
Jquery によるノード置換方法: 1. replaceWith()、構文 "$(A).replaceWith(B)" を使用し、B ノードを使用して A ノードを置換できます。 2. replaceAll を使用します。 ()、構文「$ (A).replaceAll(B)」では、ノード A を使用してノード B を置き換えることができます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jQuery では、ノード要素を置換する場合、replaceWith() メソッドと replaceAll() メソッドを使用してそれを実現します。
方法 1: replaceWith() を使用する
jQuery では、replaceWith() メソッドを使用して、選択した要素を別の要素に置き換えることができます。
構文:
$(A).replaceWith(B)
は、A を B に置き換えることを意味します。注: A と B の両方に HTML タグが含まれている必要があります
#例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
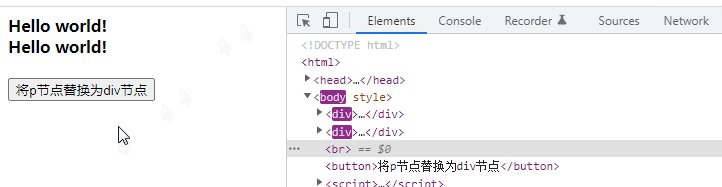
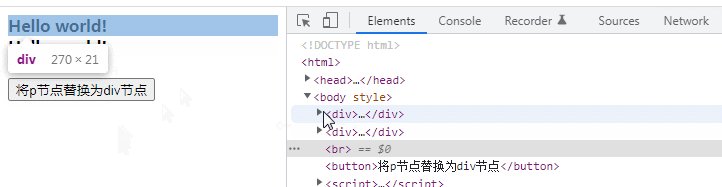
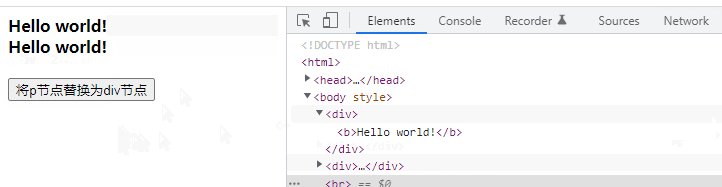
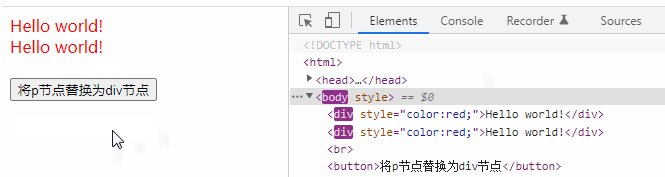
$("p").replaceWith("<div><b>Hello world!</b></div>")
})
})
</script>
</head>
<body>
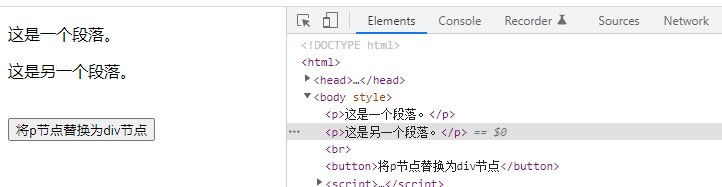
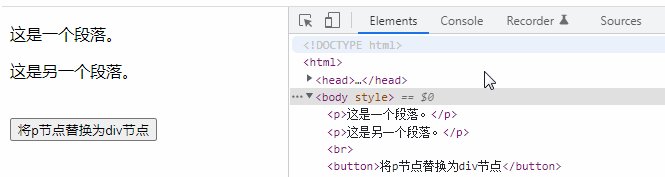
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
jQuery では、replaceAll() と replaceWith() の 2 つのメソッドは同様の機能を持ち、どちらも要素を別の要素に置き換えますが、操作対象が逆になります。
構文
$(A).replaceAll(B)
は、BをAに置き換えることを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
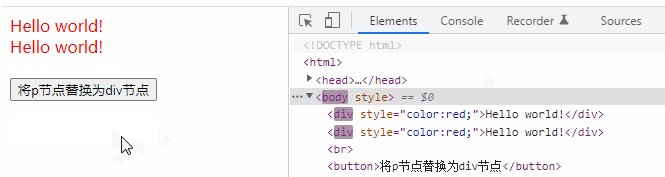
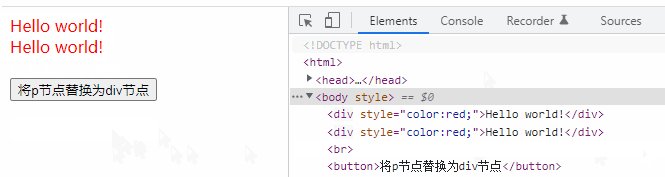
$("<div style='color:red;'>Hello world!</div>").replaceAll("p");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html> [推奨学習:
[推奨学習:
以上がノードをjqueryに置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




