
foreach は es6 メソッドではありません。 foreach は、es3 で配列を走査するためのメソッドです。配列の各要素を呼び出し、その要素を処理のためにコールバック関数に渡すことができます。構文は「array.forEach(function(current element,index,array){...」です。 })" ;このメソッドは空の配列を処理しません。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 3、Dell G3 コンピューター。
foreach は es6 メソッドではありません。
foreach は、es3 で配列を走査するためのメソッドです。
forEach() メソッドは、配列の各要素を呼び出し、その要素を処理のためにコールバック関数に渡すために使用されます。
array.forEach(function(currentValue, index, arr){...})currentValue 必須。現在の要素
#index オプション。現在の要素のインデックス値。
arr オプション。現在の要素が属する配列オブジェクト。
戻り値: 未定義
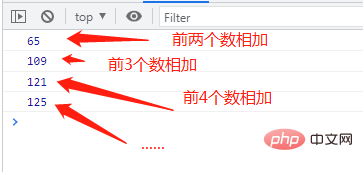
例 1: 配列のすべての要素の合計を計算します
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item) {
sum += item;
console.log(sum);
});
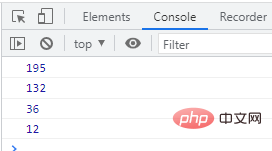
例 2: 配列内のすべての値に数値 3
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item,index,arr) {
item = item * 3;
console.log(item);
});
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロント-終わり### 】###
以上がforeachはES6にありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。