
CSS3 では、「:first-letter」セレクターと color 属性を使用して最初の文字の色を変更できます。構文は「element:first-letter{color:color value;}」です。 ":first-letter" 要素の最初の文字を選択でき、color で選択した文字のテキストの色を設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 頭文字の色を変更する
実装アイデア:
「」を使用: 最初の文字」セレクターは、要素の最初の文字を選択します。
color 属性を使用して、選択した文字のテキストの色を変更します。
Color プロパティはテキストの色を指定できます。
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
.first p::first-letter {
color: red;
}
</style>
</head>
<body>
<div class="first">
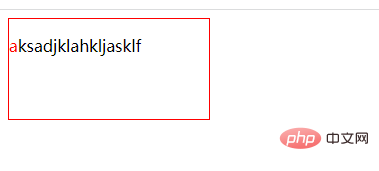
<p>aksadjklahkljasklf</p>
</div>
</body>
拡張知識:
:最初の文字セレクターでは、次の属性を使用できます:
、Web フロントエンド )
以上がCSS3で最初の文字の色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




