
jquery では、css メソッドを使用して最初の文字を大文字に変換できます。このメソッドは要素の style 属性を設定できます。要素の "text-transform" 属性値を大文字に設定するだけです。構文は「要素 object.css(' text-transform','capitalize')」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery では、css() メソッドを使用して、最初の文字を大文字にする英語スタイルを設定できます。
css() メソッドは、選択した要素の 1 つ以上のスタイル属性を設定または返します。
text-transform プロパティは、テキストの大文字と小文字を制御します。
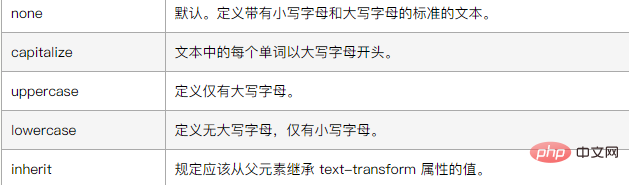
text-transform 属性値は次のとおりです:

例は次のとおりです:
Create新しい HTML ファイルを作成し、test.html という名前を付けます。これは、jquery が英語の頭文字を大文字にする方法を説明するために使用されます。 div を使用して、テスト用のテキスト行を作成します。 divタグのid属性をabcに設定します。
js タグ内で、ready() メソッドを使用して、ページの読み込み時に function メソッドを実行します。
関数メソッドでは、id を通じて div オブジェクトを取得し、css() メソッドを使用して text-transform 属性を大文字に設定し、英語の最初の文字を大文字にします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">
my name is lili.
</div>
<script>
$(document).ready(function(){
$('#abc').css('text-transform','capitalize');
});
</script>
</body>
</html>ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div を使用してテキスト行を作成し、div タグの id 属性を abc に設定します。
2. js タグ内で、ready() メソッドを使用して、ページの読み込み時に function メソッドを実行します。
3. function メソッドで、id を通じて div オブジェクトを取得し、css() メソッドを使用して text-transform 属性を Capitalize に設定し、英語の最初の文字を大文字にします。
4. ブラウザで test.html ファイルを開いて効果を確認します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで最初の文字を大文字に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。