
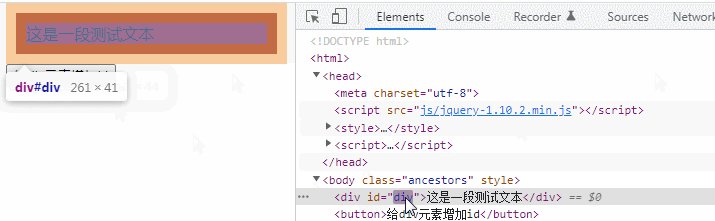
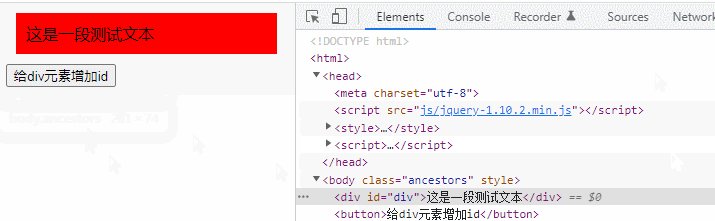
jquery では、attr() メソッドを使用して要素に ID を追加できます。このメソッドは、指定された属性を要素に追加し、指定された属性値を設定できます。必要なのは、その値を設定することだけです。最初のパラメータを「id」に設定し、2 番目のパラメータを指定された ID 値に設定できます。構文は「指定された要素 object.attr("id","指定された ID 値")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、attr() メソッドを使用して要素に ID を追加できます。
attr() メソッドは、指定された属性を要素に追加し、指定された属性値を設定できます。
このメソッドは 2 つのパラメータを受け入れます:
$(selector).attr(attribute,value)
| Parameters | Description |
|---|---|
| ## attribute | 属性の名前を指定します。|
| value | 属性の値を指定します。
attributes を設定するだけで済みます。メソッドを id に設定すると、2 番目のパラメーター value を指定された ID 値に設定できます。

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで要素にIDを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。