
ID に基づいて jquery の値を変更する方法: 1. 要素に id 属性を設定します; 2. "$("#id 属性値")" ステートメントを使用して、指定された要素オブジェクトを取得します。 3. 「element object.html ("新しい値")」、「element object.text("新しい値")」または「element.val("新しい値")」ステートメントを使用して、要素の値を変更します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は id に基づいて要素の値を変更します
実装手順:
指定された要素の id 属性を設定します。
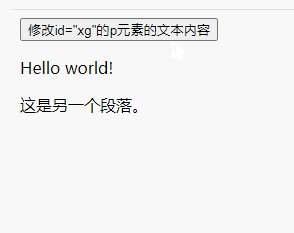
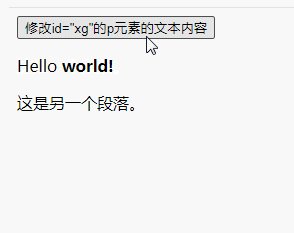
例 2: html() の使用

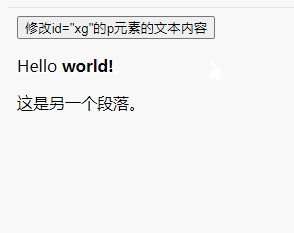
例 3: val() の使用

[推奨学習:jQuery ビデオ チュートリアル、
Web フロントエンド ビデオ]
以上がjqueryのidに基づいて要素の値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


