この記事では、日々の開発作業の効率を倍増させる実用的な VSCode プラグイン 30 個を要約して共有します。

このプラグインを使用すると、画像のリンク上にマウスを置くと、実際に画像をプレビューできます。さらに、画像のサイズと解像度も確認できます。 [推奨学習: 「vscode 入門チュートリアル 」]
このプラグインを使用して名前を変更する場合HTML タグが作成されると、HTML タグの開始タグと終了タグの名前が自動的に変更されます。開始タグのみを変更し、終了タグの変更を忘れないようにしてください。この拡張機能は、HTML、XML、PHP、および JavaScript で動作します。
このプラグインを使用すると、コード内のブラケットを区別するために異なる色を使用できます。多くの括弧を含むコード。このプラグインはカスタムブラケットカラーもサポートしています。
この拡張機能は、CSS カラーのスタイルを設定するために使用できます。 CSS に加えて、デフォルトの色が表示されない JavaScript、HTML、JSON などのファイルも色付けします。このプラグインは、色の名前、RGB、RGBA、および HEX カラーを着色します。
Better Comments 拡張機能は、コード内でよりユーザーフレンドリーなコメントを作成するのに役立ちます。私たち、選んでください。

GitLens は、Visual Studio Code に組み込まれた Git 機能を強化します。これはコードをより深く理解するのに役立ち、誰がコードの行またはブロックを変更したか、なぜ、いつ変更したかをすぐに知ることができます。
VSCode-Icons は、プロジェクト内のさまざまな種類のファイルにさまざまなアイコンを割り当てることができるファイル イメージ プラグインです。さまざまなファイルの種類を区別しやすくなります。
インストールが完了したら、次の手順に従って使用してください: [ファイル] → [設定] → [ファイル アイコン テーマ] → [VSCode-Icons]。
Tabnine は、コード入力を自動的に完了するのに役立つ多言語プラグインです。 Tabnine の目標は、AI ベースのシステムを通じて開発者の生産性を向上させることです。
プロジェクト ダッシュボードは、頻繁にアクセスするフォルダーやファイルなどをダッシュボードに固定できるプロジェクト ダッシュボード プラグインです。彼らはすぐに。
CodeSnap はコード スクリーンショット プラグインです。プロジェクト内の対応するコード セグメントを選択するだけで、コードのスクリーンショットをすばやく作成できます。 。
CSS Peek プラグインを使用すると、HTML でクラス名または ID 名を選択し、Ctrl キーとマウスの左ボタンを押して、その名前の CSS の場所に直接配置します。
パス オートコンプリートはパス オートコンプリートを提供するため、長いファイル パスを覚えておく必要はありません。
自動終了タグ プラグインは、HTML の終了タグを自動的に完成させるために使用されます。

Vue 開発に必須のプラグインで、デバッグ、エラー チェック、構文の強調表示、スニペットなど、Vue.js の実用的なツールを提供します。
IntelliCode は、開発者がインテリジェントなコード提案を提供できるように設計されています。デフォルトでは、Python、TypeScript/JavaScript、React、Java をサポートしています。 IntelliCode は、使用する可能性が最も高いコンテンツをリストの先頭に置くことで時間を節約します。 IntelliCode の推奨事項は、GitHub 上の何千ものオープン ソース プロジェクトに基づいています。
このプラグインは、インポートされたパッケージのサイズをエディターにインラインで表示するために使用されます。この拡張機能は、webpack を使用してインポートされたパッケージのサイズを検出します。
Beautify は、コードをより美しい方法でフォーマットするのに役立ちます。 JavaScript、JSON、CSS、Sass、HTML などの一般的な言語をサポートしています。
コード タイムは、Visual Studio Code の使用時間を計算し、さまざまなデータ インジケーターを提供します。
Settings Sync は、Visual Studio Code の設定を GitHub に保存し、他のコンピューターで簡単に使用するために使用されます。拡張機能やシステム設定について。このプラグインを使用すると、以前にインストールした拡張機能や関連設定を開かなくても、さまざまなマシンに簡単にセットアップできます。
Live Share は、チーム内の開発者がプログラム内のコードをリアルタイムで共有し、プログラムの編集やデバッグを簡単に行うのに役立ちます。共有デバッグ セッション、ターミナル インスタンス、ローカルホスト Web アプリケーション、音声通話など。
コード スペル チェッカーは、単語にスペル エラーがあるかどうかをチェックするのに役立ちます。チェック ルールは、キャメルケース (キャメル ケースの命名法) に従います。 )。
Error Lens は、コード インスペクション (エラー、警告、構文の問題) を強調表示するプラグインです。 Error Lens は、診断をより目立つようにし、言語によって生成された診断の行全体を強調表示し、コード行の位置にオンラインで診断メッセージをインラインで出力することにより、言語の診断機能を強化します。
React/Redux/Reatc Native/react-router 構文のスマートなヒント、React 開発必須です。このコード スニペットを使用すると、クラスベースのコンポーネントや関数コンポーネントを簡単に作成できます。

REST クライアントを使用すると、HTTP リクエストを送信し、その応答を VS Code で直接表示できます。これは VS Code 用の Postman であり、コード エディターに簡単に統合できます。 REST クライアントは、REST API と GraphQL API の両方をサポートします。
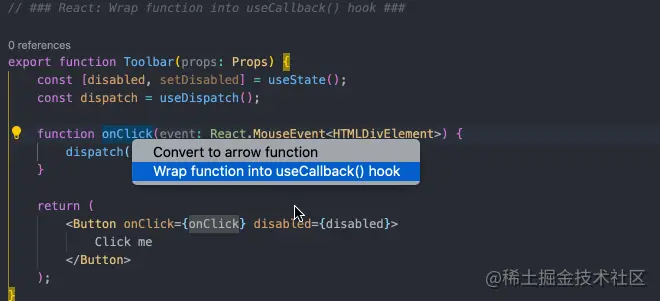
JavaScript Booster は、コードとそのコンテキストを分析することで、コードをリファクタリングまたは強化するための簡単なアクションを自動的に提案します。リファクタリング条件、宣言、関数、TypeScript、Promise、JSX などの複数のコード操作をサポートします。

Live SASS Compiler 拡張機能は、SASS または SCSS ファイルをリアルタイムで CSS ファイルにコンパイルまたは変換できます。
Remote-SSH は、SSH サーバーを備えた任意のリモート マシンを開発環境として使用できます。この拡張機能はリモート マシン上でコマンドを直接実行するため、ローカル マシン上にソース コードがなくても、リモート サーバーをすばやく操作できます。
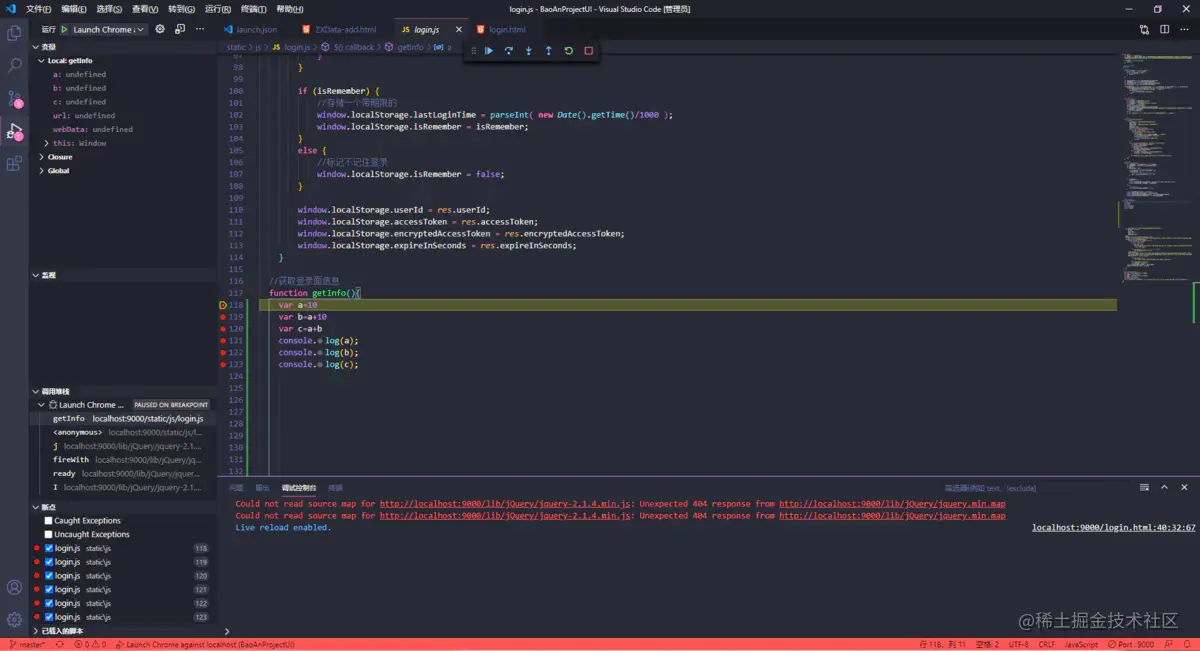
Debugger for Chrome は、VS Code で JS コードをデバッグできるようにする Microsoft によって開発されたプラグインです。ブレークポイントの設定、コードのステップ実行、動的に追加されたスクリプトのデバッグなどを行うことができます。開発プロセスの早い段階でエラーを検出するのに役立ちます。

npm がパッケージをインストールした後、必要に応じてプラグインを提供することでスマート プロンプトを取得でき、npm モジュールはimport ステートメントに自動的に入力されます。
Live Server は、リアルタイム読み込み機能を備えた小規模サーバーです。live-server をリアルタイムサーバーとして使用できます。開発された Web ページまたはプロジェクトの結果を表示します。
これは、静的および動的ページのライブ リロード機能を備えたローカル開発サーバーを起動するもので、ステータス バーをクリックするだけでサーバーを起動または停止できます。
元のアドレス: https://juejin.cn/post/7090022862114783245
著者: CUGGZ
VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上が開発効率を倍増させる実践的なVSCodeプラグイン30選!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。