
最初の 2 行を除くテーブルをクリアする Jquery メソッド: 1. "$("tr:first").empty();" ステートメントを使用して、テーブルの最初の行を選択し、内容をクリアします。行の; 2. 「$("tr:nth-child(2)").empty();」ステートメントを使用して、テーブルの 2 番目の行を選択し、行の内容をクリアします。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery はテーブルの最初の 2 行を除いてクリアします
実装方法:
:first セレクターを使用してテーブルの最初の行を選択し、empty() を使用して内容をクリアします。
を使用します: nth-child(2) セレクターはテーブルの 2 行目を選択し、empty() を使用してコンテンツをクリアします
実装コード:
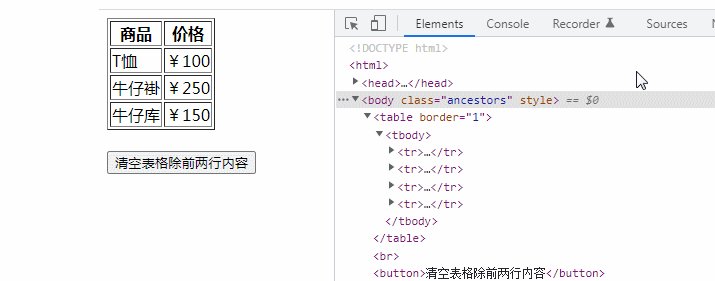
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
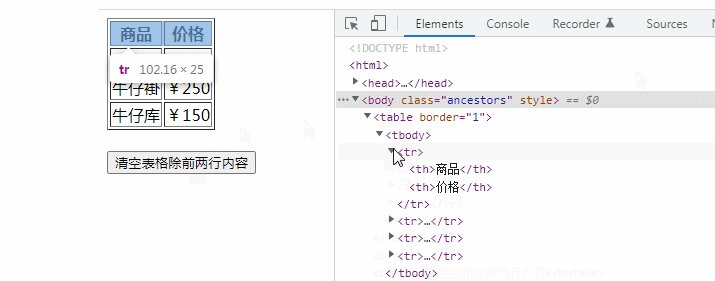
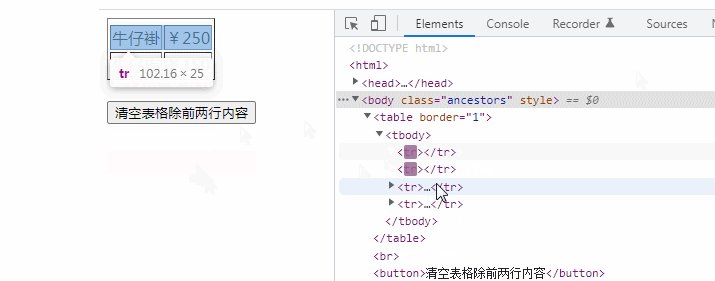
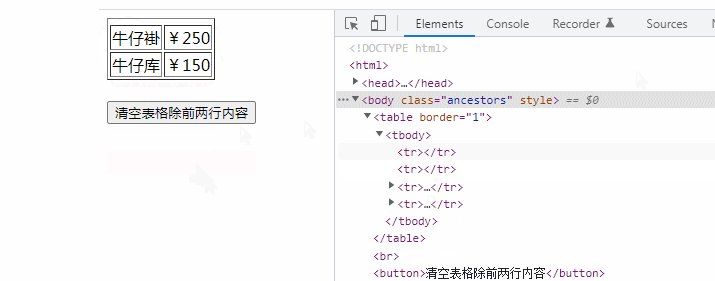
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>
jQuery ビデオ チュートリアル 、web フロントエンド ビデオ ]
以上がjqueryで最初の2行を除いてテーブルをクリアする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




