
方法: 1. Hide() を使用します。構文は "$("textarea").hide()"; 2. slideUp() を使用します。構文は "$("textarea").slideUp ()"; 3. fadeOut() を使用します。構文は、「$("textarea").fadeOut()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
テキスト領域には無制限の量のテキストを含めることができ、テキストのデフォルトのフォントは固定幅フォント (通常は Courier) です。
テキストエリアを非表示にする jquery メソッド
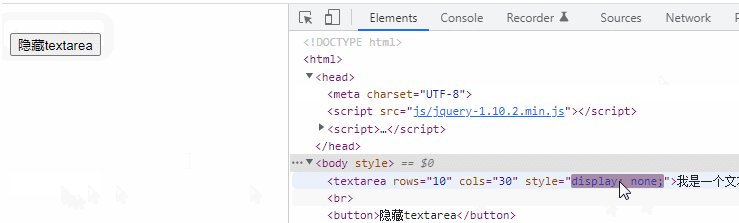
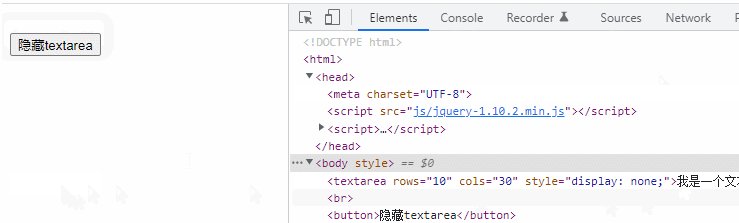
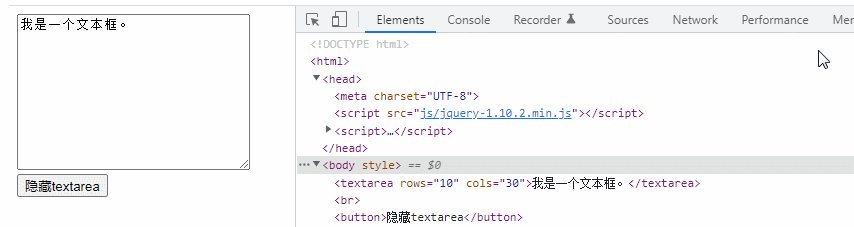
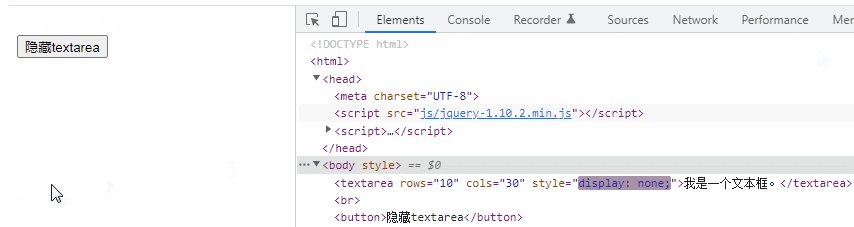
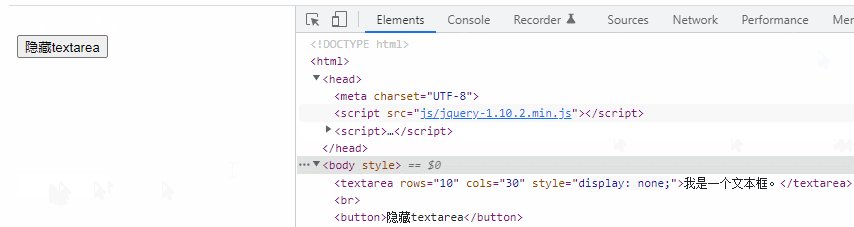
方法 1: Hide() を使用します
hide( ) メソッドは、選択した要素を非表示にすることができます。非表示の要素は完全には表示されません (ページのレイアウトには影響しません)。
このメソッドの効果は、CSS プロパティの display:none と似ています。
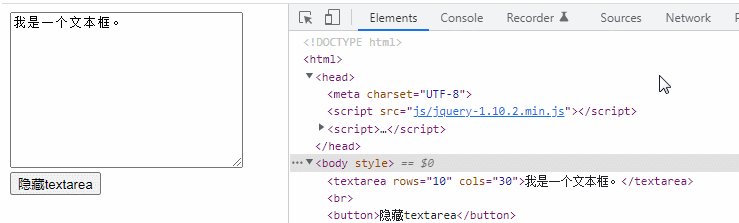
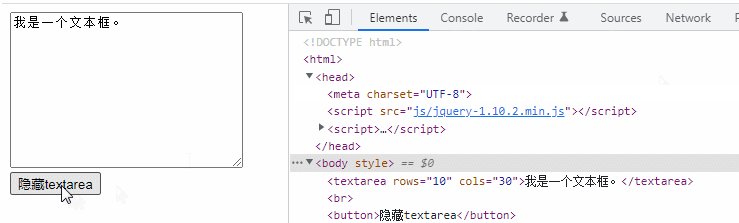
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
方法 2: slideUp()
slideUp() メソッドを使用してスライドを非表示にします選択された要素。非表示の要素は完全には表示されません (ページのレイアウトには影響しません)。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
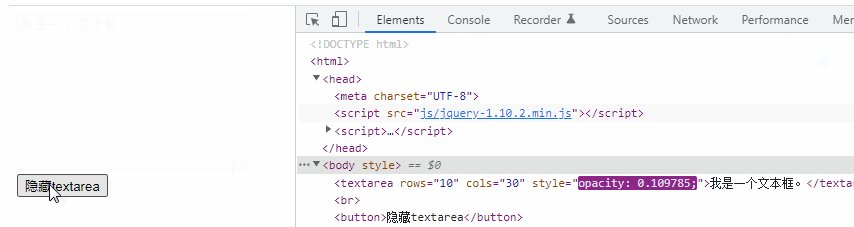
</html>方法 3: fadeOut()
fadeOut() メソッドを使用する選択した要素の不透明度を表示から非表示 (フェード効果) に徐々に変更します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ ]
以上がjQueryでテキストエリアを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。