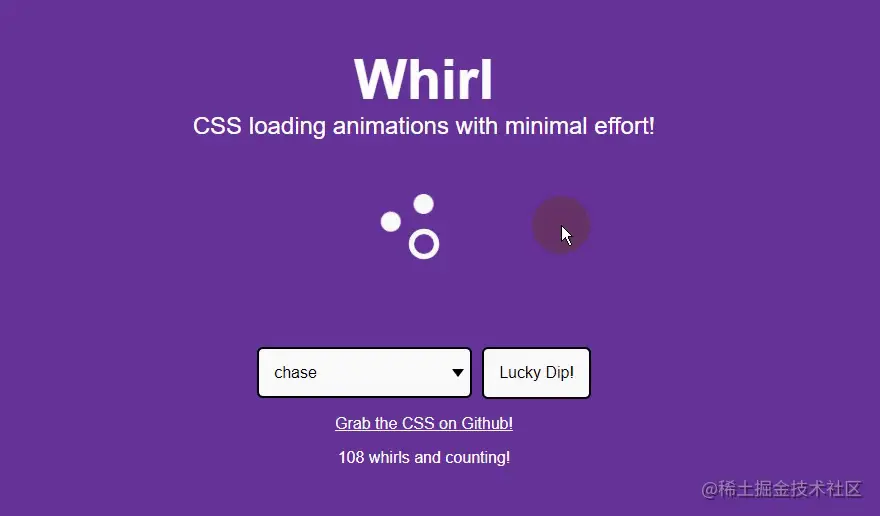
Whirl: https://whirl.netlify.app/
Whirl は CSS アニメーションです他のアニメーションライブラリとは異なります 108個のローディングアニメーションを集めています シンプルかつユニークで学びの価値があります すべてのソースコードも公開されています

ピカデイ: https://pikaday.com/Pikaday は、依存関係のない日付ピッカーで、軽量 (5k)、CSS モジュール性、そして非常にシンプルなスタイルです。特に気に入っています。驚くべきことに、Github で 7,000 個のスターを獲得しています
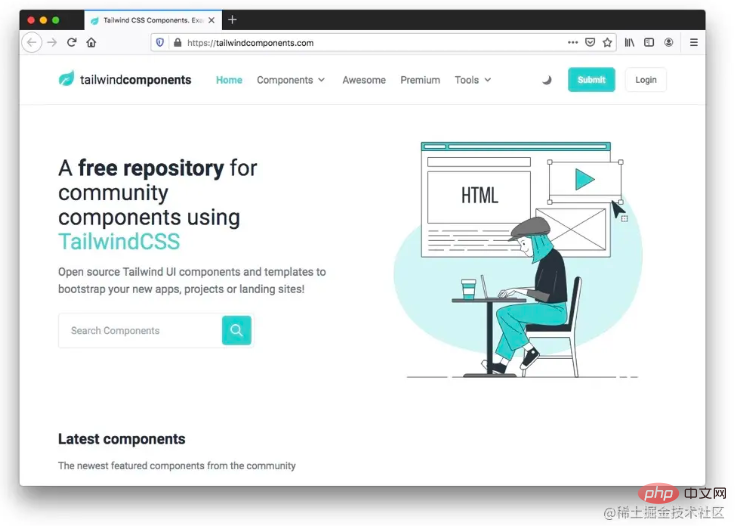
Tailwind コンポーネント: https://tailwindcomponents.com/Tailwind コンポーネントは Tailwind UI キットですこの Web サイトは、コミュニティ

7.tidy.js
#8.party.js
#9. AI 背景の削除
ベースライン: https://baseline.is/tools/background-remover/
10. レイアウト パターン
レイアウト パターン: https://web.dev/patterns/layout/
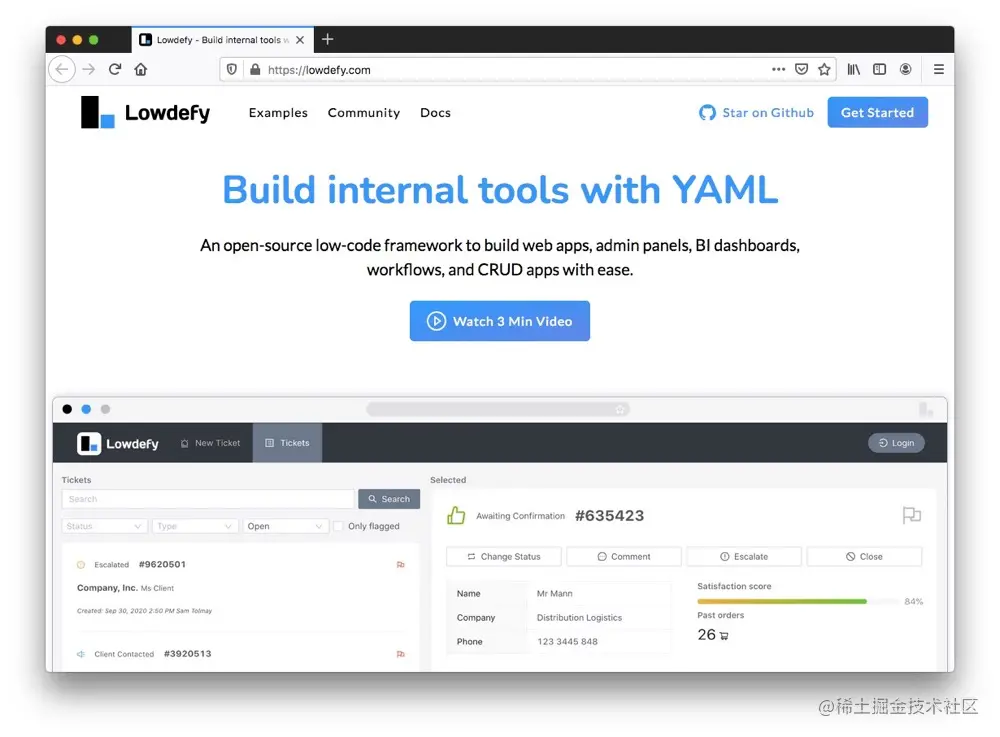
##11. Lowdefy#Lowdefy: https://lowdefy.com/
Lowdefy はオープンソースの Lowdefy です。 - YAML を使用して Web アプリケーション、管理パネル、BI ダッシュボード、ワークフロー、CRUD アプリケーションを簡単に構築するコード フレームワーク

アンカット: https://uncut.wtf/
アンカットは、オープン ソースに焦点を当てた最新のフォント カタログ Web サイトで、個人および商用で無料で使用できます。これを見てみると、合計 90 個のフォントが集められており、そこから選択できます~
fetoolkit: https://www.fetoolkit.io/
fetoolkit はフロントですCSS、JSON、アイコン、SVG、画像圧縮、npm、正規表現、その他のツールを含む、20 個のさまざまなコーディングおよび画像関連ツールが含まれる開発ツールボックス
Unicode Arrows: https://unicodearrows.com/Unicode Arrows は、さまざまな矢印に関連する 16 進コードのコレクションです。 .
components AI は、構文強調表示ジェネレーター、グラデーション、シャドウ ツール、SVG パターン ジェネレーター、アニメーション背景などを含むテーマ ビルダーであり、これらはすべてオンラインでデバッグでき、非常に使いやすいです
Glitter は蛍光フォント ジェネレーターです。プロジェクトは複雑ではありませんが、見た目は良いです。テキストを自由に変更し、最終的に SVG
Iconduck は、キーワードで検索できる 100,000 個以上のアイコンを備えたオープンソースのアイコン Web サイトです。商用プロジェクトで使用可能

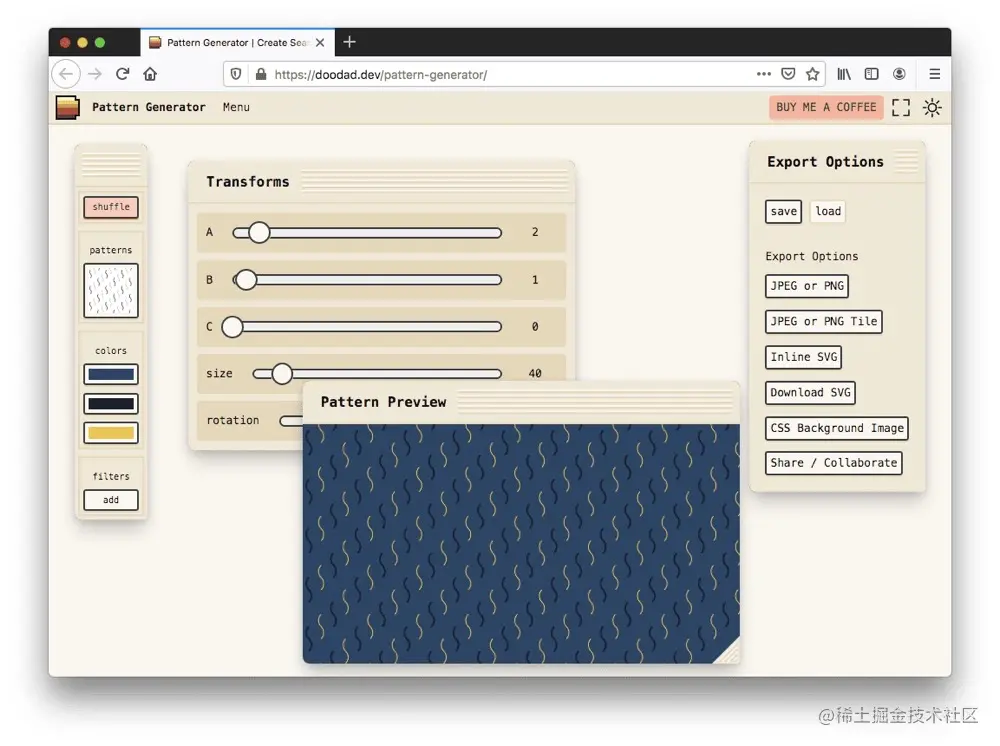
ボタンジェネレーター: https://markodenic.com/tools/buttons-generator/pattern-generator は、背景画像の生成に役立つ Web サイトです。選択できるパターンは数十あり、各パターンの要素は次の方法で操作できます。ボタンを自由に変更し、最終的に JPEG、PNG、SVG、CSS の背景コードをエクスポートできるほか、終了後の最後の操作の内容の復元もサポートします。 #19. ボタンジェネレーター

コーディング フォント: https://coding-fonts.css-tricks.com/fonts/hack/? language=html&theme=dark20、コーディング フォント

21、svgrepo
svgrepo: https://www .svgrepo.com/

#22、maplibre
maplibre: https://maplibre.org/

Dopefolio: https://github.com/rammcodes/DopefolioDopefolio は、大量のサードパーティのオープン ソース ライブラリに依存しない、すぐに使える公式 Web サイトのページ ジェネレーターです。すべて純粋な HTML と CSS なので、SEO が非常に優れています。Lighthouseスコアも非常に高く、ページの応答性をサポートします。公式ウェブサイトのページが必要な友達は、
animista: https://animista を使用してみてください。 .net/
CSS インスピレーション -- CSS インスピレーションhttps://csscoco.com/inspire/
end
(学習ビデオ共有:Web フロント-終わり ###)###
以上が【吐血まとめ】20種類以上のフロントエンド実践ツール、お気に入りに追加!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。