
jquery で兄弟ノードを追加する方法: 1. before()、構文 "$(指定された要素).before(兄弟ノード)" を使用すると、指定された要素の前に兄弟ノードを挿入できます。 after() の構文 "$(指定された要素).after(兄弟ノード)" を使用すると、指定された要素の後に兄弟ノードを挿入できます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、次の 2 つのメソッドを使用して兄弟ノードを追加できます。
before() メソッド: 選択した要素の前に指定したコンテンツを挿入します。
after() メソッド: 選択した要素の後に指定したコンテンツを挿入します。
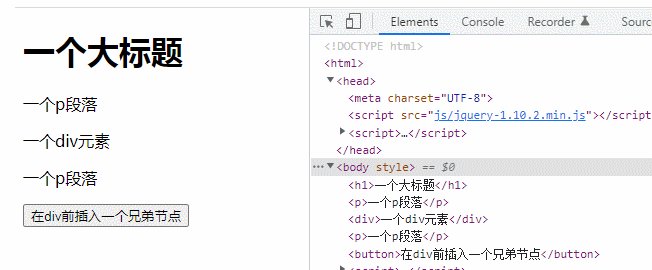
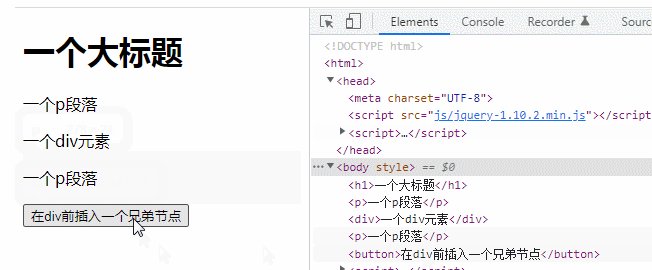
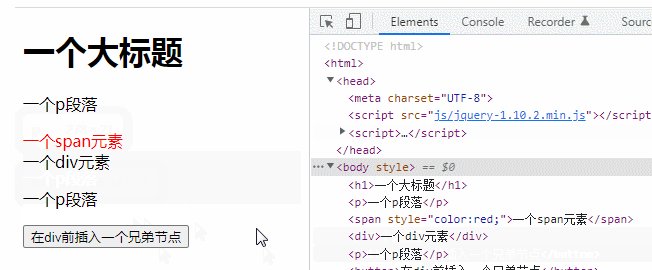
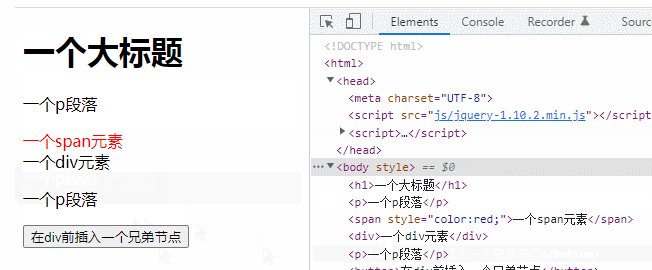
#1. before() を使用して兄弟ノードを前方に追加します
before() は指定された要素の前に兄弟ノードを挿入できます 構文:$(A).before(B)

2. after() を使用して兄弟ノードを後方に追加します
after() は、指定された要素の後に兄弟ノードを挿入できます。 構文:$(A).after(B)
jQuery ビデオ チュートリアル、Web フロント-ビデオ終了]
以上がjqueryで兄弟ノードを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




