
on() メソッドには 4 つのパラメータがあります: 1. 最初のパラメータは省略できず、選択した要素から追加される 1 つ以上のイベントまたは名前空間を指定します; 2. 2 番目のパラメータは省略できます。要素のイベント ハンドラー; 3. 3 番目のパラメーターは省略でき、関数に渡される追加データを指定します; 4. 4 番目のパラメーターは省略でき、イベントの発生時に実行される関数を指定します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery on() メソッド 選択した要素と子要素に 1 つ以上のイベント ハンドラーを追加します。
jQuery バージョン 1.7 以降、on() メソッドは、bind()、live()、および delegate() メソッドに代わる新しいメソッドです。このメソッドは API に多くの利便性をもたらし、jQuery コード ベースを簡素化するため推奨されます。
注: on() メソッドを使用して追加されたイベント ハンドラーは、現在および将来の要素 (スクリプトによって作成された新しい要素など) に適用されます。
#jquery on() メソッドは 4 つのパラメータを受け入れます
$(selector).on(event,childSelector,data,function)
| Description | |
|---|---|
| 必須。選択した要素から追加する 1 つ以上のイベントまたは名前空間を指定します。 |
スペースで区切られた複数のイベント値を配列にすることもできます。有効なイベントである必要があります。 |
| オプション。イベント ハンドラーを指定した子要素にのみ追加できるように指定します (非推奨の delegate() メソッドなどのセレクター自体には追加できません)。 | #データ |
| オプション。関数に渡す追加データを指定します。 | #関数 |
| #例 1: 要素へのクリック イベント ハンドラーの追加 |
例 2: 複数のイベント ハンドラーを追加する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("p").on("mouseover mouseout",function(){
$("p").toggleClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>将鼠标指针移到这段文字上。</p>
</body>
</html> にはいくつかのパラメータがあります)
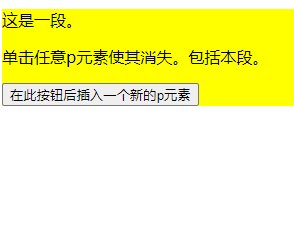
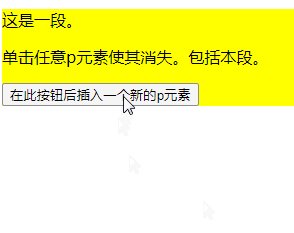
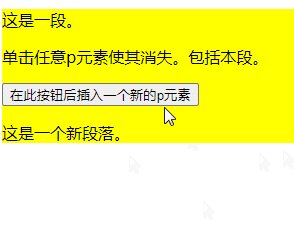
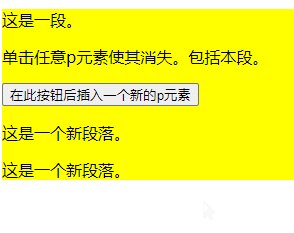
例 3: イベント ハンドラーを将来の要素に追加する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("div").on("click", "p", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("<p>这是一个新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这是一段。</p>
<p>单击任意p元素使其消失。包括本段。</p>
<button>在此按钮后插入一个新的p元素</button>
</div>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル
、Web フロントエンド ビデオ  ]
]
以上がjquery on() にはいくつかのパラメータがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。