
方法: 1. "$("tr").click(function(){})" を使用して、クリック イベントをテーブルの行要素にバインドし、処理関数を設定します; 2. 関数内で、 " $(this).index() 1" を使用して、クリックされた要素の行番号を取得するだけです。 Index() で取得した値は 0 からカウントされ、1 ずつ増加する必要があります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery はテーブルの現在の行を取得します
テーブル (テーブル) の現在の行を取得します。バインドできます。 table要素にクリックイベントを設定し、どの要素がクリックされるか、つまり現在の要素を設定し、要素の行数を決定します。
実装アイデア:
click() を使用して、クリック イベントをテーブルの行要素 tr にバインドし、イベント処理関数を設定します (tr は行を定義します) HTML table)
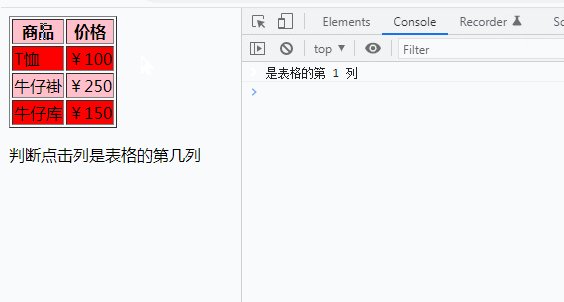
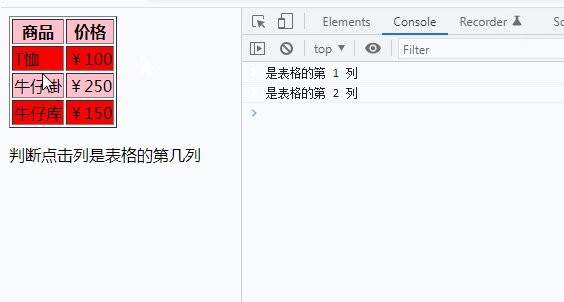
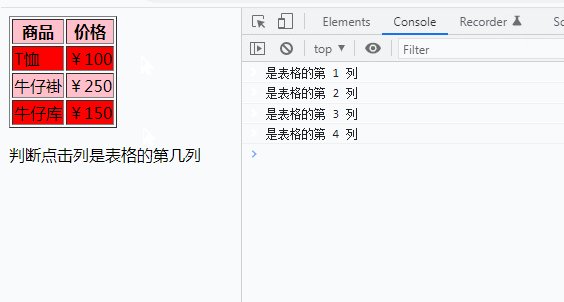
処理関数では、index()を使用して、クリックされた要素の位置を取得し、クリックされた要素の行数を取得します。
注:index()で取得した要素位置は0からカウントが始まる場合は1ずつ加算する必要があります。
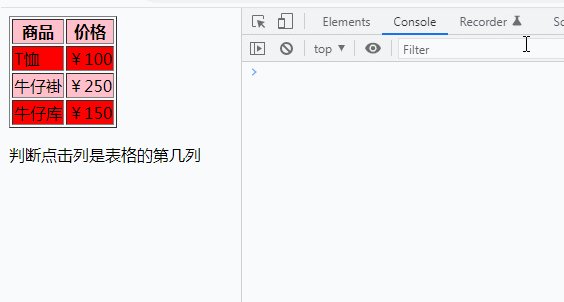
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<p>判断点击列是表格的第几列</p>
</body>
</html>
説明:
index()メソッドで取得した要素の位置は、先頭は0からなので正確な行数を取得したい場合は計算して取得した値に1を足す必要があります。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでテーブルの現在の行を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




