
jquery では、prop() メソッドを使用して要素の型を決定できます。このメソッドは、選択した要素の属性と値を設定または返すために使用されます。また、次の目的にも使用できます。属性値を取得します。パラメータはnodeNameに設定されます。要素の種類は、「element object.prop('nodeName')」という構文で取得できます。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では、主に prop() メソッドを使用して、nodeName を通じて要素の型を取得します。
prop() メソッドは、選択した要素のプロパティと値を設定または返します。
このメソッドを使用して属性値を返すと、最初に一致した要素の値が返されます。
このメソッドを使用して属性値を設定すると、一致する要素のセットに対して 1 つ以上の属性/値のペアが設定されます。
注: DOM プロパティ (selectedIndex、tagName、nodeName、nodeType、ownerDocument、defaultChecked、defaultSelected など) などのプロパティ値を取得するには、prop() メソッドを使用する必要があります。
例は次のとおりです。
新しい HTML ファイルを作成し、test.html という名前を付けます。これは、取得したファイルの型を判断するための jQuery を説明するために使用されます。要素は div またはその他です。 jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードした後でのみ、jquery のメソッドを使用できます。 div タグを使用してモジュールを作成し、div の ID を mydiv に設定します。これは主に、以下の ID を通じて div オブジェクトを取得するために使用されます。
button タグを使用して、ボタン名「要素タイプを取得」のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると gettype() 関数が実行されます。
js タグで、gettype() 関数を作成します。関数内で、id (mydiv) を介して div オブジェクトを取得し、prop() メソッドを使用して、タイプを格納する nodeName の値を取得します。要素の名前。 if ステートメントを使用して、nodeName 値が div かどうかを判断します。div の場合は、「要素のタイプは div です」というプロンプトが表示されます。それ以外の場合は、「要素のタイプは XXX です」というプロンプトが表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">这是测试的元素</div>
<button onclick="gettype()">获得元素类型</button>
<script>
function gettype(){
var tag=$("#abc").prop('nodeName')
if(tag=='DIV'){
alert('元素类型是div')
}else{
alert('元素类型是'+tag);
}
}
</script>
</body>
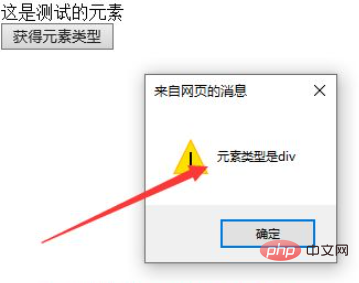
</html>ブラウザで test.html ファイルを開き、ボタンをクリックして効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、div タグを使用してモジュールと、js 関数の実行をトリガーするボタン button を作成します。
3. js タグで関数を作成します。関数内で、id (mydiv) を介して div オブジェクトを取得し、prop() メソッドを使用して、nodeName の値を取得します。この値には型が格納されます。要素の名前。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryは要素の型をどのように判断するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。