
ボタンの値を変更するための Jquery メソッド: 1. html() を使用して、指定された要素の新しいコンテンツを設定します。構文は "$("button").html("new content value")"; 2 Use text() 指定された要素に新しいテキスト コンテンツを設定します。構文は "$("button").text("new value")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は button の値を変更します
実装方法:
Use$ ( "button")ボタン要素を取得します
html() または text() を使用して、選択した要素の値を変更します
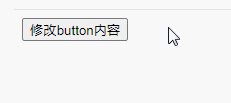
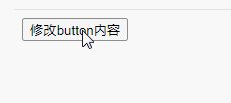
1. html()
html() メソッドを使用して、選択した要素 (innerHTML) のコンテンツを設定します。

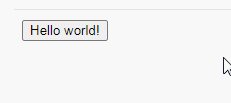
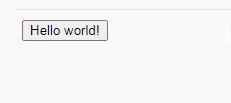
2. text()
text() メソッドを使用して、選択した要素のテキスト コンテンツを設定または返します。 。

[推奨学習:jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryでボタンの値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。