オープンソースの世界は日に日にカラフルになっていますが、2022 年のフロントエンド分野ではどのような新たな課題が生まれるのでしょうか?以下に、私たちがまとめた 20 の興味深いオープンソース プロジェクトを示します。その中に収集したいものが 1 つあれば幸いです。
Proton は、軽量で柔軟なサイト: https://github.com/drawcall/Proton
Javascript パーティクル アニメーション ライブラリです。これを使用すると、さまざまなクールなパーティクル アニメーション エフェクトを簡単に作成できます。このプロジェクトは、github 上のほぼ 2k プロジェクトによって参照されています。
Proton は 3D パーティクル バージョンもサポートしていますhttps://github.com/drawcall/three.proton/


LowCode - 近年フロントエンド分野で最も注目されているコンセプトである Awesome LowCode Component プロジェクトは、さまざまな LowCode コンポーネントと最先端の技術ソリューションを収集しており、これらを使用して迅速に構築できます。エンタープライズ レベルのプロジェクトまたは直接開発を行うことで、ビジネス ニーズと商用実現の効率が大幅に向上します。#サイト: https://github.com/aliaszz/awesome-lowcode-component
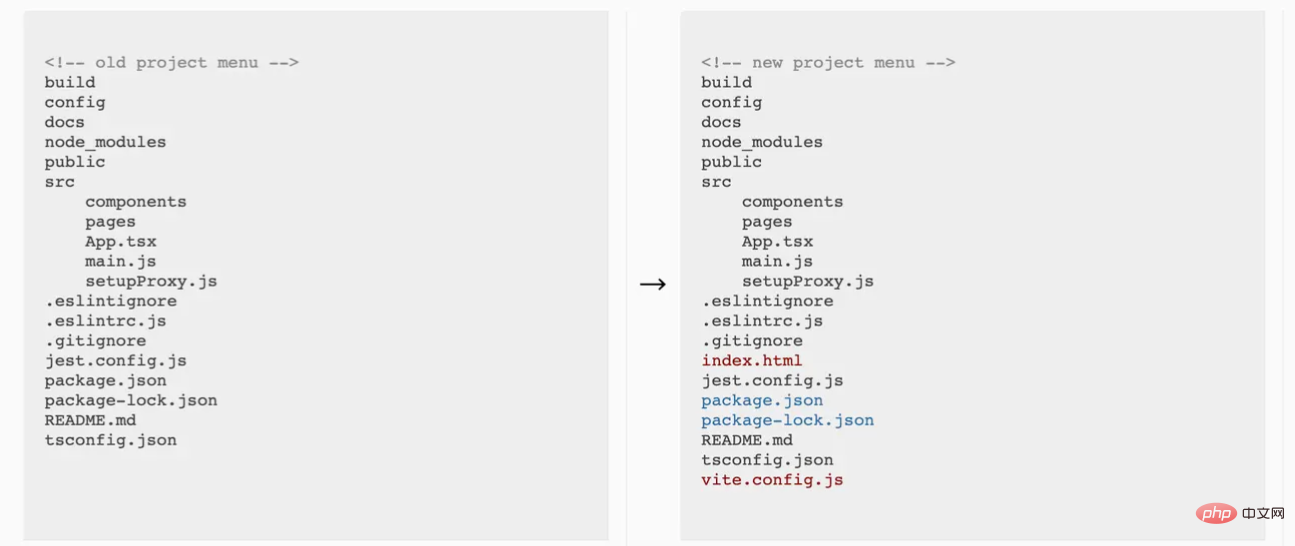
サイト: https://github.com/tnfe/wp2vite

 ★4. 素晴らしい状態
★4. 素晴らしい状態
サイト: https://github.com/tnfe/awesome-state状態管理業界のさまざまなフロントエンド
ソリューション (react、vue、angular、アプレット、その他の状態ライブラリなど) をカバーします。
 ★5. フロントエンド エンジニアリング ツール Feflow
★5. フロントエンド エンジニアリング ツール Feflow
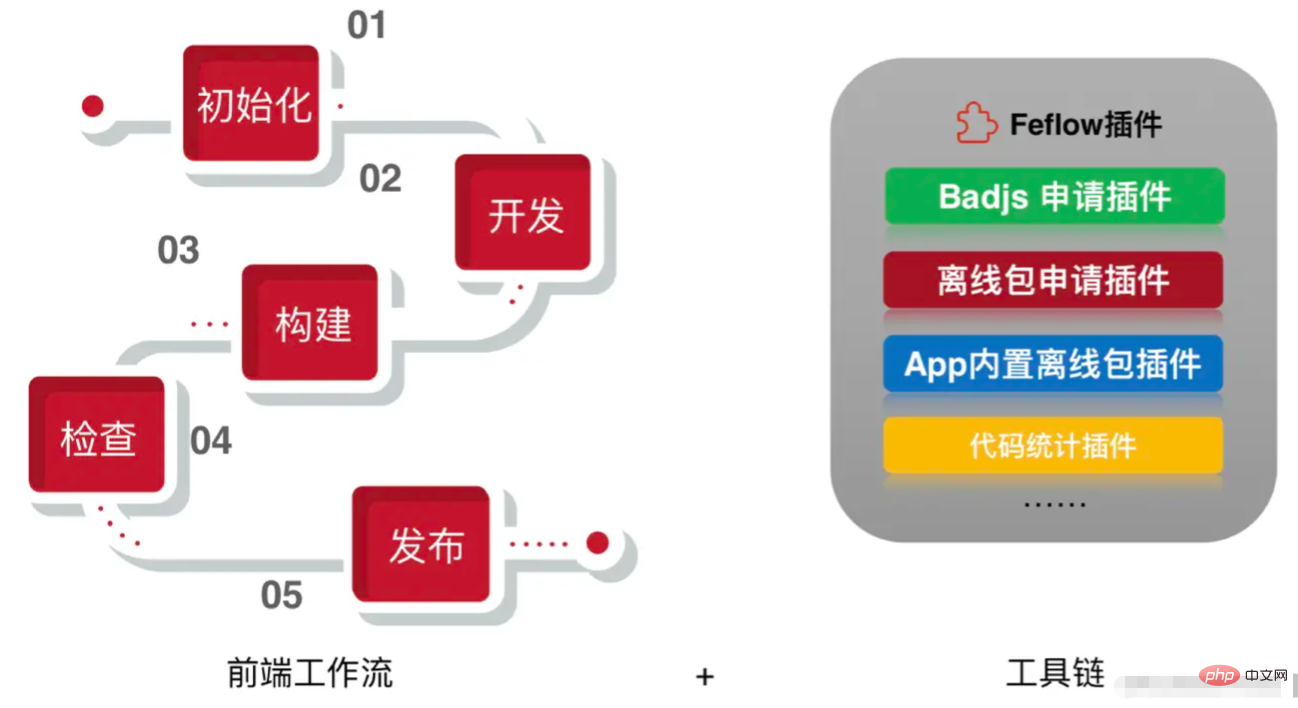
サイト: https://github.com/Tencent/feflowFeflow は、エンジニアリング効率を向上させるために使用される Tencent のオープンソース フロントエンド ワークフローおよび標準化ツールです。 NOWライブブロードキャスト、ファンシーライブブロードキャスト、ファンシーデート、近くのモバイルQQ、グループビデオ、グループギフト贈呈、エコー、App Store、ペンギンアカウントおよびその他のビジネスで広く使用されています。
 ★6.TDesign React Starter
★6.TDesign React Starter
サイト: https://github.com/Tencent/tdesign-react-starterReactTDesign React Starter は、tdesign-react をベースにしており、
、Vite2 を使用して開発されており、パーソナライズされたテーマ構成を実行でき、次のことを目的としています。すぐに使える、構成可能なミッドエンドおよびバックエンドのプロジェクトを提供します。
#★7. Web IDE UI
システムを迅速かつ簡単に構築できます。Molecule は、VS Code からインスピレーションを受け、React.js を使用して構築された Web IDE UI フレームワークです。 VS Code と同様の拡張メカニズム (Extension) を設計することで、高度に抽象化された
Web IDE UI
#★8. Flutter ゲーム ライブラリ
FlutterZerker は、柔軟で軽量な Flutter
アニメーション ゲーム フレームワークです。
を使用してクロスエンド ゲームを開発してみたことがありますか?同時に、フライアウト アニメーション、ポップアップ アニメーション、シーン遷移などのウィジェット コンポーネントのアニメーション効果を作成することもできます。

InkPaintは、node.js側で実行される軽量のCanvasグラフィックス レンダリング ライブラリです。InkPaintを使用して、サーバー側でさまざまな画像や PDF などを動的に合成します。同時に、InkPaint はnode.jsとブラウザの間のユニバーサル ライブラリであり、ブラウザ側でも通常どおり実行できます。
★10. Node.js 開発者のための Golang
サイト: https://github.com/miguelmota/golang- for-nodejs-developers
このガイドには、Node.js から Go を学習する人、またはその逆の学習者向けの例が豊富に含まれています。 Go は、高性能、高同時実行性のクロスプラットフォーム言語であり、ますます幅広い注目と応用が広がっています。よく言われるように、より多くのスキルを身につけることは重荷ではありません。より多くの言語を習得するということは、アプリケーション開発に関してより多くの選択肢があることを意味します。
★11. クラウド開発 CloudBase CMS
サイト: https://github.com/TencentCloudBase/cloudbase-extension- cms
CloudBase CMS は、Tencent Cloud によって開発された Node.js に基づくヘッドレス コンテンツ管理プラットフォームです。豊富なコンテンツ管理機能を提供し、インストールが簡単で、二次開発が容易で、との互換性 クラウド開発エコシステムは密接に統合されており、開発者の開発効率の向上に役立ちます。
★12. qiankun マイクロ フロントエンドの実践
##サイト: https:// github .com/wl-ui/wl-mfeqiankun
は完全なマイクロ フロントエンド ソリューションです。このプロジェクトでは、マイクロサービス デモを通じて Vue プロジェクトを紹介します。 qiankunへのアクセス方法。このプロジェクトは、vue3 koa2 qiankun2 に基づく実用的なマイクロ フロントエンド バックエンド管理システム プロジェクトです。
★13. オンラインビデオエディター
サイト: https://github.com/kudlav/videoeditorタイムライン操作、ビデオクロップなどの機能をサポートするオンラインビデオエディターです。このプロジェクトはサーバー側レンダリングを使用し、最新の主流ブラウザをサポートします。
★14. コードクロックコレクション
サイト: https://github.com/drawcall/ Clock-shopこのプロジェクトは、数十のさまざまな興味深いクロック コードを収集します。素敵な時計を見つけてブログのトップページに飾ると、一気にブログが高く見えます。
★15. 中国製の素晴らしい
サイト: https://github 。 com/JN-H/awesome-made-by-chineseGithub 上の中国の開発者によるオープン ソース プロジェクト。このプロジェクトは、中国の開発者自身の作品の一部を収集し、整理しています。彼らのうちは賞賛に値する。 Awesome と同様のプロジェクトには、
https://github.com/igoradamenko/awesome-made-by-russians
##★16. Alloy Worker
- https://github.com/felipefialho/ が含まれます。 awesome-made-by-brazilians
- https://github.com/jeswinsimon/awesome-made-by-indians
- https://github.com/ mvximenko/awesome-made-by-japanese
サイト: https : //github.com/AlloyTeam/alloy-worker
トランザクション指向の高可用性 Web Worker 通信フレームワーク。Tencent ドキュメントなどの大規模なフロントエンド プロジェクトのテストに耐えます。
。★17. モールのローコード プラットフォーム
サイト: https://github.com/wangyuan389/mall-cook
Mall-Cook は、vue をベースに開発されたビジュアルモール構築プラットフォームで、複数ページのビジュアル構築、Json Schema ジェネレーター(ビジュアル構築マテリアルコントロールパネル)、コンポーネントパイプライン標準アクセスの実現などを備えています。プラットホーム。最新バージョンでは、uni-appを使用してマテリアルとテンプレートプロジェクトを再構築し、H5とミニプログラムのマルチターミナルモールの生成をサポートします。
18. WebGPU サンプル
サイト: https://github.com/austinEng/ webgpu-samples
WebGPU は、最新の Web 3D グラフィックス API です。現在、インターネット上には WebGPU に関する学習教材がほとんどありません。このプロジェクトには、一連の WebGPU のサンプルとコードが含まれています。すぐに始められます。
★19. フロントエンド情報 TNT Weekly
サイト: https://github.com/tnfe/TNT-毎週
Tencent News TNTWeb のフロントエンド チームによって維持される毎週のプロジェクト。最新の優れた記事やフロントエンド分野の業界の進歩をお勧めします。毎週国内外で。このプロジェクトはオープンソース化されて以来、3.5k の星を獲得しており、業界の大多数のフロントエンド開発者に深く愛されています。
★ 20. プログラマーは自宅で料理をする
サイト: https://github.com/Anduin2017/HowToCook
レシピはどこにでもあります。インターネット上でも見つけることができます。ビデオチュートリアルもありますが、時々現れる、とらえどころのない「適量」や「調味料」があります。これは、常に慎重かつ明確に物事を進めてきたプログラマーにとって非常に頭の痛い問題であり、「HowToCook」プロジェクトが誕生しました。
#辛抱強く読んでいただきありがとうございます。元のアドレス: https://juejin.cn/post/7071857303590273061著者: Tencent TNTWeb フロントエンド チーム[関連ビデオチュートリアル推奨事項:Web フロントエンド ]