
実装方法: 1. click() を使用してボタン要素にクリック イベントをバインドし、処理関数を設定します (構文は "button element.click(function(){});"; 2.処理関数では、attr() を使用して画像アドレスを変更します。構文は "$("img").attr("src","新しい画像アドレス")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
クリックして画像を変更する jquery メソッド:
実装のアイデア:
click() を使用してクリック イベントをボタン要素にバインドし、イベント処理関数を設定します。
処理関数で、attr() を使用して画像を変更しますアドレス (つまり、img 要素の src 属性値を変更します)
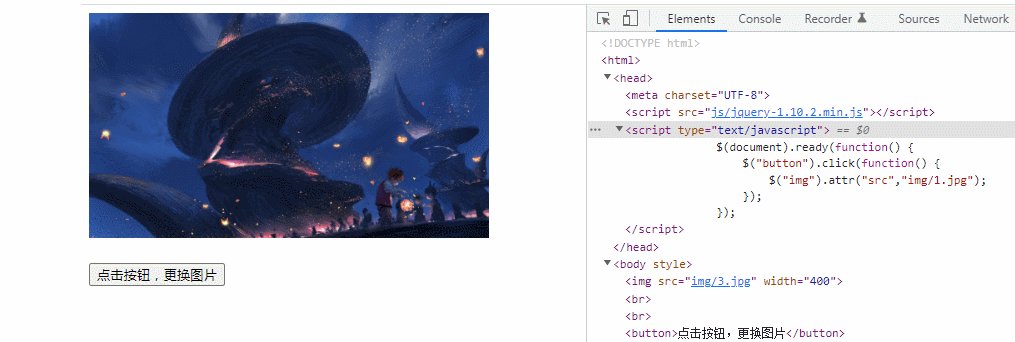
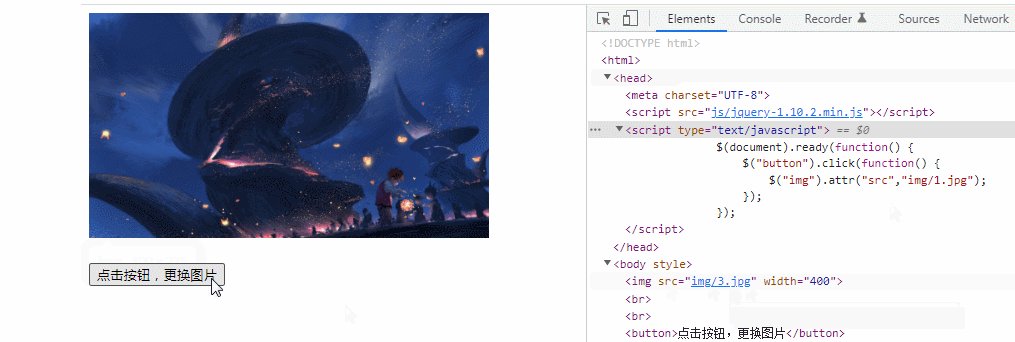
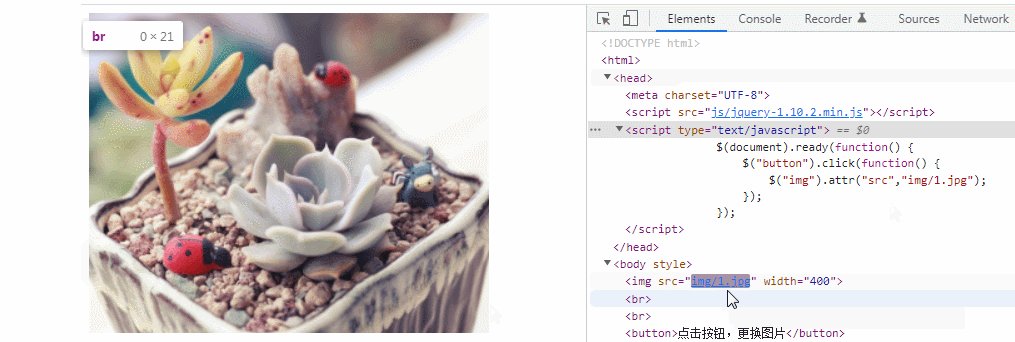
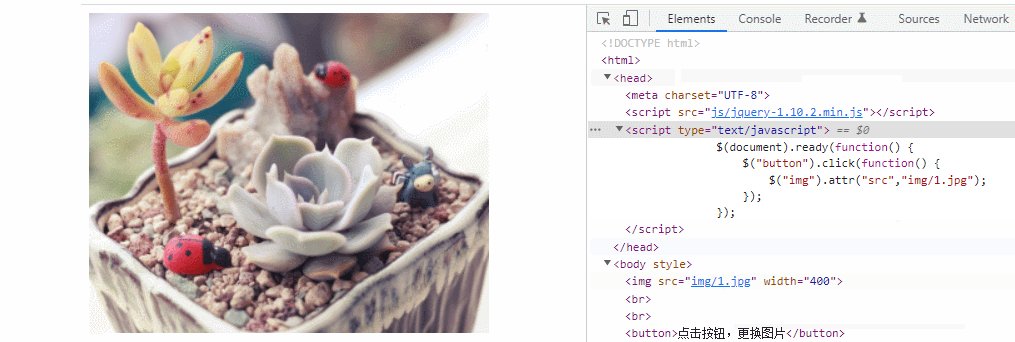
実装コード:ボタンをクリックして画像を変更します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("img").attr("src","img/1.jpg");
});
});
</script>
</head>
<body>
<img src="img/3.jpg" style="max-width:90%" / alt="jQueryでクリックして画像を変更する方法" ><br><br>
<button>点击按钮,更换图片</button>
</body>
</html>
##説明:
タグは HTML ページ内の画像を定義します。
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjQueryでクリックして画像を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。