
追加方法: 1. "$("指定された要素").after(new element)" ステートメントを使用して、指定された要素の後に兄弟要素を追加します; 2. "$("指定された要素" ) を使用します.before(新しい要素)」ステートメントは、指定された要素の前に兄弟要素を追加できます。 3. 「$(親要素).append(子要素)」ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、次のメソッドを使用して要素を追加できます。
after(): 指定された要素の後に兄弟要素を追加します
before(): 指定された要素の前に兄弟要素を追加します。
#append(): 子要素を末尾に追加します。指定された要素
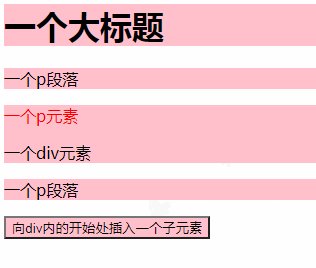
prepend(): 指定された要素
1 の先頭に子要素を追加します。after() を使用します。
after() メソッドは、選択した要素の「後ろ」にコンテンツを挿入します。
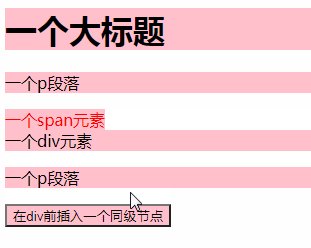
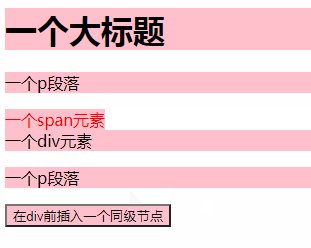
2. before()
before() を使用して、指定された要素
# の前に兄弟ノードを挿入します。
##3. append()
append() メソッドを使用して、選択した要素内の「最後」にコンテンツを挿入します。4. prepend()
prepend() メソッドを使用して、選択した要素コンテンツ内の「先頭」に挿入します。 。
jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryに要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


