
この記事では、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学ぶAngularの実践的な経験を共有します。

私たちはここ数日間でangularについて多くのことを学びました。今回は小さな完成品です。
angualrng-zorroと組み合わせて、バックエンド システムを迅速かつ標準化して開発します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
システム関数には次のものが含まれます:
すべてのサービスはシミュレートされたデータを使用します。
言われた通りにやってみましょう。
ng-zorro との組み合わせ
##angularより人気のあるuiフレームワークは次のとおりです:
Antデザインフロントエンド開発をしている人はよく知っていると思います。そこで、ここではそれをNG-ZORROフレームワークと組み合わせます。Ant DesignのVueまたはReactバージョンに精通している場合は、シームレスに接続できると思います~

angular-cliを再利用して、プロジェクトng-zorroを生成します。
ng-zorroの追加は非常に簡単です。ng-zorroルート ディレクトリに入り、ng add ng-zorro-antdを実行します。できる。
もちろん、Combinednpm install ng-zorro-antd
を実行して追加することもできますが、お勧めしません。
ng-zorro完了後、プロジェクトを実行しますnpm run start、http://localhost:4200 に移動します。ページでは、以下の内容を参照してください。
#ルーティングを設定します
hash
ルーティングに変更し、ユーザー ルーティングを追加しました。スキャフォールディングがそれを行ってくれたので、いくつかの小さな変更を加えるだけで済みます。アイデア:
table でng-zorroを使用しますコンポーネント
formコンポーネント## を使用して、同じページを共有できます。#ページ削除機能は、
# のmodalコンポーネントを使用して、ポップアップ プロンプトを直接使用します。# 必要に応じてng-zorro
ルーティング ファイルを調整します
ng-zorro
を導入する必要があります:// app.module.ts import { ReactiveFormsModule } from '@angular/forms'; import { NzTableModule } from 'ng-zorro-antd/table'; import { NzModalModule } from 'ng-zorro-antd/modal'; import { NzButtonModule } from 'ng-zorro-antd/button'; import { NzFormModule } from 'ng-zorro-antd/form'; import { NzInputModule } from 'ng-zorro-antd/input'; // ... imports: [ // 是在 imports 中添加,而不是 declarations 中声明 NzTableModule, NzModalModule, NzButtonModule, NzFormModule, ReactiveFormsModule, NzInputModule ],
childrenを使用しません:
// app.routing.module.ts import { NgModule } from '@angular/core'; import { Routes, RouterModule, PreloadAllModules } from '@angular/router'; import { WelcomeComponent } from './pages/welcome/welcome.component'; import { UserComponent } from './pages/user/user.component'; import { UserInfoComponent } from './pages/user/user-info/user-info.component'; // 相关的路由 const routes: Routes = [ { path: '', pathMatch: 'full', redirectTo: '/welcome' }, { path: 'welcome', component: WelcomeComponent }, { path: 'user', component: UserComponent }, { path: 'user/add', component: UserInfoComponent }, { path: 'user/edit/:uuid', component: UserInfoComponent } ]; @NgModule({ imports: [RouterModule.forRoot( routes, { useHash: true,// 使用 hash 模式 preloadingStrategy: PreloadAllModules } )], exports: [RouterModule] }) export class AppRoutingModule { }
メニューを変更する
スキャフォールディングを使用して生成されたメニューは、開発する必要がある機能と一致しません。調整しましょう。
// app.component.html
完全なユーザー リスト
次に、ユーザー リストのスケルトンを完成させます。UIフレームワークを使用しているため、次のように記述すると非常に便利です:
ユーザー リストを取得
// user.component.htmlName Position Action {{data.name}} {{data.position}} Delete
assetsフォルダーuser.json
:{ "users": [ { "uuid": 1, "name": "Jimmy", "position": "Frontend" }, { "uuid": 2, "name": "Jim", "position": "Backend" } ], "environment": "development" }
内のいくつかのデータをシミュレートしました。サービスを作成した後、ユーザーのdata:
// user.component.ts import { Component, OnInit } from '@angular/core'; import { UserService } from 'src/app/services/user.service'; @Component({ selector: 'app-user', templateUrl: './user.component.html', styleUrls: ['./user.component.scss'] }) export class UserComponent implements OnInit { public list: any = [] constructor( private readonly userService: UserService ) { } ngOnInit(): void { if(localStorage.getItem('users')) { let obj = localStorage.getItem('users') || '{}' this.list = JSON.parse(obj) } else { this.getList() } } // 获取用户列表 getList() { this.userService.getUserList().subscribe({ next: (data: any) => { localStorage.setItem('users', JSON.stringify(data.users)) this.list = data.users }, error: (error: any) => { console.log(error) } }) } }
バックエンド サービスが導入されていないため、ここではlocalstorage
を使用してステータスを記録します。
上記を完了すると、次のようなリスト情報が取得されます:

nameとposition
という 2 つのフィールドのみを含むフォームを作成するだけです。これら 2 つの関数は共通の形式を共有します~追加しますhtml:
// user-info.component.html
#
然后就是逻辑的判断,进行添加或者是修改。如果是连接带上uuid的标识,就表示是编辑,show you the codes。
// user-info.component.ts import { Component, OnInit } from '@angular/core'; import { FormBuilder, FormGroup, Validators } from '@angular/forms'; import { ActivatedRoute, ParamMap } from '@angular/router'; @Component({ selector: 'app-user-info', templateUrl: './user-info.component.html', styleUrls: ['./user-info.component.scss'] }) export class UserInfoComponent implements OnInit { public isAdd: boolean = true; public userInfo: any = [] public uuid: number = 0; validateForm!: FormGroup; constructor( private fb: FormBuilder, private route: ActivatedRoute, ) { } ngOnInit(): void { this.userInfo = JSON.parse(localStorage.getItem('users') || '[]') this.route.paramMap.subscribe((params: ParamMap)=>{ this.uuid = parseInt(params.get('uuid') || '0') }) // 是编辑状态,设置标志符 if(this.uuid) { this.isAdd = false } if(this.isAdd) { this.validateForm = this.fb.group({ username: [null, [Validators.required]], position: [null, [Validators.required]] }); } else { let current = (this.userInfo.filter((item: any) => item.uuid === this.uuid))[0] || {} // 信息回填 this.validateForm = this.fb.group({ username: [current.name, [Validators.required]], position: [current.position, [Validators.required]] }) } } submitForm() { // 如果不符合提交,则报错 if(!this.validateForm.valid) { Object.values(this.validateForm.controls).forEach((control: any) => { if(control?.invalid) { control?.markAsDirty(); control?.updateValueAndValidity({ onlySelf: true }); } }) return } // 获取到表单的数据 const data = this.validateForm.value // 新增用户 if(this.isAdd) { let lastOne = (this.userInfo.length > 0 ? this.userInfo[this.userInfo.length-1] : {}); this.userInfo.push({ uuid: (lastOne.uuid ? (lastOne.uuid + 1) : 1), name: data.username, position: data.position }) localStorage.setItem('users', JSON.stringify(this.userInfo)) } else { // 编辑用户,更新信息 let mapList = this.userInfo.map((item: any) => { if(item.uuid === this.uuid) { return { uuid: this.uuid, name: data.username, position: data.position } } return item }) localStorage.setItem('users', JSON.stringify(mapList)) } } }
我们先设定一个标志符isAdd,默认是新建用户;当uuid存在的时候,将其设置为false值,表示是编辑的状态,对内容进行表单的回填。提交表单的操作也是按照该标志符进行判断。我们直接对localStorage的信息进行变更,以保证同步列表信息。
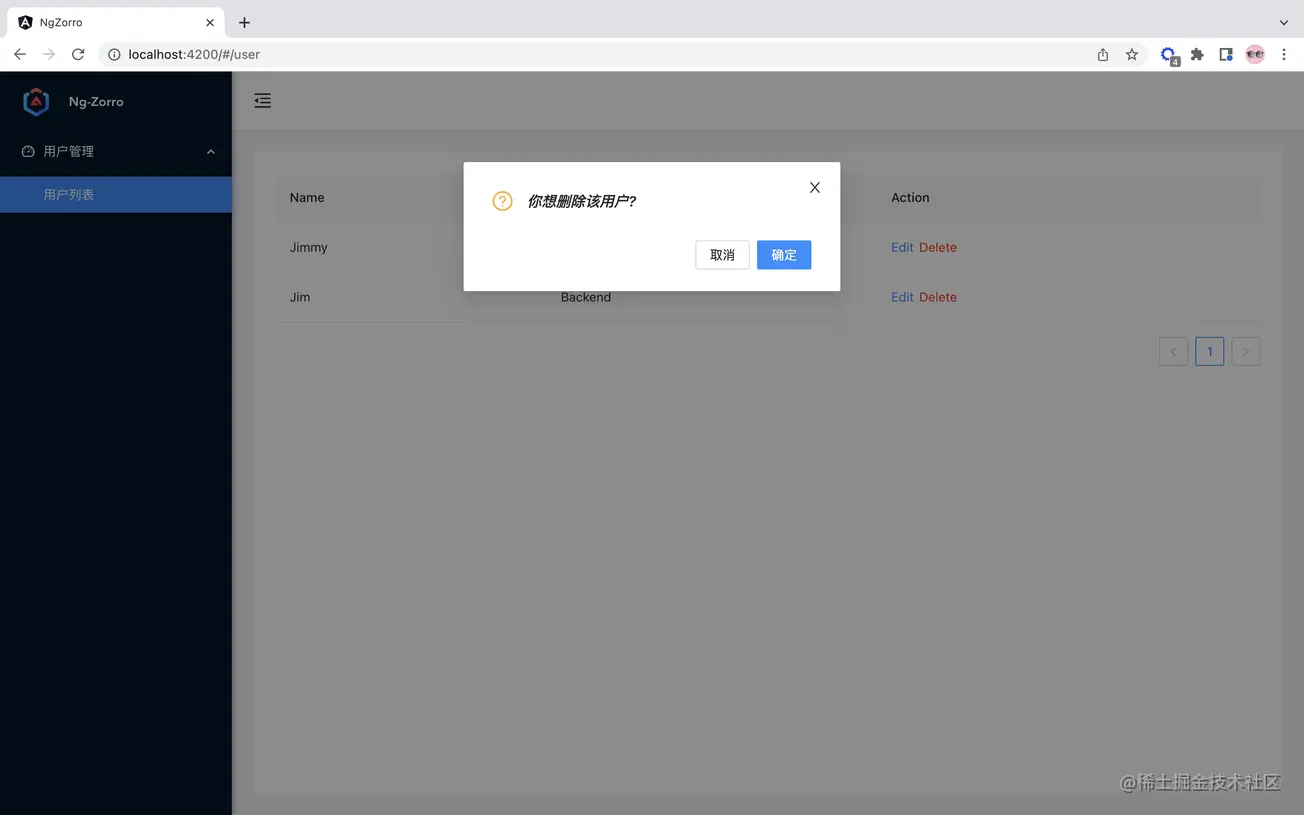
删除功能
我们引入模态对话框进行询问是否删除。
// user.component.ts // 删除 delete(data: any) { this.modal.confirm({ nzTitle: '你想删除该用户?', nzOnOk: () => { let users = JSON.parse(localStorage.getItem('users') || '[]'); let filterList = users.filter((item: any) => item.uuid !== data.uuid); localStorage.setItem('users', JSON.stringify(filterList)); this.list = filterList } }); }

我们找到删除的数据,将其剔除,重新缓存新的用户数据,并更新table的用户列表数据。
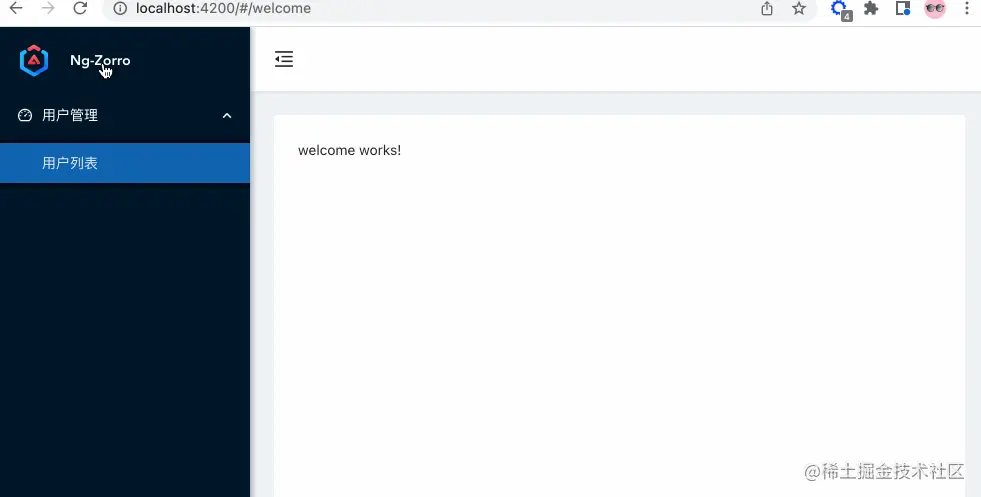
So,到此为止,我们顺利完成了一个简单的项目。我们用Gif图整体来看看。

【完】
更多编程相关知识,请访问:编程入门!!
以上がAngular + NG-ZORRO でバックエンド システムを迅速に開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。