
要素を削除する方法: 1. 指定された要素とその中のすべてのコンテンツを削除するには、remove() を使用します。構文は "$(selector).remove()" です。 2. detach() を使用して、選択した要素とその中のすべてのテキストおよび子ノードを除き、構文は「$(selector).detach()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jQuery の要素を削除します
1. で、remove() メソッドを使用します。 jQuery では、remove() メソッドを使用して要素とそのすべてのコンテンツを削除できます。
構文:$(selector).remove()
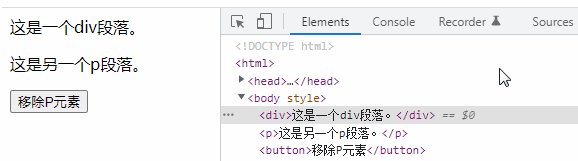
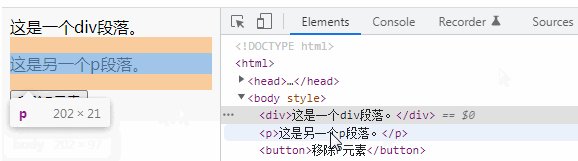
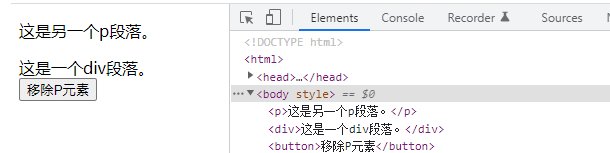
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
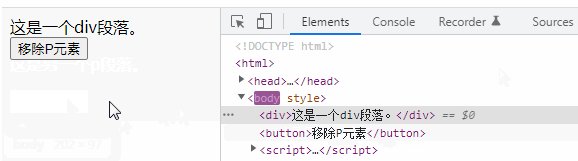
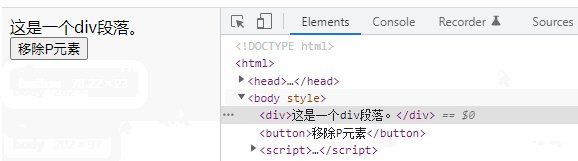
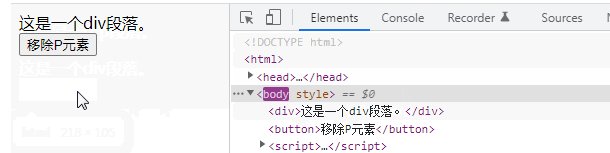
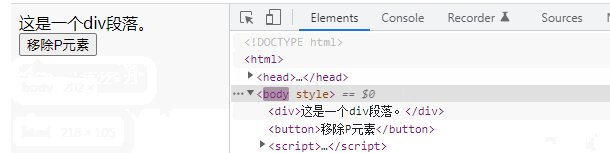
$("p").remove();
});
});
</script>
</head>
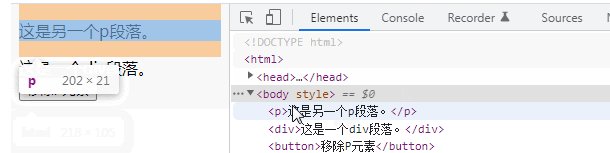
<body>
<div>这是一个div段落。</div>
<p>这是另一个p段落。</p>
<button>移除P元素</button>
</body>
</html> 2. detach() を使用します。メソッド
2. detach() を使用します。メソッド
jQuery では、detach() メソッドを使用して、すべてのテキストと子ノードを含む選択した要素を削除できます。ただし、データとイベントは保持されます。
このメソッドは、削除された要素のコピーを保持し、後で再挿入できるようにします。 文法:$(selector).detach()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是另一个p段落。</p>
<div>这是一个div段落。</div>
<button>移除P元素</button>
</body>
</html>[推奨学習:  jQueryビデオ チュートリアル
jQueryビデオ チュートリアル
Web フロントエンド ビデオ]
以上がjqueryで要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




