
なぜ vue3 は速いのですか? vue3 の効率は主にどのような点で向上しますか?次の記事では、vue2 と比較して vue3 による最適化を紹介します。

You Dada は vue3 を導入し、クライアントのレンダリング効率が vue2 より 1.3 ~ 2 倍高く、SSR レンダリング効率が 2 ~ 3 倍であると述べました。 vue2よりも高いです。
静的ノードとは何ですか?
いわゆる静的ノードは vue で書かれていますtemplateテンプレート内のタグとタグはv-bindバインディング属性を使用せず、vue3 の静的ノード# とみなされます。 ####。 (学習ビデオ共有:vuejs チュートリアル)
はrender関数でstatic ノードを使用します。は保存されるため、静的ノードは 1 回だけ作成されます。
// vue2 的静态节点 render(){ createVNode("h1", null , "Hello World") } // vue3 的静态节点 const h1 = createVNode("h1", null , "Hello World") render(){ // 直接使用即可 }
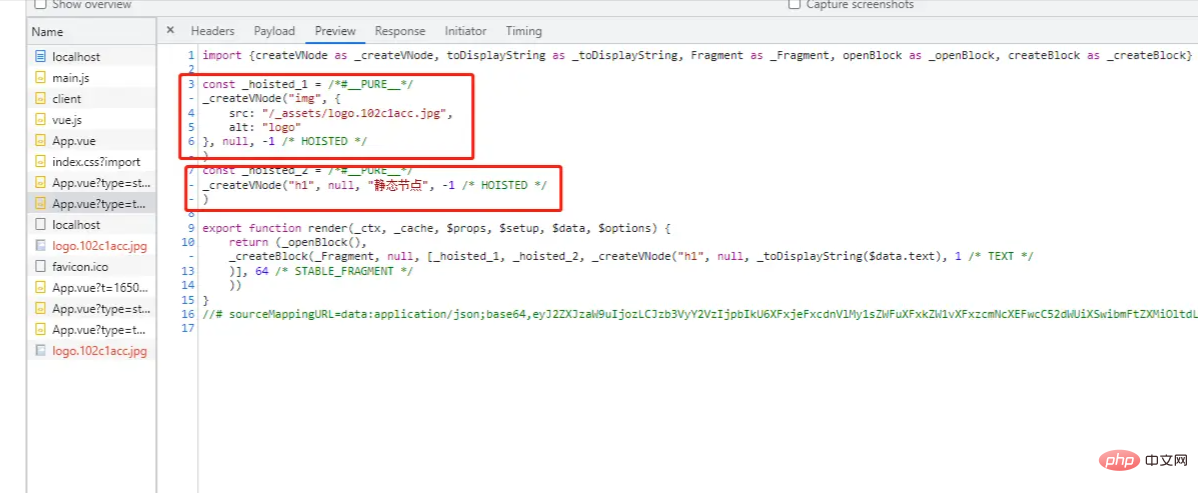
プロジェクトをローカルに作成し、ネットワーク リクエストを確認してください
 静的プロパティも改善されます
静的プロパティも改善されます
//container 这是一个静态属性 {{ text }} // 内容是动态的
は保存するために変数も使用します

logo
{{ user.name }}
を直接変換します。通常のキャラクター作成ノード.logo .navdiv全体が静的ノードであり、
vue2に従って処理すると再帰的に生成されますvue3では、これは文字列に直接変換され、実際の
を作成するときに、innerHTML属性に割り当てられます。 vue2 での再帰的作成時間を短縮します
#事前文字列化のパフォーマンス向上は、再実行時の最初の作成時の向上には及びません。 render 関数でのレンダリング この改善により、多数の仮想ノードの比較時間が短縮されました (非常に怖い)
とvue3
// vue2 render(ctx){ return createVNode("button",{ onclick: function ($event) { console.log('点击了') } }) } // vue3 export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("button", { onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) }, "点一下")) }
ブロックツリー
vue2新旧のノード ツリーを比較すると、どのノードが静的でどのノードが動的であるかがわからないため、レイヤーを比較することしかできません。その結果、静的ノードの比較に多くの時間が無駄になりました
vue3比較方法実際には、ノードを作成するときに、ノードのタイプを記録するマークがあります。ここで、node
-1 は実際にノードのタイプをマークするため、
は実際にノードのタイプをマークするため、
内ではこれを直接使用できます。静的ノードの比較をスキップして比較時間を短縮するためにマークします。PatchFlag
PatchFlagをさらに最適化したもので、単一ノードを比較するときに、属性、コンテンツなどを比較します。vue2単一ノードを比較する場合、どのノードを比較すればよいかわからないので、一度すべてを比較します。
vue3次に、どの属性が動的であるかがわかります。各更新では、動的属性
{{ text }}
l.logoのみが比較されます。
h1のコンテンツのみが動的であるため、マークされています標準仮想ノードを作成するとき
1
概要上記の最適化はすべて、vue3
の強力なコンパイラに依存しています。とても怖い (学習ビデオ共有:Web フロントエンド開発、プログラミング入門
)以上がなぜ vue3 は速いのでしょうか? vue3 の効率は主にどのような点で向上しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。