HTML5 では 3 つの新しいフォーム要素が追加されています: 1. datalist 要素 (入力用のドロップダウン リストの設定に使用されます。内部のオプションは事前定義されており、ユーザー入力データとして使用されます)、2. keygen 要素。フォーム内で使用されるキーペア生成フィールドを指定できます; 3. 出力要素は、計算結果を出力および表示するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
datalist、keygen、output という 3 つの新しいフォーム要素が HTML5 に追加されました。
1. datalist 要素
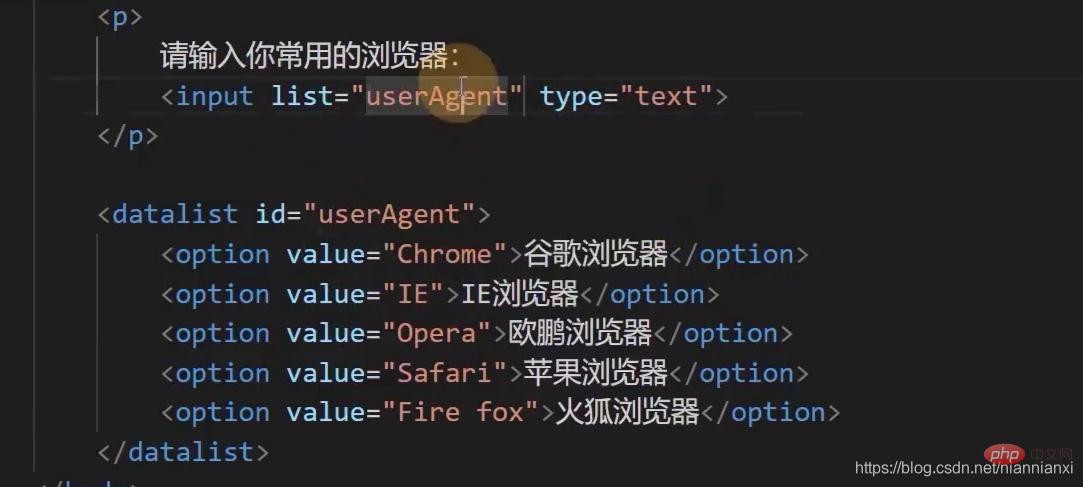
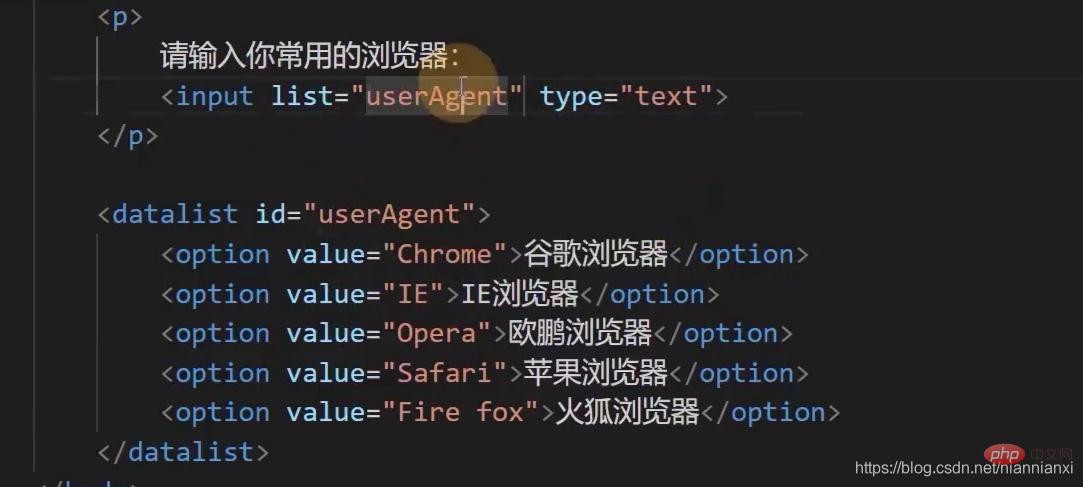
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
ログイン後にコピー
例 1:

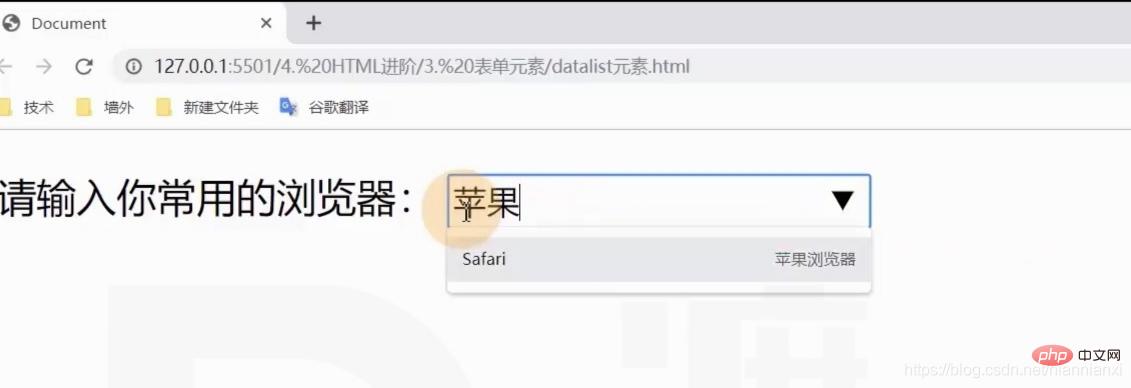
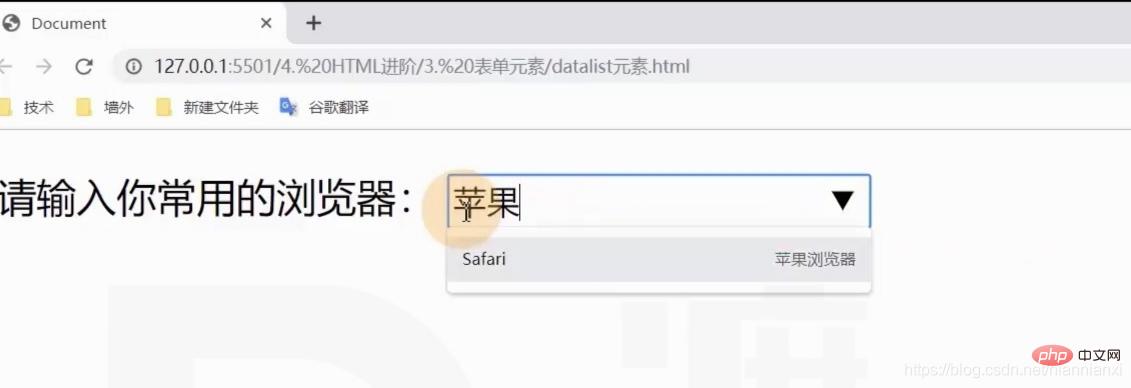
は次のようにページに表示されます。
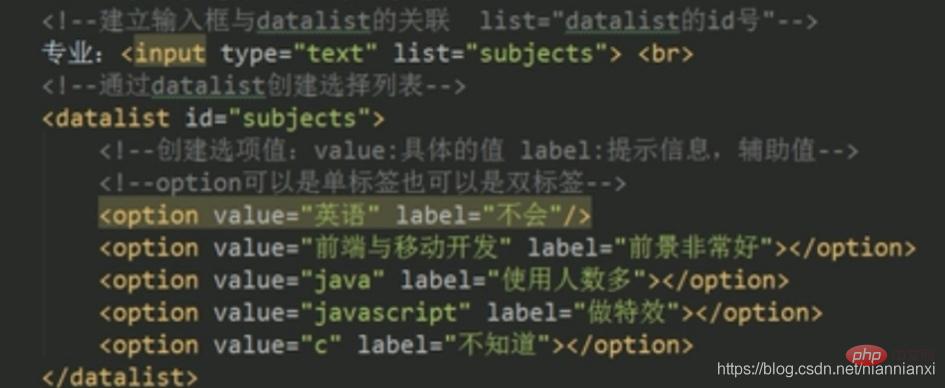
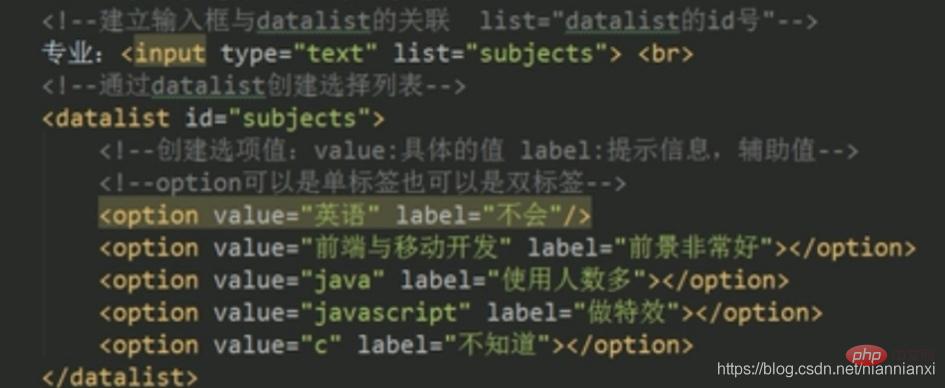
#例 2: 
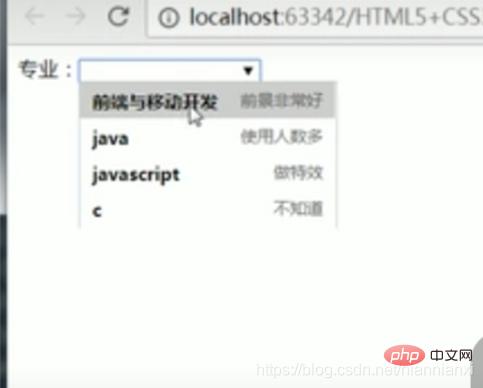
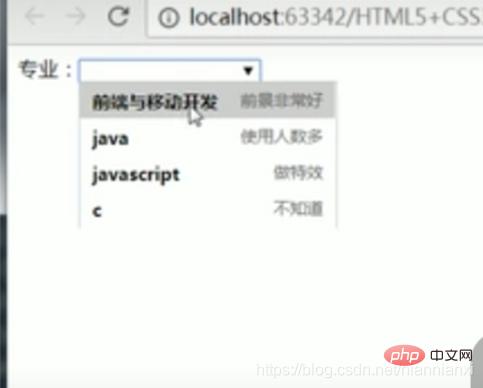
## は次のようにページに表示されます:

必要に応じて、入力は URL です。値の値を追加する必要があることに注意してください http://
 例 3
例 3
ここでの datalist 要素は Firefox にあります。ブラウザにはドロップダウン リストがないため、注意してください。
と datalist の子要素の option 要素は、単一のラベル形式で記述することができます。例: 
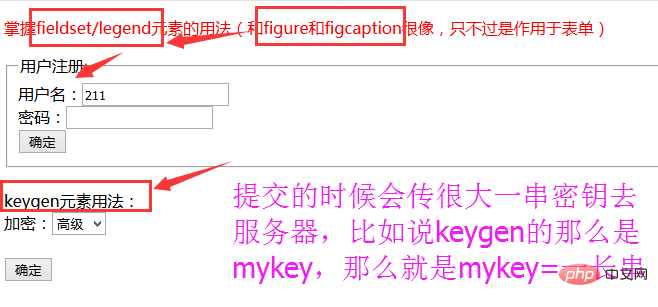
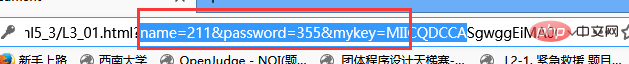
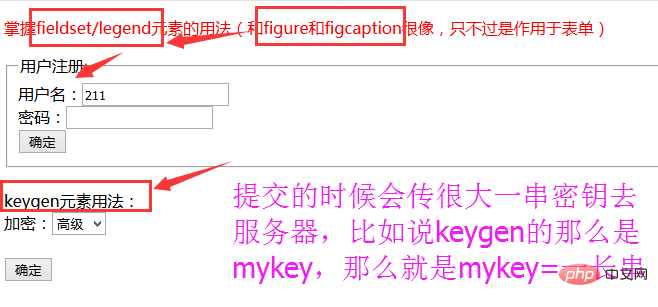
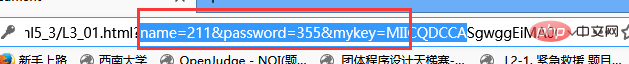
タグは、フォームのキー ペア ジェネレーター フィールドで使用されるコンテンツを指定します。フォームが送信されると、秘密キーがローカルに保存され、公開キーがサーバーに送信されます。
は HTML5 の新しい要素で、キー ジェネレーターの作成に使用されます。
- フォームが送信されると、秘密キーはローカルに保存されます。公開キーがサーバーに送信されます。主な機能は、ユーザー認証の方法を提供することです
#使用する場合は、ブラウザごとにサポート レベルが異なることに注意してください。現在、Internet Explorer と Safari はサポートしていません-
サーバーに関する知識が必要なため、このレッスンの要素を理解するだけで十分です。サーバーに関する知識はこのコースの範囲外です。 - 例

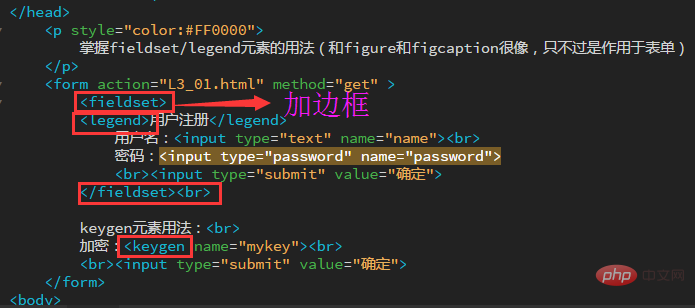
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
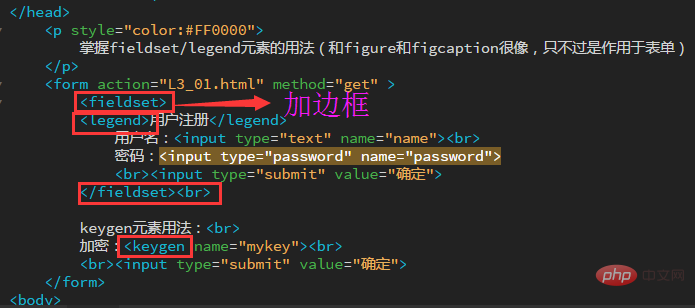
掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
</p>
<form action="L3_01.html" method="get" >
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password">
<br><input type="submit" value="确定">
</fieldset><br>
keygen元素用法:<br>
加密:<keygen name="mykey"><br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>ログイン後にコピー

3. Output 要素

##





 例 3
例 3